Google has been in the news for cracking down on numerous apps from its Play Store. However, this time, the
Google Bans App Developer Due to Ad Fraud And Policy Violations on Latest Hacking News.
Google has been in the news for cracking down on numerous apps from its Play Store. However, this time, the
Google Bans App Developer Due to Ad Fraud And Policy Violations on Latest Hacking News.
Researchers have discovered numerous vulnerabilities in Microsoft server. These vulnerabilities, upon exploit, could threaten the integrity and confidentiality of the
Multiple Vulnerabilities In Microsoft Server Infrastructure Allows Arbitrary Code Execution on Latest Hacking News.
To help determine which computer viruses are the most dangerousones, you must first divide them into groups. Examples of computer
5 types of malware and how to recognize them on Latest Hacking News.
Database Leaks Personal Information from 80 Million Households, Piracy Streaming Apps Loaded with Malware, Docker Hub Hacked affection 190,000 Accounts,
Latest Hacking News Podcast #272 on Latest Hacking News.
A WordPress WooCommerce plugin vulnerability threatened more than 60,000 websites. The vulnerability in the plugin named WooCommerce Checkout Manager plugin
WordPress WooCommerce Plugin Vulnerability Allowed For Arbitrary File Upload on Latest Hacking News.

This article was originally published on MongoDB. Thank you for supporting the partners who make SitePoint possible.
Slack is not only the fastest growing startup in history, but it's also an app by the same name and one of the most popular communication tools in use today. We use it extensively at MongoDB to foster efficient communications between teams and across the company. We're not alone. It seems like every developer I encounter uses it in their company as well.
One interesting thing about Slack (and there are many) is its extensibility. There are several ways you can extend Slack. Building chatbots, applications that interface with the communication service and extending Slack through the introduction of additional commands called "slash commands" that enable Slack users to communicate with external services. In this article, we'll build a simple slash command that enables users to store and retrieve data in and from a MongoDB database. I'm always finding interesting information on the internet that I want to share with my team members so let's build an application we'll call URL Stash that will store interesting URLs for later retrieval via a Slack slash command. Now, follow along in the video below or skip over the video and read on for the details.
https://www.youtube.com/watch?v=FLSvZ2WmYzc
Start by logging into your slack team, or you can create a new one for testing. Visit the Slack API Console to create a new Slack App.
The post Build a Slack App in 10 Minutes with MongoDB Stitch appeared first on SitePoint.
Criminal activities against accountants on the rise – Buhtrap and RTM still active
The post Buhtrap backdoor and ransomware distributed via major advertising platform appeared first on WeLiveSecurity
Apple has recently cracked down on some screen time apps from on the App Store. As confirmed by the tech
Apple Removed Parental Control Apps Claiming They Threaten Users’ Privacy on Latest Hacking News.

