The email includes the potential victim’s password as evidence of a hack, but there is more than meets the eye
The post Sextortion scammers still shilling with stolen passwords appeared first on WeLiveSecurity
The email includes the potential victim’s password as evidence of a hack, but there is more than meets the eye
The post Sextortion scammers still shilling with stolen passwords appeared first on WeLiveSecurity
A view of the Q1 2020 threat landscape as seen by ESET telemetry and from the perspective of ESET threat detection and research experts
The post ESET Threat Report appeared first on WeLiveSecurity
The infamous Lucy ransomware has now appeared again to prey on users. This time, Lucy ransomware threatens Android users with
Lucy Ransomware Now Threatens Android Users With FBI Fine on Latest Hacking News.

If you think of the ideas of open source applied to information in an encyclopedia, you get to Wikipedia – lots and lots of small contributions that bubble up to something that’s meaningful. – Matt Mullenweg
One of my favorite aspects of open source is the fact that anyone can contribute! It’s like “productive volunteering” (if you’ll humor me). It’s a fantastic way to build something bigger than you, give back to the community, and level up your skills.
In this article, we’re going to talk about practical ways for you to get involved in open source TypeScript projects. We’ll first cover assessing your level then jump into how you can find opportunities.
Before you get started contributing to open source, you want to find your comfort level. Where are you at skill-wise? What level of complexity are you wanting to solve? How much time do you want to spend? These are important questions to consider before diving in. This information will guide us during the process of finding opportunities.
To simplify things, we will create three levels:
In each level, we will provide a description and an example contribution for someone at that level. Let’s take a look.
The first level in our three-level TypeScript skills assessment is for those who are “new to TypeScript.” You might find yourself here if any of this description resonates with you:
You are new to TypeScript. You feel comfortable enough with JavaScript that you decided to give TypeScript a try. You have looked at the docs briefly. Maybe you’ve gone through a tutorial or two and. Maybe you’ve watched a video about TypeScript on YouTube. “Beginner” feels accurate when labeling your TypeScript skills.
Below are a few examples of things you might contribute to while you are at this level:
The next level in our system is where I imagine most people self-categorize. Read the description and see if this relates to how you are currently feeling:
You’ve used TypeScript in a few projects. You feel comfortable with TypeScript and understand how to fix general type errors. You’re not an expert when it comes to understanding issues, but you sure know how to find the answer. Maybe you’ve written a handful of interfaces or type aliases. You know a decent number of TypeScript tricks or tips. The compiler isn’t your bestie, but you consider yourselves acquaintances.
At this level, you might feel comfortable contributing in the following ways:
any to the correct typeThe last level we’ll have is for people who feel quite comfortable with TypeScript and are ready for a challenge! Take a glance at the description below and see if that’s how you would describe your level:
Continue reading How to Contribute to Open Source TypeScript Projects on SitePoint.
Twitter has recently announced a change in its services. As announced, they have suspended the Twitter via SMS service due
Twitter Via SMS Service Suspended Due To Vulnerabilities, Except For ‘Few Countries’ on Latest Hacking News.
Migrating to a new server or website is never a fun or easy process. During data migration, there are numerous
Server and Website Migration Hacks on Latest Hacking News.
With most of the world on the internet, many businesses and organizations are increasingly vulnerable to attacks and cyber threats
Getting Started in Cybersecurity – Training and Career Options on Latest Hacking News.
The popular antivirus provider Malwarebytes has now expanded its domain for users. The firm has now launched a dedicated VPN
Malwarebytes Launched ‘Malwarebytes Privacy’ VPN For Windows on Latest Hacking News.
A serious security flaw discovered in a WordPress plugin risked over 100,000 websites. Researchers identified it as an XSS vulnerability
XSS Vulnerability Found In Real-Time Find and Replace WordPress Plugin on Latest Hacking News.
A serious vulnerability existed in Microsoft Teams that allowed account hijacking. Simply sending a malicious GIF to the victim could
Viewing a Malicious GIF In Microsoft Teams Could Allow Account Hijacking on Latest Hacking News.
Another in our occasional series demystifying Latin American banking trojans
The post Grandoreiro: How engorged can an EXE get? appeared first on WeLiveSecurity
Researchers have found symlink race bugs in popular antivirus software. An attacker could easily exploit these vulnerabilities to crash or
Researchers Found Symlink Race Bugs In Popular Antivirus Software on Latest Hacking News.
Researchers have recently caught multiple security bugs in Apple iOS Mail that risk iPhones and iPads. While the researchers believe
Apple Downplays Active Exploitation Of iOS Mail Bugs In iPhones And iPads on Latest Hacking News.
‘User-friendly’ has become a trendy term. We see user-friendly equipment, appliances, smartphones and more and more often – websites. As
7 Techniques to Make your Website User-friendly on Latest Hacking News.

React Router is the de facto standard routing library for React. When you need to navigate through a React application with multiple views, you’ll need a router to manage the URLs. React Router takes care of that, keeping your application UI and the URL in sync.
This tutorial introduces you to React Router v5 and a whole lot of things you can do with it.
