
In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers.
Visual Studio Code (VS Code) is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. However, its success mainly comes from its ability to provide better performance and stability. In addition, it also provides much-needed features like IntelliSense, which were only available in full-sized IDEs like Eclipse or Visual Studio 2017.
The power of VS Code no doubt comes from the marketplace. Thanks to the wonderful open-source community, the editor is now capable of supporting almost every programming language, framework and development technology. Support for a library or framework comes in various ways, which mainly includes snippets, syntax highlighting, Emmet and IntelliSense features for that specific technology.
VS Code Extensions by Category
For this article, I’ll focus on VS Code extensions specifically targeting JavaScript developers. Currently, there are many VS Code extensions that fit this criterion, which of course means I won’t be able to mention all of them. Instead, I’ll highlight VS Code extensions that have gained popularity and those that are indispensable for JavaScript developers. For simplicity, I’ll group them into ten specific categories.
Snippet Extensions
When you first install VS Code, it comes with a several built-in snippets for JavaScript and Typescript. Snippets help you write repetitive code quickly. However, you may find these may not be enough. You can easily create your own, or you can simply install an extension that includes a bunch of new useful snippets. A quick tip if you want snippets to show on top of suggestions is to use this configuration:
{
"editor.snippetSuggestions": "top"
}
Here are some of the most popular snippet extensions for JavaScript developers. However, I would recommend you install just one for simplicity’s sake.
-
JavaScript (ES6) code snippets, by Charalampos Karypidis. This is currently the most popular javaScript snippet extension with over 3+ million installs to date. This extension provides ES6 syntax for JavaScript, TypeScript, HTML, React and Vue. All snippets include a final semicolon.
-
JavaScript (ES6) code snippets in StandardJS style, by James Vickery. This is basically a fork of the above extension for those who prefer StandardJS style convention—that is, the snippets don’t have semicolons.
-
JavaScript standardjs styled snippets, by capaj. Another StandardJS Styled snippets but this one is more popular with over 72k installs. Originally forked from Atom StandardJS snippets. Contains a huge collection of handy snippets and supports JavaScript, TypeScript and React.
-
JavaScript Snippets, by Nathan Chapman. A collection of JavaScript snippets with about 33k+ installs to date. This snippet extension supports Node.js, BDD Testing frameworks such as Mocha and Jasmine.
-
Atom JavaScript Snippet, by Saran Tanpituckpong. With about 26k+ installs to date, the snippets in this extension were ported from
atom/language-javascript. JavaScript snippets ported from the atom/language-javascript extension.
Syntax Highlighting Extensions
The latest version of VS Code supports better syntax colorization and is now more in line with the standards set in Atom grammar. Hence, extensions such as JavaScript Atom Grammar are no longer needed.
However, we still have a few syntax highlighting extensions that are quite useful when it comes to certain types of projects and file extensions. Here’s a few:
-
Babel JavaScript, by Michael McDermott. With over 550k+ installs to date, this extension provides syntax highlighting for ES201x JavaScript, React, FlowType and GraphQL code.
-
DotENV, by 833,737. With over 833k installs to date, this extension supports syntax highlighting for environment settings — that is,
.envfiles. -
Bracket Pair Colorizer 2, by CoenraadS. With 730k+ installs, this extension highlights matching brackets with different colors, helping you identify which bracket belongs to which block.
Linter Extensions
Have you have ever gotten into a debate with your teammates over tabs vs spaces or semicolons vs no semicolons? You’ll realize that people have strong opinions about which coding style to use. Nevertheless, everyone on the same team needs to use the same coding style regardless of their opinion.
However, it’s quite common for programmers to forget which coding styling they agreed to work with. To enforce the rules, we need to use linters that compare your code with the rules you’ve established. You define your rules by picking a popular coding style such as Standard, Google, and Airbnb. You can use them as is or use a configuration file to customize the rules. VS Code doesn’t have a built-in JavaScript linter, so you’ll need to install an extension.
Here are the extensions we have available:
-
ESLint, by Dirk Baeumer. With over 8 million installs, this is the most popular extension providing support for the ESLint library. In order for the extension to work, your project will need ESLint packages and plugins installed. You’ll also need to specify an
.eslintrc, which will specify the rules the extension will use to lint your code . -
JSHint, by Dirk Baeumer. With 1.2M+ installs, this extension supports linting with the JSHint library. A
.jshintrcconfiguration file is required for the extension to lint your code. -
StandardJS – JavaScript Standard Style, by Sam Chen. This extension (259k+ installs) simply integrates JavaScript Standard Style into VS Code. You’ll need to install
standardorsemiStandardas a dev dependency in your project. No configuration file is required. You’ll need to disable VS Code’s built-in validator for this extension to work. -
JSLint, by Andrew Hyndman. This extension provides linting with the JSLint library. You’ll need to install
jslintlocally or globally for the extension to work. It has 109k+ installs to date.
If you’d like an overview of available linters and their pros and cons, check out our comparison of JavaScript linting tools.