Developers spend precious little time coding. Even if we ignore irritating meetings, much of the job involves basic tasks which can sap your working day:
console and debugger statements from scriptsTasks must be repeated every time you make a change. You may start with good intentions, but the most infallible developer will forget to compress an image or two. Over time, pre-production tasks become increasingly arduous and time-consuming; you'll dread the inevitable content and template changes. It's mind-numbing, repetitive work. Wouldn’t it be better to spend your time on more profitable jobs?
If so, you need a task runner or build process.
Creating a build process will take time. It's more complex than performing each task manually, but over the long term, you’ll save hours of effort, reduce human error and save your sanity. Adopt a pragmatic approach:
Some of the tools and concepts may be new to you, but take a deep breath and concentrate on one thing at a time.
Build tools such as GNU Make have been available for decades, but web-specific task runners are a relatively new phenomenon. The first to achieve critical mass was Grunt — a Node.js task runner which used plugins controlled (originally) by a JSON configuration file. Grunt was hugely successful, but there were a number of issues:
Many issues were addressed in later editions, but Gulp had already arrived and offered a number of improvements:
Of course, Gulp itself isn't perfect, and new task runners such as Broccoli.js, Brunch and webpack have also been competing for developer attention. More recently, npm itself has been touted as a simpler option. All have their pros and cons, but Gulp remains the favorite and is currently used by more than 40% of web developers.
Gulp requires Node.js, but while some JavaScript knowledge is beneficial, developers from all web programming faiths will find it useful.
This tutorial describes how to use Gulp 3 — the most recent release version at the time of writing. Gulp 4 has been in development for some time but remains a beta product. It's possible to use or switch to Gulp 4, but I recommend sticking with version 3 until the final release.
Node.js can be downloaded for Windows, macOS and Linux from nodejs.org/download/. There are various options for installing from binaries, package managers and docker images, and full instructions are available.
Note for Windows users: Node.js and Gulp run on Windows, but some plugins may not install or run if they depend on native Linux binaries such as image compression libraries. One option for Windows 10 users is the new bash command-line, which solves many issues.
Once installed, open a command prompt and enter:
node -v
This reveals the version number. You're about to make heavy use of npm — the Node.js package manager which is used to install modules. Examine its version number:
npm -v
Note for Linux users: Node.js modules can be installed globally so they’re available throughout your system. However, most users will not have permission to write to the global directories unless npm commands are prefixed with sudo. There are a number of options to fix npm permissions and tools such as nvm can help, but I often change the default directory. For example, on Ubuntu/Debian-based platforms:
cd ~
mkdir .node_modules_global
npm config set prefix=$HOME/.node_modules_global
npm install npm -g
Then add the following line to the end of ~/.bashrc:
export PATH="$HOME/.node_modules_global/bin:$PATH"
Finally, update with this:
source ~/.bashrc
Install Gulp command-line interface globally so the gulp command can be run from any project folder:
npm install gulp-cli -g
Verify Gulp has installed with this:
gulp -v
Note for Node.js projects: you can skip this step if you already have a package.json configuration file.
Presume you have a new or pre-existing project in the folder project1. Navigate to this folder and initialize it with npm:
cd project1
npm init
You’ll be asked a series of questions. Enter a value or hit Return to accept defaults. A package.json file will be created on completion which stores your npm configuration settings.
Note for Git users: Node.js installs modules to a node_modules folder. You should add this to your .gitignore file to ensure they’re not committed to your repository. When deploying the project to another PC, you can run npm install to restore them.
For the remainder of this article, we'll presume your project folder contains the following sub-folders:
src folder: preprocessed source files
This contains further sub-folders:
html - HTML source files and templatesimages — the original uncompressed imagesjs — multiple preprocessed script filesscss — multiple preprocessed Sass .scss filesbuild folder: compiled/processed files
Gulp will create files and create sub-folders as necessary:
html — compiled static HTML filesimages — compressed imagesjs — a single concatenated and minified JavaScript filecss — a single compiled and minified CSS fileYour project will almost certainly be different but this structure is used for the examples below.
Tip: If you're on a Unix-based system and you just want to follow along with the tutorial, you can recreate the folder structure with the following command:
mkdir -p src/{html,images,js,scss} build/{html,images,js,css}
You can now install Gulp in your project folder using the command:
npm install gulp --save-dev
This installs Gulp as a development dependency and the "devDependencies" section of package.json is updated accordingly. We’ll presume Gulp and all plugins are development dependencies for the remainder of this tutorial.
Development dependencies are not installed when the NODE_ENV environment variable is set to production on your operating system. You would normally do this on your live server with the Mac/Linux command:
export NODE_ENV=production
Or on Windows:
set NODE_ENV=production
This tutorial presumes your assets will be compiled to the build folder and committed to your Git repository or uploaded directly to the server. However, it may be preferable to build assets on the live server if you want to change the way they are created. For example, HTML, CSS and JavaScript files are minified on production but not development environments. In that case, use the --save option for Gulp and all plugins, i.e.
npm install gulp --save
This sets Gulp as an application dependency in the "dependencies" section of package.json. It will be installed when you enter npm install and can be run wherever the project is deployed. You can remove the build folder from your repository since the files can be created on any platform when required.
Create a new gulpfile.js configuration file in the root of your project folder. Add some basic code to get started:
// Gulp.js configuration
var
// modules
gulp = require('gulp'),
// development mode?
devBuild = (process.env.NODE_ENV !== 'production'),
// folders
folder = {
src: 'src/',
build: 'build/'
}
;
This references the Gulp module, sets a devBuild variable to true when running in development (or non-production mode) and defines the source and build folder locations.
ES6 note: ES5-compatible JavaScript code is provided in this tutorial. This will work for all versions of Gulp and Node.js with or without the --harmony flag. Most ES6 features are supported in Node 6 and above so feel free to use arrow functions, let, const, etc. if you're using a recent version.
gulpfile.js won't do anything yet because you need to …
On its own, Gulp does nothing. You must:
It's possible to write your own plugins but, since almost 3,000 are available, it's unlikely you'll ever need to. You can search using Gulp's own directory at gulpjs.com/plugins/, on npmjs.com, or search "gulp something" to harness the mighty power of Google.
Gulp provides three primary task methods:
gulp.task — defines a new task with a name, optional array of dependencies and a function.gulp.src — sets the folder where source files are located.gulp.dest — sets the destination folder where build files will be placed.Any number of plugin calls are set with pipe between the .src and .dest.
The post An Introduction to Gulp.js appeared first on SitePoint.
It seems the aftermath of Cambridge Analytica continues As Facebook announces new changes. The changes should come as good news
Facebook Bans Personality Quizzes Alongside Other Notable Changes For Users’ Privacy on Latest Hacking News.
One of the largest repositories for Docker container images has now become the latest victim of a security breach. As
Docker Hub Data Breach Exposed Sensitive Information From 190,000 Accounts on Latest Hacking News.
Once again, a security breach has threatened the online security of students and other individuals. This time, the incident has
University Of Alaska Data Breach Exposed Personal Information Of UAOnline Students on Latest Hacking News.
Shopping online has never been easier. A quick Google search of almost anything brings hundreds of results. Placing an order
How to Protect Your Credit Card Data During Online Shopping on Latest Hacking News.
Adding to the trail of data exposure incidents from unsecured databases, now joins a startup firm. Reportedly, the contract and
Contract Management Company Evisort Accidentally Exposed Sensitive Documents Publicly on Latest Hacking News.
Interview with Karl Sigler, Threat Intelligence Manager At Trustwave Spider Labs Discussing Trustwave’s Latest Global Intelligence Report Today’s Agenda is
Latest Hacking News Podcast #271 on Latest Hacking News.
Recently, the WiFi Finder app, one of many hotspot searching applications went offline after a security incident. The app left
WiFi Finder App Goes Down After Leaking 2 Million WiFi-Network Passwords on Latest Hacking News.
Online scams no more remain confined to fake websites. Rather the scammers have even exploited legit websites to execute their
GoDaddy Shut Down 15K Scam Subdomains From Hacked Websites on Latest Hacking News.
Flutter is already found in headlines of mobile app development industry. The popularity waves are no surprise as top known companies like Alibaba, Google Ads, App Tree, Birch Finance and many more has already adopted Flutter. May be chances are you already have used the app of Alibaba, Google Ads which is developed by Flutter.
The product was in beta stage for long time and recently on Dec 4th 2018, Google released its first version 1.0. We have already acknowledged the excitement to know about this new transformative technology, so here’s a brief overview.
Flutter is an open source mobile application technology originally developed by google.
It is a complete SDK – Software Development Kit that has each and every thing you require to develop native Android and iOS apps or cross platform applications. The kit includes ready-made widgets, testing and integration APIs, rendering engine, command-line tools.
Okay, let’s answer this question, “Can you write once and deploy to both Android and iOS? Yes, with Flutter you can write once and deploy to both platforms Android and iOS. Actually more than that like desktop embedded for Linux, Mac, Android, iOS, and Fuchsia mobile device. Flutter inherits all the UI’s from the Fuchsia.
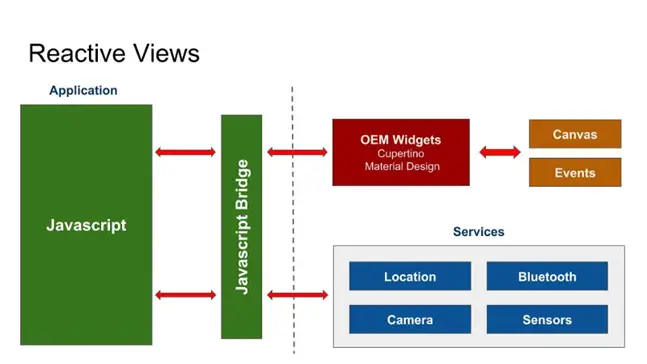
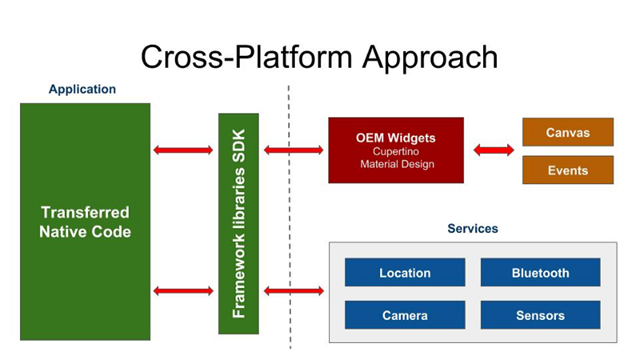
Flutter works on the reactive development architecture, but with few changes. Updating UI contents automatically at the time of updating variables in the code is one of the essential parameter about reactive programming. React Native platform works on the same rule, but it takes help of JavaScript Bridge in order to access OEM widgets. However the app faces obstacles when the app has to pass the bridge access widgets every time the app loads. Due to this functionality, it causes performance issue.
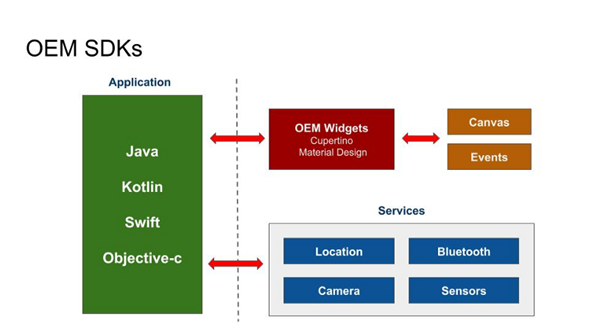
Let’s understand the basic framework of OEM widget access process:

