
These days it can be tough for website developers, especially now with WordPress going through the biggest and the most dramatic update in its history. Over the past few months, we’ve observed a growing interest in the October CMS community.
October CMS is the natural choice for developers that look for a modern and reliable content management system based on the Laravel PHP framework. Launched in 2014, today October CMS is a mature platform with a large ecosystem. October CMS is known for its reliability and non-breaking updates, which is greatly appreciated by developers and their clients. The philosophy “Getting back to basics” really matters to freelancers and digital studios, whose businesses depend on the quality of the software they use. The quickly growing Marketplace and the supporting businesses built around October are great proof of the community’s trust. In 2018 October CMS was also voted the Best Flat File CMS in the CMS Critic Award contest.
October CMS has a simple extensible core. The core provides basic CMS functions and a lot of functionality can be added with plugins from the Marketplace. The plugins Marketplace includes a lot of product categories, which include blogging, e-commerce, contact forms, and many others.
In this tutorial, we will demonstrate how to create a website with pages editable in WYSIWYG (What You See Is What You Get) mode, and blogging features. We will use the Static Pages plugin that allows you to create a dynamic website structure with pages and menus manageable by non-technical end users. At the same time, the website will include dynamic blog pages, with content managed with the Blog plugin. All plugins used in this tutorial are free for anyone to install. The ideas from this tutorial can be extended to creating more complex websites. Themes implementing similar features can be found on the Themes Marketplace, but the goal of this tutorial is to show how easy it is to make an October website from scratch.
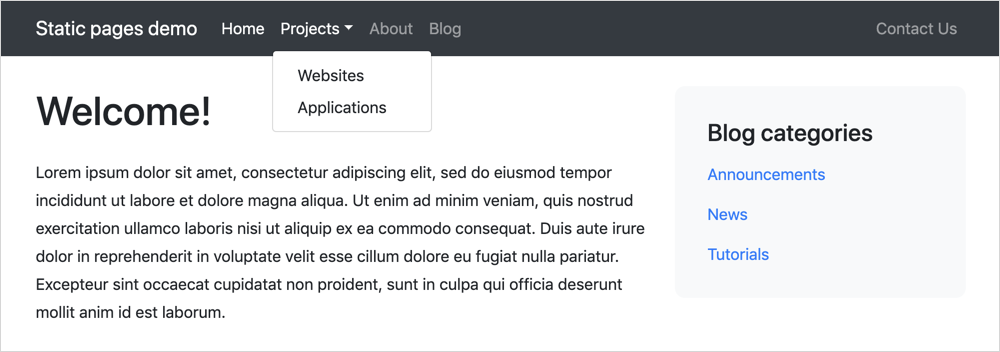
This is what we will have at the end:

The website theme is completely based on Twitter Bootstrap 4.3. The demo website also includes a simple CSS file that manages some light styling features, such as padding and colors, but since it is not relevant for the topic of this tutorial, it won’t be described in this guide.
Installing October CMS
To install October CMS you must have a web server meeting the minimum requirements. You can use MAMP as a solution to try October on your computer.
The post Getting Started with October CMS Static Pages appeared first on SitePoint.
No comments:
Post a Comment