These days, it is essential to ensure your website is optimized as possible with everybody across the globe self-isolation. After all, you wish individuals to visit your site and stick around, right?
You can easily personalize any part of your site with WordPress, and that involves the theme you utilize. Nevertheless, changing its code directly could be dangerous. There’s a chance you might lose your modifications once you update it. But when you employ a child theme, you won’t run any of such risks.
Did you know that a child theme is a copy of its ‘parent?’ You could easily create one easily and edit your theme efficiently and safely. If you are looking for a guide on how you can create and customize a WordPress child theme, this post got you covered.
Reasons to Utilize a WordPress Child Theme
A child theme is a model bringing in the overall arrangement of its parent. In short, it is a duplicate of the original. You can only make modifications to it without influencing the last.
Do you wish to change the functions.php of your theme file to include a new feature? You can dig into that code and do the needed modifications. Nonetheless, soon after, a new version of your theme is presented. You leap at the possibility of installing it because it is smart to update your WordPress components.
Upgrading the theme invalidate the changes you have done to its primary files. The new feature you included vanished, and you need to begin from scratch again.
On the other hand, you can make a child theme and modify its functions.php file as an alternative. You will use it to the parent theme. Your modifications will then be restored every time an update is introduced.
Keep in mind that the steps in this guide could be done on your server through FTP client. Nonetheless, it would help if you set up everything locally. You can then zip the folder of the theme. After that, make sure you install it like a standard theme through the Theme menu.
How to Make and Customize a WordPress Child Theme?
Make a folder in wp-content/themes
A child theme must have a style sheet, folder, and a functions.php and its own folder. You can find your theme in wp-content/themes in your WP installation. Go there and make a new folder. Remember the name and make a new directory.
You can do the stages in this guide with any parent theme you wish. The name you create for its child does not make any technical difference either. Nonetheless, it would best if it is something, which is simple to recall.
Set up a style.css file
The next step you need to do is to create the file that WP uses to identify new themes. It’s referred to as style.css. It has all the CSS styles for your website.
Make a new file in the child theme directory and designate it style.css. Right-click on it and choose View/Edit after it is ready.
That will open your file with the local text editor. It must empty now. You can copy the code and paste it in the style.css file of the theme. You can then modify the placeholders.
Change every instance of the name of the parent theme with the one you are utilizing. You will also like to add your domain and details. Save the alterations to style.css and exit it.
Import the scripts and styles of the Parent Theme
You must import all the code, which makes it work for the child theme to keep the functionality and style of the parent. You can achieve that through enqueueing.
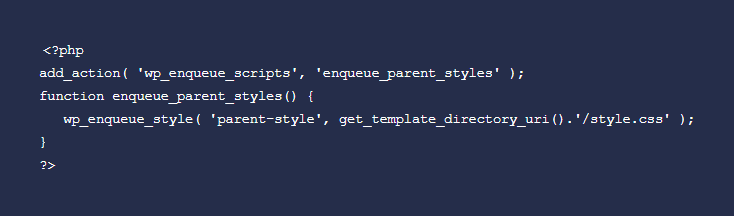
Set up the new file known as functions.php in the directory of the child theme to get started. Open and paste these codes:

Save your changes functions.php. You will then see that this code does not identify something about the parent theme. The reason behind that is we determined the template it should import when you edited the style.css file.
Copy and paste the content of the functions.php file of the parent theme. Nonetheless, you would need to change the codebase automatically with that tactic every time an update was introduced.
Enqueueing the scripts and styles of the parent theme will enable you to bypass that problem. The theme should start running after that. All that is left now is to personalize and activate it.
Personalize the Child Theme
Doing modifications to your child theme works very similar to editing any other. For instance, you can personalize the style of your website by changing its style.css file. Simply add a new CSS code you wish under the theme description you created earlier.
Take note that any modifications you create will overrule contradictory functions or styles from the parent theme. That goes the same for functions.php and style.css, among other files you set up.
Activate and keep your Child Theme
You must see the child theme listed if you go to your dashboard and navigate to Appearance > Themes.
Keep in mind that activating the child theme works similarly to others. You can now go ahead and check your homepage after you click on the Activate button.
In short, your website must look similarly as it did before if you’re formerly using the parent theme. You will not see any difference between the two until you begin making modifications.
You should remember that you couldn’t remove the parent files while you are employing a child theme. Or else, it will not be able to import the functions or styles it requires to run correctly.
Similarly, you will like to check for any updates accessible for the parent theme. Only because you are utilizing a child theme does not suggest you are exempted from security best practices.
Bottom Line
Are you planning to include new functions to your WordPress theme? Then bear in mind that the most efficient and safest way to do so is with a child theme. Luckily, creating and installing one is not a challenging and difficult task.
Do you find this post helpful? What are your thoughts about this guide?
The post How to Make and Customize a WordPress Child Theme appeared first on The Crazy Programmer.
No comments:
Post a Comment