
Over the years, we’ve become so much more knowledgeable about the UX design process, especially in regards to wireframing — a highly useful design exercise that can significantly improve the overall user experience of the final product.
In this roundup, we’ll take a look at the best wireframing tools.
What is a Wireframe?
A wireframe is the skeletal mockup of a design — the unstyled, barebones foundation that exists before the addition of fonts, colors, and any other visual aesthetics. Wireframing often happens after ideation but before high-fidelity prototyping.
Wireframing is sometimes referred to as “mid-fidelity,” and what defines a wireframing tool is the fact that they allow designers to drag and drop ready-made design elements and components onto the canvas, so that they can experiment with ideas quickly in a non-destructive environment, collect feedback from stakeholders, and even conduct user testing.
How Are Wireframes Used in UX?
Wireframing offers designers a chance to carefully think about the core UX of their design, meaning the usability, accessibility, scannability, clickability, and so on (often with special focus on the navigation, form, and checkout UX).
While visual design contributes to UX as well, designing the “surface layer” alongside the core UX can quickly turn into a complicated mess, which is why we design these skeletal mockups known as wireframes before moving to high-fidelity.
Let’s take a look at the best wireframing tools that are currently available.
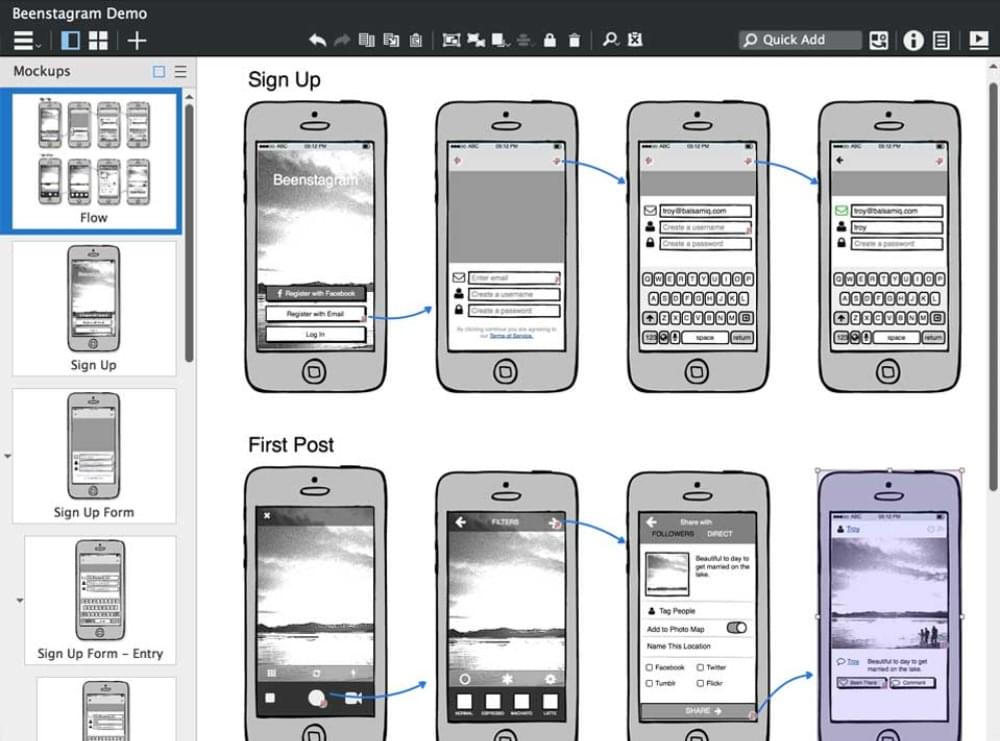
Balsamiq
- Platforms: Web, macOS, Windows
- Pricing: various options for web and desktop
Balsamiq is a major player in the wireframing space.
What makes it stand out from the rest is its (optional) sketch-like visual aesthetic, which reminds us that wireframes should be experimental, low/mid-fidelity, and even disposable — the kind of attitude that makes wireframing thrive.