Node Package Management Extensions
Every JavaScript project needs to at least one npm package, unless you’re someone who likes doing things the hard way. Here are a few VS Code extensions that will help you work with managing and working with npm packages more easily.
- npm, by egamma. With over 2.3M+ installs, this extension uses
package.jsonto validate installed packages. If anything is missing or versions are mismatched, the extension will provide you with clickable options to fix the issue. In addition, you can also run npm scripts defined inpackage.jsonright inside the editor.
–npm IntelliSense, by Christian Kohler. With 1.9M+ installs, this extension provides autocompleting npm modules in import statements.

-
Path IntelliSense, by Christian Kohler. With 2.7M+ installs, this extension autocompletes filenames. It also works inside HTML and CSS files.
-
Node exec, by Miramac. With 168k+ installs, this extension allows you to execute the current file or your selected code with Node.js by pressing F8 on your keyboard. You can also cancel a running process by pressing F9.
-
View Node Package by Dominik Kundel. With 55k+ installs, this extension allows you to quickly view a Node package source and documentation while you’re working with your code.
-
Node Readme, by bengreenier. With 52k+ installs, this extension allows you to quickly open an npm package documentation right inside the VS Code editor as a separate tab.
-
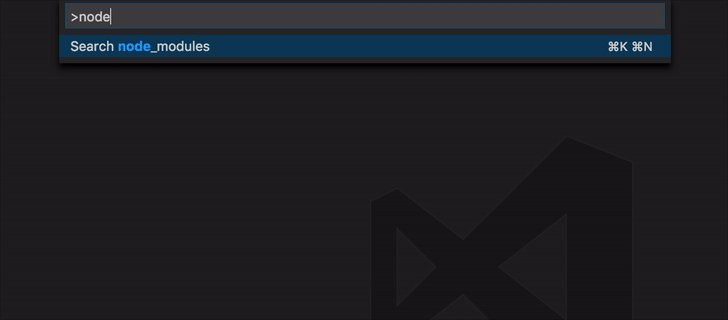
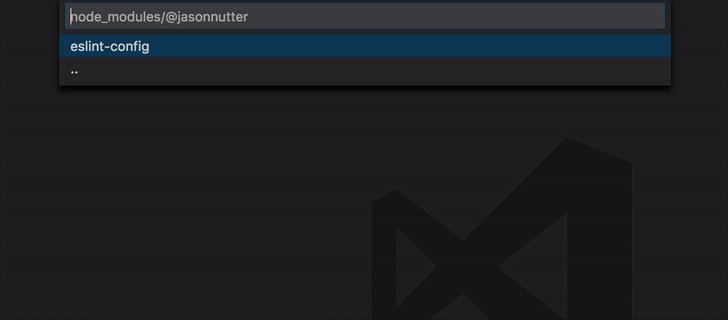
Search node_modules, by Jason Nutter. By default, the
node_modulesfolder is excluded from VS Code’s built-in search. With over 470k installs, this extension allows you to quickly navigate and open files innode_modulesby traversing the folder tree.

- Import Cost by Wix. This displays how much disk space a package is using when you import it. The extension has 562K+ installs.

Formatting Extensions
More often than not, we sometimes write code that’s out of alignment with the rest of the code. To fix this, we need to go back and fix the indentation in each line. In addition, we need to ensure braces and tags are properly formatted in a readable format. This process can quickly get tedious.
Luckily, we have extensions that can do the work for us. Please note extensions such as Prettier and Beautify can’t both be active simultaneously.
-
Prettier Code Formatter, by Esben Petersen. This is the most popular extension that supports formatting of JavaScript, TypeScript and CSS using Prettier. It has over 5.7 million installs to date. It’s recommended you install
prettierlocally as a dev dependency. -
Beautify, by HookyQR. A jsBeautifier extension that supports JavaScript, JSON, CSS and HTML. It can be customized via a
.jsbeautifyrcfile. It’s now the second most popular formatter, with 4.4 million installs to date. -
JS Refactor, by Chris Stead. This provides a number of utilities and actions for refactoring JavaScript code, such as extracting variables/methods, converting existing code to use arrow functions or template literals, and exporting functions. It has 140k+ installs to date.