If the app needs to access OEM widgets, it has to be passed to the UI section, and it draws to the canvas while handling other events.

In endeavor of creating cross-app platform app, the application uses JavaScript. So, when app wants to access UI i.e. OEM Widgets, it needs to get translated into an underlying framework – JavaScript Bridge, which then has to talk to OEM UI. This one added step of bridge needs resources and time and therefore reducing performance.

The real cross platform approach need to send their code to SDK libraries and that access OEM widgets.

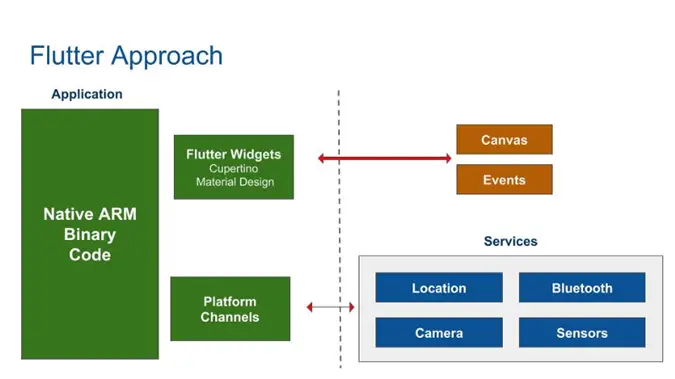
Now with Flutter, the bridge is removed and it communicates with platform by using Dart.
Checking out details about Dart? Flutter uses object-oriented language known as Dart that uses ahead-o-time compilation methods in order to compile into native code without the bridge access widgets. Due to this, app startup line is easily loaded and this boosting the speed of app load.
As shown in above picture, Flutters uses its OS as a canvas directly in order to develop the interface. Therefore, the different services like gestures, animations, rendering are directly accessed into the framework and this provides ease of control to developers.
Since we have already understand what flutter is and how it makes the development process easy, let’s check out some of its best features.
Features in Flutter
Pros of Flutter Development
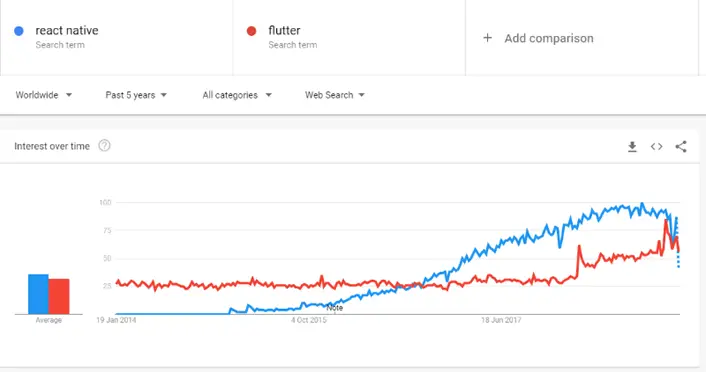
Today, mobile app developers are searching for an app development platform that allows them to code less and work fast without glitches. Two such technologies that make Native app development easy are React Native and Flutter. React Native developed in JavaScript has already gained major popularity for developing Android and iOS application. While, the recently released Flutter that is majorly promoted by Google surprises us with its outstanding features.
What happens when we compare these champions? Let’s see.