Balsamiq is ideal for lean, agile teams, with features that help designers test wireframes on real devices, as well as collaborate on feedback with stakeholders. With integrations that enable bug-tracking (for example, with Jira Cloud), Balsamiq suits both designers and manager types alike.
As for wireframing components, Balsamiq is one of the most-equipped, being one of the most-seasoned tools on the market today. As with all wireframing tools, these are used by simply dragging components onto the canvas to visualize ideas quickly.
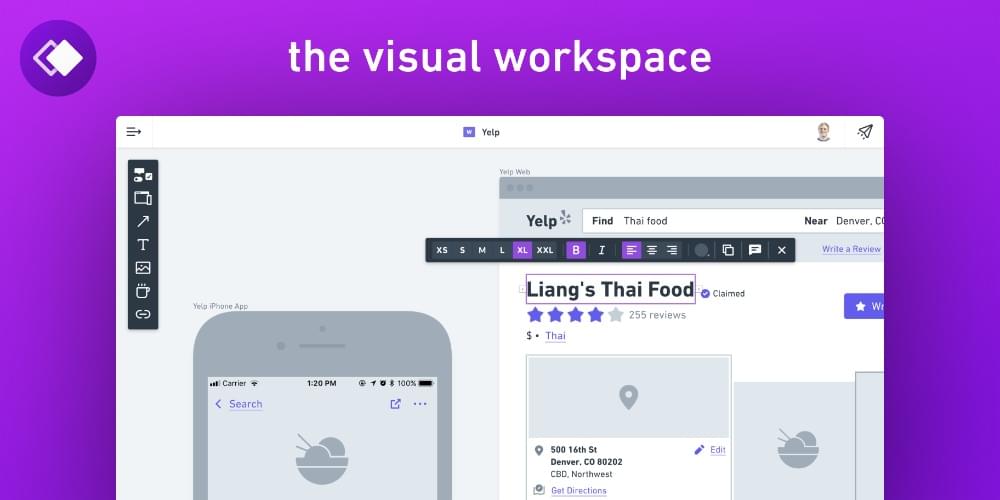
Whimsical
- Platforms: Web only
- Pricing: Free Plan, $8, or $12 (/month)
Despite being relatively new to the industry, and thus having the smallest repertoire of wireframing components, Whimsical is the best looking, the easiest to use, the most fun to use, and finally, the cheapest wireframing tool on the market today (minus Justinmind, which is free for “wireframing only”).

A major downside is that there aren’t any user testing features. However, other collaborators can at least add their feedback by commenting on wireframes, and even manage bugs, tasks, and improvements in a Trello-like, kanban-style board. So far, the feature set is gearing up to be massively useful in a design sprint-style workflow.
Also, mind-mapping features are on the way.
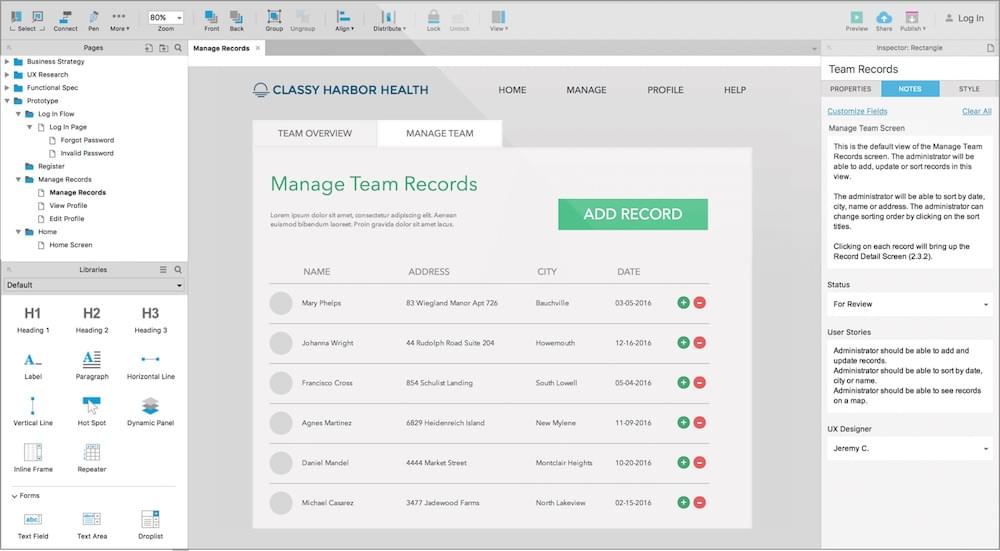
Axure RP
- Platforms: macOS and Windows
- Pricing: various options for teams and individuals
Axure RP, like Balsamiq, is another huge wireframing tool, modestly offering dynamic, data-driven content features, animation features, and also adaptive and conditional layouts. It’s no wonder that “87% of the Fortune 100 companies use Axure”.

Axure has been around for a whopping 16 years. Its only downside is the lack of user/usability testing features.
Marvel
- Platforms: Web
- Pricing: Free Plan, $12, $42, or $84 (/month)
Marvel is known as being one of the easiest tools to master, which includes its wireframing features. Although the majority of the workflow happens in Sketch, where designs are then handed off to developers, Marvel’s lesser-known wireframing tools are both easy to use and nice to look at — much like Whimsical’s.

Since Marvel integrates with user testing tool Lookback, you could say that Marvel is a more-seasoned Whimsical, albeit more expensive due to the addition of prototyping and handoff features, but nonetheless a very worthy addition to this list.
The post 7 Awesome Wireframing Tools You Should Be Using appeared first on SitePoint.
No comments:
Post a Comment