
JavaScript continues to appear in all sorts of places beyond the web as we enter into 2019! We've had a history of looking at how JavaScript has gone beyond the web here at SitePoint (see JavaScript Beyond the Web, JavaScript Beyond the Web in 2014 and JavaScript Beyond the Web in 2015). This year, after a bit of a break from exploring JavaScript's place amongst it all, we decided to have a forward-facing article looking at all the potential JavaScript has beyond the web in 2019.
TensorFlow.js
[caption id="attachment_171023" align="aligncenter" width="1000"] The Tensorflow.js logo and website description[/caption]
The Tensorflow.js logo and website description[/caption]
TensorFlow is well known as a machine learning framework that can do all sorts of things from image recognition to generating new scripts for the 90s hit series "Friends". The possibilities are pretty open to whatever you feed into it! TensorFlow originally ran on Python but there is now a JavaScript library available too. The JS library will allow you to train and deploy machine learning models in the browser and on Node.js.
There's also ml5.js built on top of TensorFlow that aims to be a bit more approachable if Tensorflow.js is a bit too intense!
Getting Involved Via JavaScript
- The TensorFlow.js website
- Getting started with TensorFlow.js
- TensorFlow.js Codepen — try things out with no set up required!
Particle Mesh
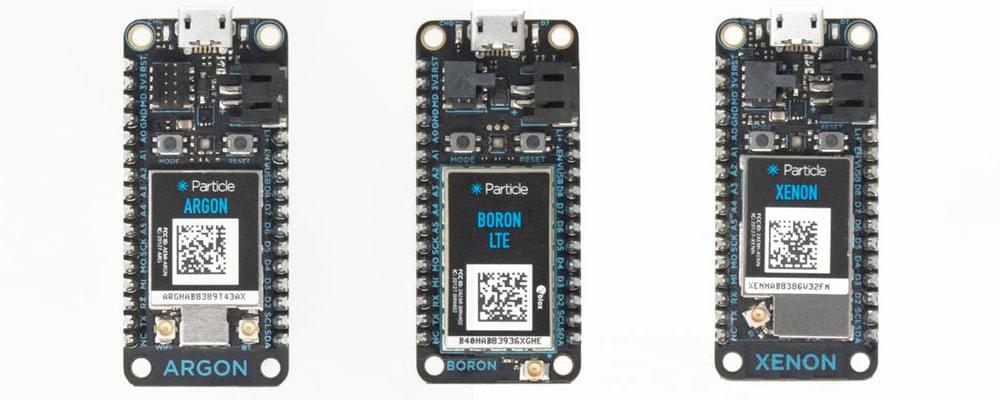
[caption id="attachment_171024" align="aligncenter" width="1000"] Particle Mesh's Argon, Boron and Xenon boards[/caption]
Particle Mesh's Argon, Boron and Xenon boards[/caption]
The team at Particle have been doing great things over the past few years and have appeared in a few of my various years' lists of JavaScript and the Internet of Things excitement! 2019 is a big one as it's the year of Particle Mesh. The latest three devices from Particle have mesh networking built in, meaning a whole bunch of them can just communicate with each other locally — no internet required.
While they can communicate without an internet connection, if you need them to, they also all connect to Particle's own cloud based service. So it's super easy to send and recieve data over the web too.
Best of all — you program for these in JavaScript!
Their three microcontrollers that are mesh-enabled are the following:
- Argon — their Wi-Fi connected Mesh Gateway. This is what the other devices can connect to.
- Boron — their LTE or 2G/3G connected Mesh Gateway. It can work like the Argon but can be more portable, as it doesn't need Wi-Fi and instead can work worldwide (Particle provide a global SIM option!).
- Xenon — these are the mesh endpoints can connect to the Argon and Boron microcontrollers. They are the low cost sensors you can put around the place (e.g. in all your plants to track moisture) and have them report back.
Getting Involved Via JavaScript
- The Particle Mesh website
- Quick start guide on Particle
- An interview I had with Particle CEO on the Particle Mesh
Dialogflow
[caption id="attachment_171025" align="aligncenter" width="1000"] Dialogflow works with Google Home, Google Assistant and a bunch of non-Google services too[/caption]
Dialogflow works with Google Home, Google Assistant and a bunch of non-Google services too[/caption]
I'm a very big fan of Dialogflow, Google's platform for creating conversational interfaces for devices like the Google Home and Google Assistant. The same set of trained responses and scenarios can then be used cross-platform in all sorts of places including Facebook Messenger, Skype, Telegram, Twitter, Slack and even Twitch.
While a lot of the set up for your voice interface will be within their platform requiring no coding whatsoever, their Node.js client expands the possibilities a whole lot more! The Twitch integration above is actually something I built myself as a bridge between Dialogflow and Twitch's API using that very Node.js client.
One note though as it's a common question I receive — there isn't currently a way to integrate Dialogflow's new V2 API directly with client side JavaScript — only with Node.js (more info on integrating the Dialogflow V2 API with HTML and JavaScript).
You can even get Alexa skills running through Dialogflow, it exports to a format that Alexa can import in, but there's also a more thorough way of bridging the two together using the Alexa Api.ai Bridge.
Getting Involved Via JavaScript
- The Dialogflow website
- Node.js client V2 for Dialogflow
- Dialogflow Twitch Bot Bridge
- Building cross-platform conversational apps using Dialogflow (early access) — I've got an early access series of guides on using Dialogflow which I'm turning into an e-book, you can sign up and access them early here before they end up in e-book form
Amazon Lex
[caption id="attachment_171026" align="aligncenter" width="1000"] Amazon Lex alongside an Amazon Echo Show[/caption]
Amazon Lex alongside an Amazon Echo Show[/caption]
For those who'd prefer to go with a platform that works closer with AWS and Lambda functions — Amazon Lex is one of Amazon's ways of making a conversational interface. They've got a similar interface to Dialogflow where you can create the scenarios and such for your interface to react to, but they also have a pretty solid platform for doing more advanced things within Lambda functions — in those you can code with the power of JavaScript!
There are also built in options for hooking into Facebook, Kik, Slack and Twilio SMS. It's possible to hook an Amazon Lex skill into a Google Home action, but you've got to work out the bridging between the two yourself (there's no official way to link them in either direction).
The post How to Take JavaScript Beyond the Web in 2019 appeared first on SitePoint.
No comments:
Post a Comment