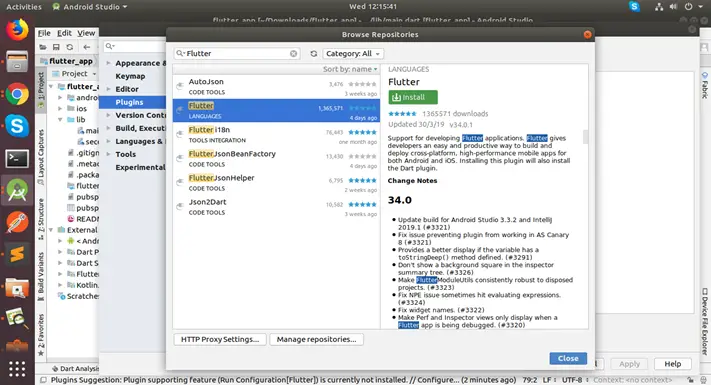
We can use any text editor to write and build apps but recommended approach is android studio, VS code or Intelli J.
Here we will explain about how to install in android studio based on Linux OS: –
Step 1:
Open the android studio. Go to File -> Settings -> Plugin -> type “flutter” in search bar and click on install.

Step 2:
Install flutter SDK.
There are basically 2 ways to install SDK. They are.
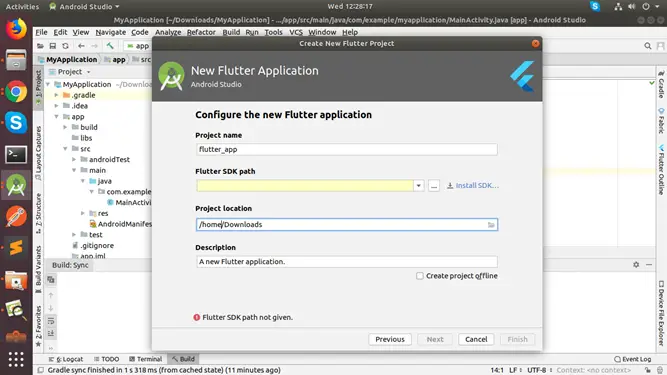
File -> New -> New Flutter project -> Select Flutter Application -> Click on Install SDK

Now, give a path where you extracted the SDK. Click on next button and its done.
Can install directly from the https://flutter.dev/docs/get-started/install/linux and follow the steps as given in the document.
Now we can start writing with flutter app.
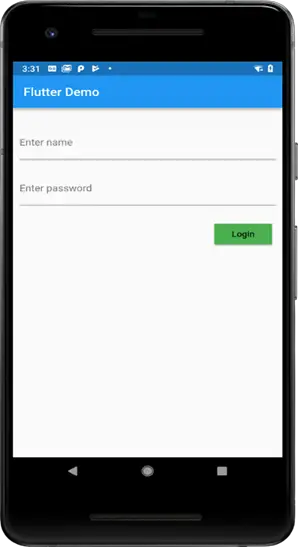
We have explained how you can develop a login page.

Just note that, app works only in portrait mode, and below are the code snippets.
void main()
{
SystemChrome.setPreferredOrientations(
[DeviceOrientation.portraitUp,DeviceOrientation.portraitDown])
.then((_) {
runApp(LoginScreen());
});
}
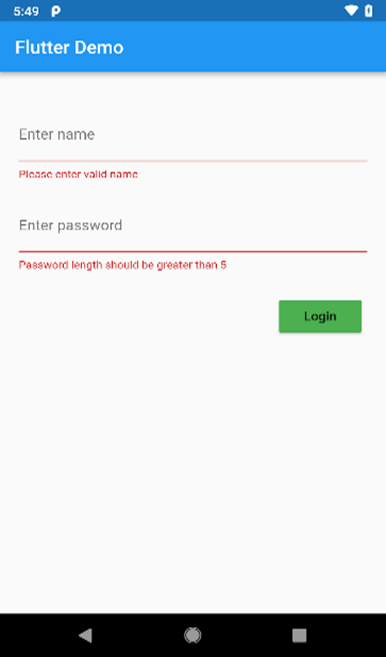
Validation check