-
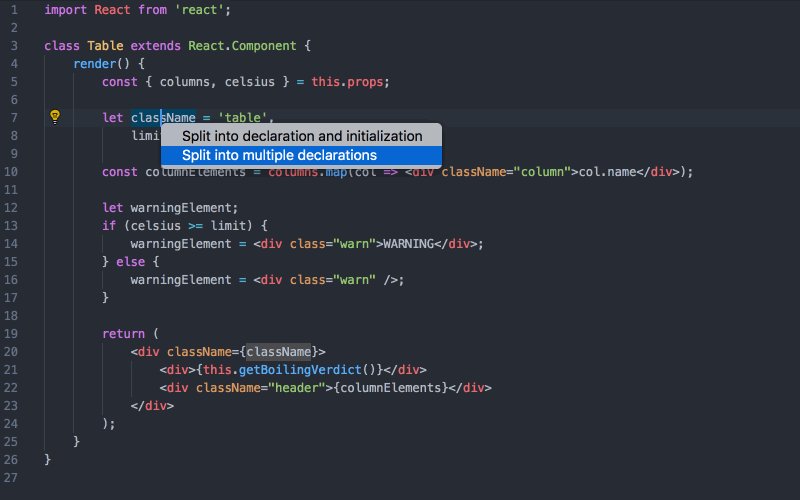
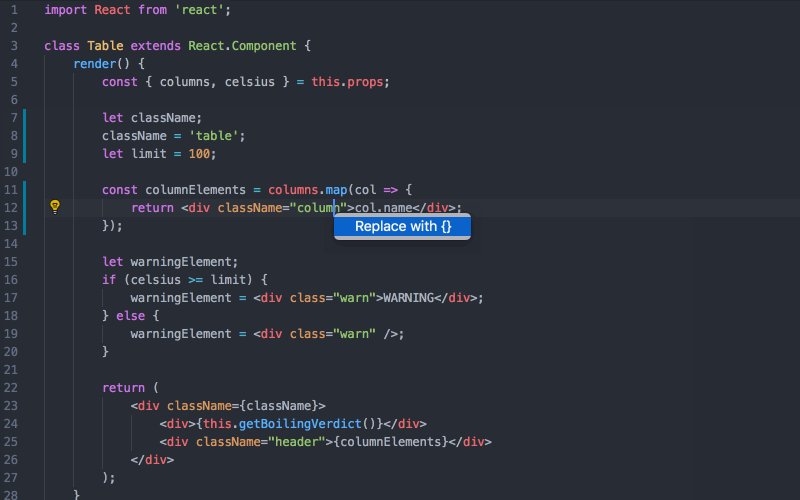
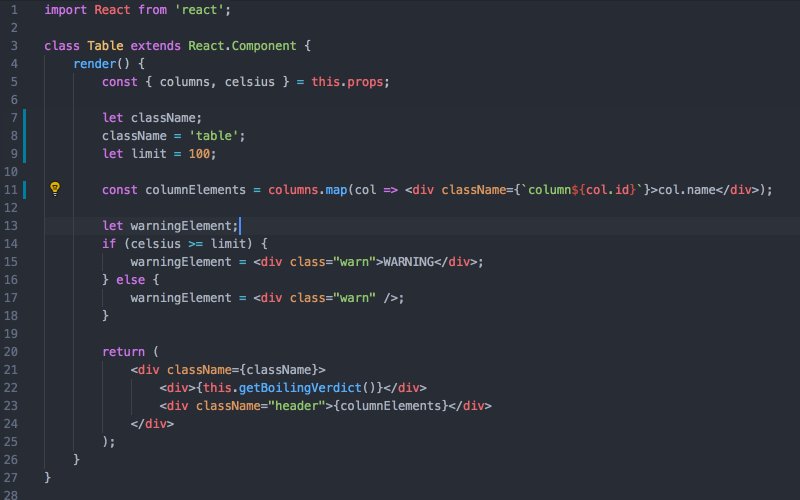
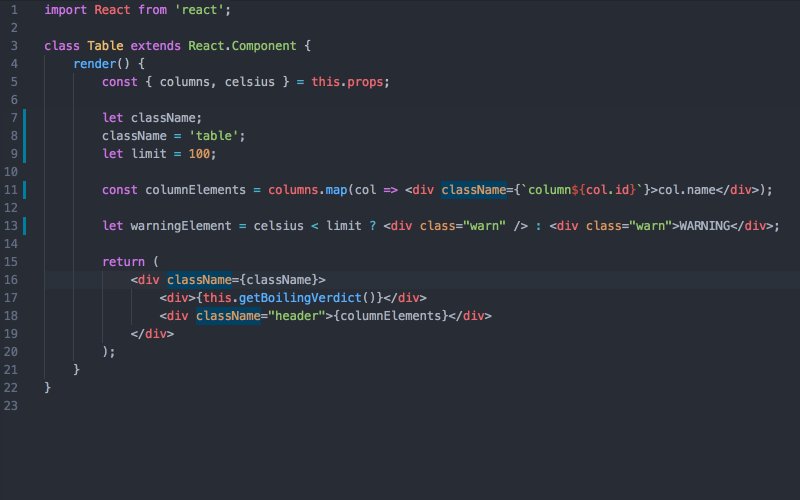
JavaScript Booster, by Stephan Burguchev. This is an amazing code refactoring tool. It features several coding actions such as converting
vartoconstorlet, removing redundantelsestatements, and merging declaration and initialization. Largely inspired by WebStorm, it has 74k+ installs to date.

Continue reading 10 Must-have VS Code Extensions for JavaScript Developers on SitePoint.
No comments:
Post a Comment