In this tutorial, I will tell you how to make student registration form in html with javascript validation.
Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like:
- Some input fields cannot be empty.
- Some values must be in a particular length range.
- Some input fields must match (for example, password fields). These are some basic rules that you can make.
- Validations are just simple things like making fields mandatory.
With the help of validations, we can achieve a lot. We can show the message to the client. You can display this message in the alert box as an error.
So when all fields are filled accurately the user will able to submit the form means add the data otherwise it will show errors. Purpose of validations is to make sure that data must be correct before submitting the form if the user forgets to add anything.
Here I will take a simple example of the student registration form which contains different types of buttons like radio, reset, submit. So that you can get full overview of the validity of the form.
In this, each button has a different role according to it we put some validations. So, we are going to perform form validation on all input fields and buttons.
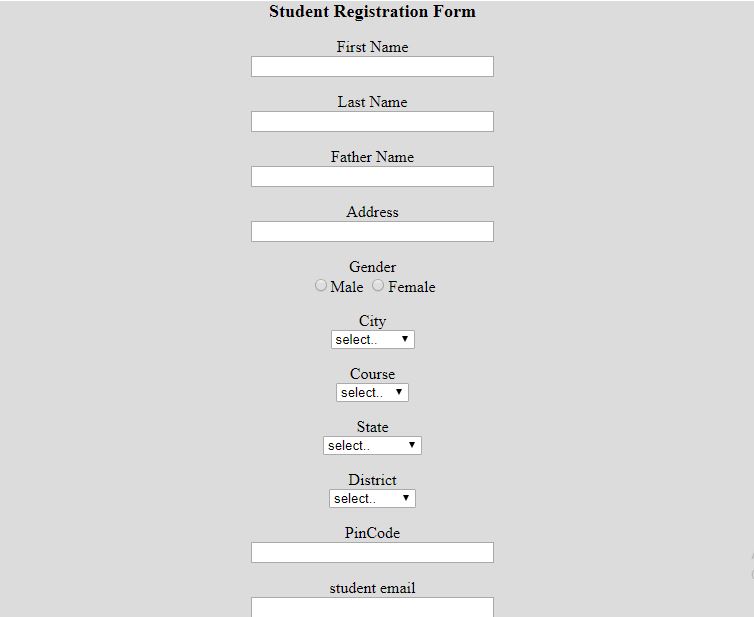
Student Registration Form in HTML with JavaScript Validation

index.html
<html>
<head>
<script type="text/javascript" src="validateform.js"></script>
<style>
ul {list-style-type:none;}
form{
background-color: #DCDCDC;
}
</style>
</head>
<body>
<form action="#" name="StudenSignupForm" onsubmit="return(validateHTMlform());">
<div cellpadding="2" width="20%" bgcolor="99FFFF" align="center"
cellspacing="2">
<ul>
<li>
<center><font size=4><b>Student Registration Form</b></font></center>
</li>
</ul>
<ul>
<li>First Name</li>
<li><input type=text name=textnames id="textname" size="30"></li>
</ul>
<ul>
<li>
Last Name</li>
<li><input type=text name=lastnames id="lastname" size="30"></li>
</ul>
<ul>
<li>Father Name</li>
<li><input type="text" name="full_father_name" id="fathername"
size="30"></li>
</ul>
<ul>
<li>Address</li>
<li><input type="text" name="personal_address"
id="personaladdress" size="30"></li>
</ul>
<ul>
<li>Gender</li>
<li><input type="radio" name="sex" value="male" size="10">Male
<input type="radio" name="sex" value="Female" size="10">Female</li>
</ul>
<ul>
<li>City</li>
<li><select name="City">
<option value="-1" selected>select..</option>
<option value="KOLKATA">KOLKATA</option>
<option value="CHENNAI">CHENNAI</option>
<option value="PUNE">PUNE</option>
<option value="JAIPUR">JAIPUR</option>
</select></li>
</ul>
<ul>
<li>Course</li>
<li><select name="Course">
<option value="-1" selected>select..</option>
<option value="B.Tech">B.TECH</option>
<option value="MCA">MCA</option>
<option value="MBA">MBA</option>
<option value="BCA">BCA</option>
</select></li>
</ul>
<ul>
<li>State</li>
<li><select Name="State">
<option value="-1" selected>select..</option>
<option value="New Delhi">NEW DELHI</option>
<option value="Mumbai">MUMBAI</option>