Enter name TextFormField need to check as below:
child: TextFormField(
decoration: InputDecoration(
labelText: 'Enter name',
),
validator: validateName,
onSaved: (String val) {
_name = val;
},
),
String validateName(String value) {
if (value.length < 1) {
return 'Please enter valid name';
} else {
return null;
}
}
Enter password TextFormField need to check as below:
child: new TextFormField(
decoration: InputDecoration(
labelText: 'Enter password',
),
validator: validatePassword,
onSaved: (String val) {
_password = val;
},
obscureText: true,
),
String validatePassword(String value) {
if(value.length<5)
{
return 'Password length should be greater than 5';
}
}
OnLogin button click
RaisedButton(
padding: EdgeInsets.all(10.0),
color: Colors.green,
child: Text("Login"),
onPressed: _validatInputs,
//start a new activity
),
void _validatInputs() {
if (_validateKey.currentState.validate()) {
_validateKey.currentState.save();
//start a new activity
Navigator.push(_mContext,
MaterialPageRoute(builder: (context) => AnimationScreen()),);
}
}
}
Comment down below if you have any queries related to above article.
The post Introduction to Flutter – New Mobile Application Development Technology appeared first on The Crazy Programmer.
We're working hard to keep you on the cutting edge of your field with SitePoint Premium. We've got plenty of new books to check out in the library — let us introduce you to them.
Docker lets you create, deploy, and manage scalable app containers across multiple platforms. Learn how to package apps and build, ship, and scale containers. Delve into microservice architecture. Explore real-world examples of securing and managing Docker containers.
Read Learning Docker - Second Edition.
With up-to-date advice on how to succeed in programming job interviews, this book discusses what interviewers need to hear, approaching phone screens with non-technical recruiters, examining common interview problems and tests, demonstrating your skills verbally, in contests, on GitHub, and more.
Read Programming Interviews Exposed.
With Redux, build consistent web apps that run in different environments (client, server and native), and are easy to test, by centralizing the state of your app. Take your web apps to the next level by combining the power of Redux with other frameworks such as React and Angular.
Read Learning Redux.
We're releasing new content on SitePoint Premium almost every day, so we'll be back next week with the latest updates. If you're not a member yet, check out our library for $14.99/month.
The post SitePoint Premium New Releases: Docker, Redux, & Interviews appeared first on SitePoint.
Open-Source Windows Backdoor ExtraPulsar on GitHub, $54 Million Stolen From ETH Cryptocurrency, GoDaddy Takes Down 15,000 Sub-Domains in Fake Product
Latest Hacking News Podcast #270 on Latest Hacking News.
An analysis finds that '123456' is by far the most-commonly re-occurring password on breached accounts
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
MicroLogix Compact Logix PCL Exploit – High Severity, Student Kills 66 Computers with USB Killer – Pleads Guilty, Oracle Weblogic
Latest Hacking News Podcast #269 on Latest Hacking News.
On the good news front, the FBI notes the success of its newly-established team in recovering some of the funds lost in BEC scams
The post BEC fraud losses almost doubled last year appeared first on WeLiveSecurity
Today, we are going to talk about a powerful web application scanner named WAScan. WAScan stands for Web Application Scanner,
WAScan – An Open Source Web Application Scanner on Latest Hacking News.
Another exposed database has been found exposing millions of records. This time, the unsecured database belongs to a rehabilitation center.
Unsecured Rehab Clinic Database Exposed Millions Of Patient Records on Latest Hacking News.
The notorious six-digit string continues to 'reign supreme' among the most-hacked passwords
The post Over 23 million breached accounts used ‘123456’ as password appeared first on WeLiveSecurity
According to a recent report, some unprotected databases have leaked around 60 million records. The leaked data allegedly belongs to
Millions of Records Leaked From Unsecured Databases Containing Scraped LinkedIn Data on Latest Hacking News.
ASUS Supply Chain Attacks, UK National Cyber-Defense System, EMCare Data Breach Today’s Agenda is as follows: ASUS Supply Chain Attacks
Latest Hacking News Podcast #268 on Latest Hacking News.
Another MongoDB instance exposed million of records carrying sensitive information. As discovered, the unsecured database linked back to an Iranian
Iranian Ride-Hailing App Exposed Drivers’ Information Via Unsecured Database on Latest Hacking News.
Marcus Hutchins, who is best known for his inadvertent role in blunting the WannaCryptor outbreak two years ago, may now face a stretch behind bars
The post WannaCryptor ‘accidental hero’ pleads guilty to malware charges appeared first on WeLiveSecurity

Programming is not only about giving the computer instructions about how to accomplish a task, it’s also about communicating ideas in a precise way with other people, or even to your future self. Such communication can have multiple goals, maybe to share information or just to allow easier modifications—it’s hard to change something if you don’t understand it or if you don’t remember what you did long time ago. Documentation is key, either as simple comments in your code or as whole documents describing the overall functionality of a program.

When we write software we also need to make sure that the code has the intended functionality. While there are formal methods to define semantics, the easiest and quickest (but less rigorous) way is to put that functionality into use and see if it produces the expected results.
Most developers are familiar with these practices: code documentation as comments to make explicit the goal of a block of code, and a series of tests to make sure functions give the desired output.
But usually the documentation and testing is done in different steps, and by unifying these practices, we can offer a better experience for anyone involved in the development of a project. This article explores as simple implementation of a program to run JavaScript specifications that work for both documentation and testing.
We are going to build a command-line interface that finds all the specification files in a directory, extracts all the assertions found inside each specification and evaluates their result, finally showing the results of which assertions failed and which ones passed.
Each specification file will export a single string from a template literal. The first line can be taken as the title of the specification. The template literal will allow us to embed JS expressions between the string and each expression will represent an assertion. To identify each assertion we can start the line with a distinctive character, in this case, we can use the combination of the bar character (|) and a dash (-), which resembles a turnstile symbol that can sometimes be found as a symbolic representation for logical assertions.
The following is an example with some explanations of its use:
The post How to Build Runnable JavaScript Specifications appeared first on SitePoint.
Java Script Library Vulnerability, RevengeRat Attackes, Weaponized Team Viewer Attacking, HIPAA Data Breach Exposed, Russian Twitter Bot Activity Muller Report
Latest Hacking News Podcast #267 on Latest Hacking News.
An Idaho-based fitness retailer has disclosed it has suffered from a phishing attack. As a result, the retailer BodyBuilding.com suffered
Fitness Retailer BodyBuilding.com Suffered Data Breach on Latest Hacking News.
Once again, a healthcare service has suffered a cyber attack threatening the security of its users. This time, the victim
Physician-Service EmCare Data Breach Exposed Information Of 60,000 Individuals on Latest Hacking News.
Security experts alerted users of serious security vulnerabilities within the Broadcom WiFi chipset drivers. These vulnerabilities may trigger various cybersecurity
Multiple Vulnerabilities Found In Broadcom WiFi Chipset Drivers on Latest Hacking News.
Inpivx – An SDK For Ransomware, British Cyber Security Expert Pleads Guilty, OilRig Apt34 And HelixKitten Info Leaked Today’s Agenda
Latest Hacking News Podcast #266 on Latest Hacking News.
Once again, further Facebook chaos makes it into the news that truly annoys many legit users. While Facebook already lost
Facebook Harvested Contacts From 1.5 Million Email Accounts Without Users’ Consent on Latest Hacking News.
Once again, the data of millions of customers was threatened following a security lapse. This time, the affected firm appears
Indian Search Service Justdial Inadvertently Exposed Records of a 100 Million Users on Latest Hacking News.
Last month, Facebook publicly confessed to a mistake in saving users’ passwords in plain text. As previously reported, this action
Update: Facebook Admits To Having Stored Millions of Instagram PLAINTEXT Passwords on Latest Hacking News.
As the final season of Game of Thrones arrives, the bad guys have leveraged this occasion to trick GoT fans
Watch Out For Game Of Thrones Phishing Scams As The Final Season Arrives on Latest Hacking News.
For combating all the annoying advertisements, having robust ad blockers like Adblock Plus, Adblock and uBlock can seem imperative for
Using Vulnerable Ad Blockers Could Get You Hacked on Latest Hacking News.
Microsoft has admitted that some users of its web-based email services such as Outlook.com have had their account information and, in some cases, even email contents exposed
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
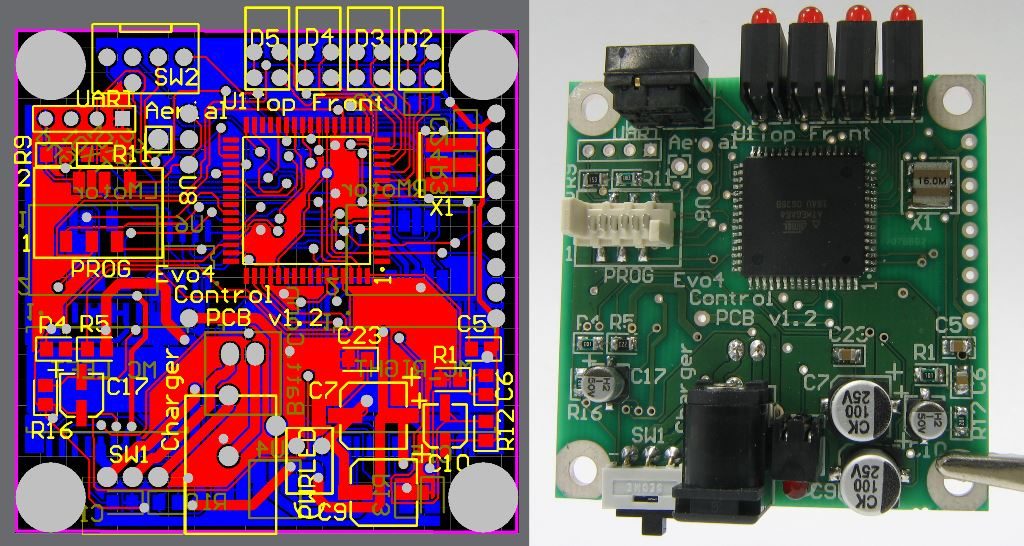
Are you thinking about designing a printed circuit board? PCBs are quite complicated, and you need to make sure that the layout that you choose is going to operate as well as you want it to. For this reason, we have put together some top tips for PCB design layout. Keep reading if you would like to find out more about this.

