
Design handoff (before it was even called that) was a complicated, frustrating, and often disastrous task. Way back when, Photoshop was the only tool available for screen design, and converting a design to code was called “slicing a PSD.”
Oh, the days.
Slicing a PSD was the developer’s responsibility, which was quite frustrating because developers understandably didn’t want to work with design tools. That being said, designers had to manually write out design specs for every layer in a Photoshop document, which often resulted in inconsistencies and heated discussions with developers. This set designers and developers on a path of war that even today we’re not ready to joke about.
But eventually we were introduced to Sketch. Thanks to its extensible API, developers were able to build apps that could analyze and interpret design documents completely. Today, design handoff tools have become a must-have in every design workflow, with almost every screen design tool integrating with (or providing its own) design handoff solution.
What Do Design Handoff Tools Do?
Design handoff tools have three main objectives:
- to help designers export their designs from [insert tool here]
- to help developers inspect and implement said design
- to facilitate feedback and collaboration between stakeholders
The design handoff workflow often looks like this:
- The designer mocks up the design in a screen design tool.
- The designer sends the mockups to a design handoff tool.
- Stakeholders look at the design, and make comments if needed.
- The designer fixes any issues, then sends an updated version.
- The developer then inspects the finished design, layer-by-layer.
- Design handoff tools translate each layer into code, and the developer can then use this code as the basis for developing the app or website.
Without design handoff, developers are left with only one alternative: guessing. Guessing can result in inaccuracies — for example the wrong colors being used, or an interaction behaving incorrectly — which in turn impacts user experience.
All handoff tools work the same way, but they don’t all support the same platforms or your screen design tool of choice. If you don’t use Sketch, for example, Marvel isn’t going to be all that useful to you as a design handoff tool.
Let’s take a look at the best design handoff tools that are currently available.
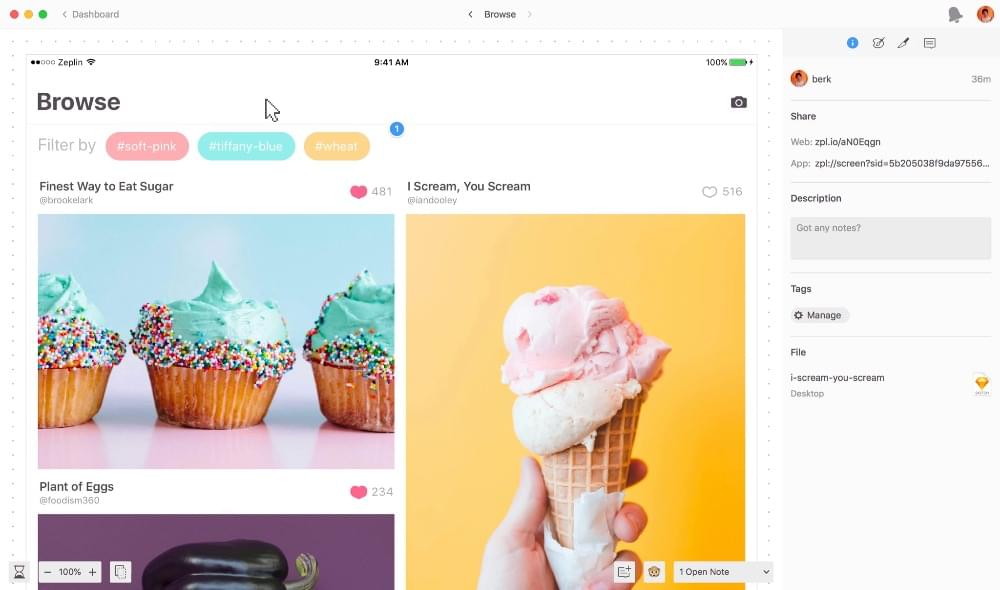
Zeplin
Zeplin has been leading the charge on design handoff since the concept was first realized, integrating with Sketch and Photoshop, and more recently Adobe XD and Figma. Designs synced from any of these tools can be translated into CSS, Android, Swift, Objective-C or React Native code, which includes the styles of each layer and any assets that have been marked as exportable.

This functionality is standard for design handoff tools, although with Zeplin being the first (or at least one of the first), the user experience of their app is almost unrivaled.
And as with all other design handoff tools, commenting features are there to aid feedback and collaboration.
- Platforms: Web, macOS, Windows
- Pricing: Free Plan, $17, $26, or $122.40 (/month)
The post 8 of the Best Design Handoff Tools appeared first on SitePoint.
No comments:
Post a Comment