<option value="Goa">GOA</option>
<option value="Bihar">BIHAR</option>
</select></li>
</ul>
<ul>
<li>District</li>
<li><select name="Disulict">
<option value="-1" selected>select..</option>
<option value="Nalanda">NALANDA</option>
<option value="UP">UP</option>
<option value="Goa">GOA</option>
<option value="Patna">PATNA</option>
</select></li>
</ul>
<ul>
<li>PinCode</li>
<li><input type="text" name="pin_code" id="pincode" size="30"></li>
</ul>
<ul>
<li>student email</li>
<li><input type="text" name="email_id" id="emailid" size="30"></li>
</ul>
<ul>
<li>Date Of Birth</li>
<li><input type="text" name="date_of_birth" id="dob" size="30"></li>
</ul>
<ul>
<li>Mobile Number</li>
<li><input type="text" name="mobilenumber" id="mobile_no" size="30"></li>
</ul>
<ul>
<li><input type="reset"></li>
<li colspan="2"><input type="submit" value="Submit Form" /></li>
</ul>
</div>
</form>
</body>
</html>
validateform.js
function validateHTMlform()
{
let form = document.StudenSignupForm;
if( form.textnames.value == "" )
{
alert( "Enter Your First Name!" );
form.textnames.focus() ;
return;
}
if( form.lastnames.value == "" )
{
alert( "Enter Your Last Name!" );
form.textnames.focus() ;
return;
}
if( form.fathername.value == "" )
{
alert( "Enter Your Father Name!" );
form.fathername.focus() ;
return;
}
if( form.paddress.value == "" )
{
alert( "Enter Your Postal Address!" );
form.paddress.focus() ;
return;
}
if( form.personaladdress.value == "" )
{
alert( "Enter Your Personal Address!" );
form.personaladdress.focus() ;
return;
}
if ( ( StudenSignupForm.sex[0].checked == false ) && ( StudenSignupForm.sex[1].checked == false ) )
{
alert ( "Choose Your Gender: Male or Female" );
return false;
}
if( form.City.value == "-1" )
{
alert( "Enter Your City!" );
form.City.focus() ;
return;
}
if( form.Course.value == "-1" )
{
alert( "Enter Your Course!" );
return;
}
if( form.District.value == "-1" )
{
alert( "Select Your District!" );
return;
}
if( form.State.value == "-1" )
{
alert( "Select Your State!" );
return;
}
if( form.pincode.value == "" ||
isNaN( form.pincode.value) ||
form.pincode.value.length != 6 )
{
alert( "Enter your pincode in format ######." );
form.pincode.focus() ;
return;
}
var email = form.emailid.value;
atpos = email.indexOf("@");
dotpos = email.lastIndexOf(".");
if (email == "" || atpos < 1 || ( dotpos - atpos < 2 ))
{
alert("Enter your correct email ID")
form.emailid.focus() ;
return;
}
if( form.dob.value == "" )
{
alert( "Enter your DOB!" );
form.dob.focus() ;
return;
}
if( form.mobileno.value == "" ||
isNaN( form.mobileno.value) ||
form.mobileno.value.length != 10 )
{
alert( "Enter your Mobile No. in the format 123." );
form.mobileno.focus() ;
return;
}
return( true );
}
I hope you got an idea how to make student registration form in html with javascript validation. Comment down below if you have any queries.
The post Student Registration Form in HTML with JavaScript Validation appeared first on The Crazy Programmer.
No comments:
Post a Comment