Leave Enough Space
One of the most important design tips for PCB layout is that you need to make sure that you are leaving enough space between the components. While many people might think that packing components closely is the best route to take, this can cause problems further down the line. This is why we suggest leaving extra space for the wires that will spread. This way, you’ll have the perfect PCB design layout.
Print Out Your Layout
Struggling to find out if your components sizes match? Our next tip is to print out your layout and compare the printed version to your actual components. Datasheets can sometimes come with errors, so it doesn’t hurt to double check the sizes in real life. If you take some time to do this, you can be sure that the sizes will match.
Think About Width Of Line
When you are deciding the width of the lines in your PCB design, you should make sure that you are choosing this based on the current. If you have a larger current flowing through the lines, then you should make sure to adapt your design to suit this. There are some online calculators that you can use to help make this decision.
Talk To Your Manufacturer
If you spend a long time working on your PCB design project before you have spoken to a manufacturer then you might find that you come across some problems. You need to find out about any specifications that they might have that could affect the design of your project. Use their guidelines to create your design and you’ll find things a lot simpler further down the line.
Compare Your Schematic
Our final tip for those who want to improve their PCB design layout is to compare the layout to the original schematic. You have spent time working on your schematic for a reason so make sure to utilise the tools that allow you to directly compare these. This way, you can be sure that your layout matches what you need for this particular project.
Final Verdict
If you are going to be working on PCB design project in the near future, make sure to take on board all of the tips that we have given you in this article. Think about leaving enough space between your components and considering the width of your lines. You should also make sure to talk with your manufacturer about their specifications before going ahead with the project. This way you’ll have a successful design that will help to create a working PCB.
The post Top Tips For PCB Design Layout appeared first on The Crazy Programmer.
Symfony PHP Web Application Framework Update, Malware HawkEye Spreading, Verizon and Yahoo Increase Breach Settlement by 30 Million, Oracle Urgent
Latest Hacking News Podcast #265 on Latest Hacking News.
Are you an artistic designer but a little lost in your creative processes?
Don’t worry as it happens to all of us so that’s why I decided to write this blog.
If you are just starting out on your design career path or just curious for some extra tips then this should give you some needed help.

This is something that all design students should learn to master and take control of their own calendar. If you can prioritize your projects and manage all the different deadlines then this will help in the long run. You will be able to concentrate on being creative and not miss targets later on.
There are many great ways to keep track from getting a simple calendar and marking projects and deadlines on it or downloading an app with reminders straight to your phone. Also, a great tip I picked up at Uni was completing boring writing assignments that were getting in the way of my creative time. EssayPro is an essay writing service that I used to finish off my work and left me more free time to concentrate on more important design projects.
The biggest skill I learned to develop would be overestimating time frames for projects. The more successful design assignments completed the better at this you will become. Every project requires a different amount of time to complete so being able to allow yourself enough time is vital. If you have more time left over you can always start something new or try to improve the project. This will help you later on with your design career when your boss piles on the workload and being able to manage it effectively.
There are a lot of good designers out there but you should find your special talent or market that you enjoy doing and appealing to. Throughout your career especially at the start, you will have to undertake more mainstream tasks. This is great, I even still do this sometimes when the price is right. It is important to find your inner strength and what work really makes you happy. Also, stay good friends and network with other designers in different fields. You never know when they can help out with a project or to find new work. Either way, keep connections from University and in the future try to make new ones also.
This is basically your resume for future work. So as soon as possible you should start adding different projects that show off your talents. Depending on which area of design you specialize in will depend on how it will look, for example, a graphic design student portfolio will look different to a senior art director’s portfolio but still vital. I would recommend having an online copy and also a printed physical copy to take to interviews as it can give that ‘wow’ factor if done well. I got some nice tips from Canva on how to put a portfolio together that can turn some heads. Always try to pursue work that interests you as I think this is really important, but if a job is not what you had hoped do not be scared to leave it. This is all experience that you can use and also put in your portfolio.

While studying there will be times you will become frustrated and unmotivated to carry on. So it is important to be passionate in your work and find ways to stay motivated. Remember passion fuels creativity, which is so fundamental to design. I used to ask myself what I love doing in design and then remind myself in difficult times. This will help you complete your studies successfully and happily.
There will be times that your creativity will start drop, but there are ways in which you can maintain and improve it. Don’t be scared to come up with new ideas to gain more inspiration. If they are not welcome don’t get disheartened, just keep what you learned and move onto the next project. They are all skills that can come in useful later on.
You are a design student to learn, and there will be lots of times a teacher or peer will not agree with your point of view and give negative critique on your creations. All criticism should be met with an open mind and take it on board to improve your work in the future. This is something that is very difficult to do at first, I used to get very defensive about my work. Later on, you will be able to discuss things through and realize you can learn a lot from other people.
This also may depend on which area of design you are involved in, but the idea is the same. If you are a painter then maybe change the style or technique to what’s popular at the time. This makes sure you will be popular and remain successful. Also trying to predict holiday trends can help stay on top of your game even for senior graphic designers. Keep your self-development ongoing by attending courses related to your design area this will make sure you are not ‘out of touch’ with your clients. The world of visual design is always changing so its important to keep up to date with it.
I hope these tips helped you out and you succeed in your chosen path. Hard work will always lead you to success. I would be interested to see what tips you picked up, so leave something in the comments section below even if you just want to say hi. Good luck!
The post 8 Things Every Design Student Needs To Know To Succeed appeared first on The Crazy Programmer.

Single-page applications sometimes cop a little flack for their slow initial load. This is because traditionally, the server will send a large bundle of JavaScript to the client, which must be downloaded and parsed before anything is displayed on the screen. As you can imagine, as your app grows in size, this can become more and more problematic.
Luckily, when building a Vue application using Vue CLI (which uses webpack under the hood), there are a number of measures one can take to counteract this. In this article, I’ll demonstrate how make use of both asynchronous components and webpack’s code-splitting functionality to load in parts of the page after the app’s initial render. This will keep the initial load time to a minimum and give your app a snappier feel.
To follow this tutorial, you need a basic understanding of Vue.js and optionally Node.js.
Before we dive into creating asynchronous components, let’s take a look at how we normally load a component. To do so, we’ll use a very simple message component:
<!-- Message.vue -->
<template>
<h1>New message!</h1>
</template>
Now that we’ve created our component, let’s load it into our App.vue file and display it. We can just import the component and add it to the components option so we can use it in our template:
<!-- App.vue -->
<template>
<div>
<message></message>
</div>
</template>
<script>
import Message from "./Message";
export default {
components: {
Message
}
};
</script>
But what happens now? The Message component will be loaded whenever the application is loaded, so it’s included in the initial load.
This might not sound like a huge problem for a simple app, but consider something more complex like a web store. Imagine that a user adds items to a basket, then wants to check out, so clicks the checkout button which renders a box with all details of the selected items. Using the above method, this checkout box will be included in the initial bundle, although we only need the component when the user clicks the checkout button. It’s even possible that the user navigates through the website without ever clicking the checkout button, meaning that it doesn’t make sense to waste resources on loading this potentially unused component.
To improve the efficiency of the application, we can combine both lazy loading and code splitting techniques.
Lazy loading is all about delaying the initial load of a component. You can see lazy loading in action on sites like medium.com, where the images are loaded in just before they’re required. This is useful, as we don’t have to waste resources loading all the images for a particular post up front, as the reader might skip the article halfway down.
The code splitting feature webpack provides allows you to split your code into various bundles that can then be loaded on demand or in parallel at a later point in time. It can be used to load specific pieces of code only when they’re required or used.
Luckily, Vue caters for this scenario using something called dynamic imports. This feature introduces a new function-like form of import that will return a Promise containing the requested (Vue) component. As the import is a function receiving a string, we can do powerful things like loading modules using expressions. Dynamic imports have been available in Chrome since version 61. More information about them can be found on the Google Developers website.
The code splitting is taken care of by bundlers like webpack, Rollup or Parcel, which understand the dynamic import syntax and create a separate file for each dynamically imported module. We’ll see this later on in our console’s network tab. But first, let’s take a look at the difference between a static and dynamic import:
// static import
import Message from "./Message";
// dynamic import
import("./Message").then(Message => {
// Message module is available here...
});
Now, let’s apply this knowledge to our Message component, and we’ll get an App.vue component that looks like this:
<!-- App.vue -->
<template>
<div>
<message></message>
</div>
</template>
<script>
import Message from "./Message";
export default {
components: {
Message: () => import("./Message")
}
};
</script>
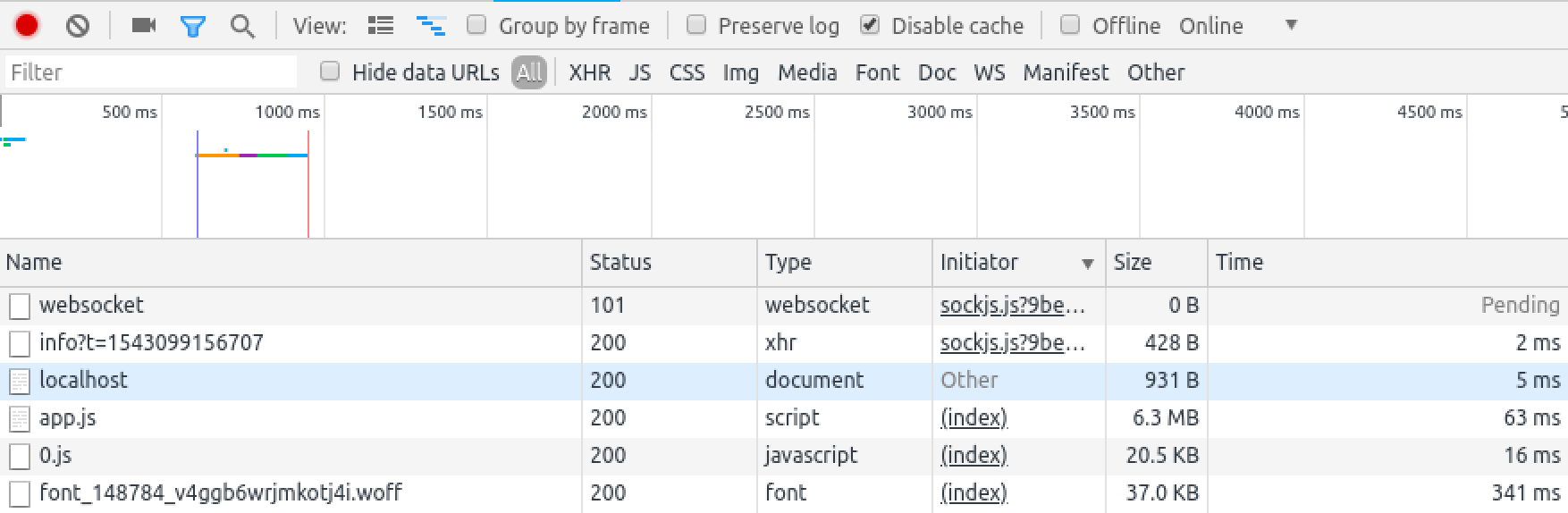
As you can see, the import() function will resolve a Promise that returns the component, meaning that we’ve successfully loaded our component asynchronously. If you take a look in your devtools’ network tab, you’ll notice a file called 0.js that contains your asynchronous component.

Now that we have a handle on asynchronous components, let’s truly harvest their power by only loading them when they’re really needed. In the previous section of this article, I explained the use case of a checkout box that’s only loaded when the user hits the checkout button. Let’s build that out.
If you don’t have Vue CLI installed, you should grab that now:
npm i -g @vue/cli
Next, use the CLI to create a new project, selecting the default preset when prompted:
vue create my-store
Change into the project directory, then install the ant-design-vue library, which we’ll be using for styling:
cd my-store
npm i ant-design-vue
Next, import the Ant Design library in src/main.js:
import 'ant-design-vue/dist/antd.css'
Finally, create two new components in src/comonents, Checkout.vue and Items.vue:
touch src/components/{Checkout.vue,Items.vue}
The post Optimize the Performance of a Vue App with Async Components appeared first on SitePoint.
Blue Cross Blue Shield of Idaho Suffers Data Breach, Adblock Contains Eploit, Wipro Ltd Hacked For Supply Chain Attacks Today’s
Latest Hacking News Podcast #264 on Latest Hacking News.
In short; social engineering is the act of convincing a person or person’s into taking action or divulging information, often
Some of The Best Social Engineers of All Time on Latest Hacking News.
How approaching cybersecurity with creativity in mind can lead to better protection from digital threats
The post Embracing creativity to improve cyber-readiness appeared first on WeLiveSecurity
Australian Smartwatch for Children has Security Flaws, Major VPN Providers Lack Encryption, Robin Hood Ransomware Increases $10,000 Per Day. Today’s
Latest Hacking News Podcast #263 on Latest Hacking News.
Mozilla have taken a further step towards the privacy of their users. In fact, the step seems more relevant to
Mozilla Requests Apple to Reset the Advertiser ID Of iPhone Users Each Month on Latest Hacking News.

A sales funnel is an online marketing tool that is built and designed to capture leads from traffic and convert them into customers. They tend to convert 20% to 50% higher than ordinary web pages. A sales funnel typically consists of opt-in pages, order forms, shopping carts, checkout pages and email marketing software. Building such a system is not a walk in the park.
The common way of building a sales funnel today is by purchasing a monthly subscription plan from a sales funnel builder platform. The most popular provider currently charges about $100 to $300. There are other affordable options. However, you may encounter limitations or technical challenges with any provider you work with — some more severe than others.
If you don't want to pay for a subscription plan, then you will have to build one yourself. Historically, coding your own funnel has been more expensive and time-consuming. However, we are living in 2019. The technology used by web developers today has improved immensely in the last 10 years.
It's easier and faster to build and deploy a web application. We have tons of third-party providers that allow integrations to their platforms via remote APIs. This allows us to easily implement heavy-duty features without having to write the code ourselves.
The benefits of owning your own funnel code means your business will be more resilient. You can easily switch servers if something doesn't work out with your provider. You can also easily scale up your online business without meeting major obstacles.
In this tutorial, I'll show you how to code your own simple sales funnel with Vue that will help you promote a product or service that you are selling to consumers. We'll build a simple squeeze page funnel for collecting leads for your email list.
This article assumes that you have at least a solid grasp in:
You'll need to have a modern version of Node.js and the Vue CLI tool installed in your system. At the time of writing this article, Node v10.15.1 was the current LTS. The current Vue CLI version tool is v3.4.1. My personal recommendation is to use nvm to keep your Node.js environment up-to-date. To install the Vue.js CLI tool, execute the command:
npm install @vue/cli
The post How to Build a Sales Funnel with Vue.js appeared first on SitePoint.
The patch for the remote code execution vulnerability is already available, so don't hold off on installing it
The post Bug in EA’s Origin client left gamers open to attacks appeared first on WeLiveSecurity