React is a popular library for creating single-page applications (SPAs) that are rendered on the client side. An SPA might have multiple views (aka pages), and unlike the conventional multi-page apps, navigating through these views shouldn’t result in the entire page being reloaded. Instead, we want the views to be rendered inline within the current page. The end user, who’s accustomed to multi-page apps, expects the following features to be present in an SPA:
www.example.com/products.example.com/products/shoes/101, where 101 is the product ID.Routing is the process of keeping the browser URL in sync with what’s being rendered on the page. React Router lets you handle routing declaratively. The declarative routing approach allows you to control the data flow in your application, by saying “the route should look like this”:
<Route path="/about" component={About} />
You can place your <Route> component anywhere you want your route to be rendered. Since <Route>, <Link> and all the other React Router APIs that we’ll be dealing with are just components, you can easily get used to routing in React.
A note before getting started. There’s a common misconception that React Router is an official routing solution developed by Facebook. In reality, it’s a third-party library that’s widely popular for its design and simplicity. If your requirements are limited to routers for navigation, you could implement a custom router from scratch without much hassle. However, understanding how the basics of React Router will give you better insights into how a router should work.
This tutorial is divided into different sections. First, we’ll be setting up React and React Router using npm. Then we’ll jump right into React Router basics. You’ll find different code demonstrations of React Router in action. The examples covered in this tutorial include:
All the concepts connected with building these routes will be discussed along the way. The entire code for the project is available on this GitHub repo. Once you’re inside a particular demo directory, run npm install to install the dependencies. To serve the application on a development server, run npm start and head over to http://localhost:3000/ to see the demo in action.
Let’s get started!
I assume you already have a development environment up and running. If not, head over to “Getting Started with React and JSX”. Alternatively, you can use Create React App to generate the files required for creating a basic React project. This is the default directory structure generated by Create React App:
react-router-demo
├── .gitignore
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── README.md
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ └── registerServiceWorker.js
└── yarn.lock
The React Router library comprises three packages: react-router, react-router-dom, and react-router-native. react-router is the core package for the router, whereas the other two are environment specific. You should use react-router-dom if you’re building a website, and react-router-native if you’re on a mobile app development environment using React Native.
Use npm to install react-router-dom:
npm install --save react-router-dom
Here’s an example of how our routes will look:
<Router>/* App component */
class App extends React.Component {
render() {
return (
<div>
<nav className="navbar navbar-light">
<ul className="nav navbar-nav">
/* Link components are used for linking to other views */
<li>
<Link to="/">Homes</Link>
</li>
<li>
<Link to="/category">Category</Link>
</li>
<li>
<Link to="/products">Products</Link>
</li>
</ul>
</nav>
/* Route components are rendered if the path prop matches the current URL*/
<Route path="/" component={Home} />
<Route path="/category" component={Category} />
<Route path="/products" component={Products} />
</div>
);
}
}
<Route exact path="/" component={Home} />
<Route path="/category" component={Category} />
<Route path="/login" component={Login} />
<Route path="/products" component={Products} />
</Router>
You need a router component and several route components to set up a basic route as exemplified above. Since we’re building a browser-based application, we can use two types of routers from the React Router API:
<BrowserRouter><HashRouter>The primary difference between them is evident in the URLs that they create:
// <BrowserRouter>
http://example.com/about
// <HashRouter>
http://example.com/#/about
The <BrowserRouter> is more popular amongst the two because it uses the HTML5 History API to keep track of your router history. The <HashRouter>, on the other hand, uses the hash portion of the URL (window.location.hash) to remember things. If you intend to support legacy browsers, you should stick with <HashRouter>.
Wrap the <BrowserRouter> component around the App component.
/* Import statements */
import React from "react";
import ReactDOM from "react-dom";
/* App is the entry point to the React code.*/
import App from "./App";
/* import BrowserRouter from 'react-router-dom' */
import { BrowserRouter } from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById("root")
);
Note: A router component can only have a single child element. The child element can be an HTML element — such as div — or a react component.
For the React Router to work, you need to import the relevant API from the react-router-dom library. Here I’ve imported the BrowserRouter into index.js. I’ve also imported the App component from App.js. App.js, as you might have guessed, is the entry point to React components.
The above code creates an instance of history for our entire App component. Let me formally introduce you to history.
historyis a JavaScript library that lets you easily manage session history anywhere JavaScript runs.historyprovides a minimal API that lets you manage the history stack, navigate, confirm navigation, and persist state between sessions. — React Training docs
Each router component creates a history object that keeps track of the current location (history.location) and also the previous locations in a stack. When the current location changes, the view is re-rendered and you get a sense of navigation. How does the current location change? The history object has methods such as history.push() and history.replace() to take care of that. history.push() is invoked when you click on a <Link> component, and history.replace() is called when you use <Redirect>. Other methods — such as history.goBack() and history.goForward() — are used to navigate through the history stack by going back or forward a page.
Moving on, we have Links and Routes.
The <Route> component is the most important component in React router. It renders some UI if the current location matches the route’s path. Ideally, a <Route> component should have a prop named path, and if the pathname is matched with the current location, it gets rendered.
The <Link> component, on the other hand, is used to navigate between pages. It’s comparable to the HTML anchor element. However, using anchor links would result in a browser refresh, which we don’t want. So instead, we can use <Link> to navigate to a particular URL and have the view re-rendered without a browser refresh.
We’ve covered everything you need to know to create a basic router. Let’s build one.
/* Import statements */
import React, { Component } from "react";
import { Link, Route, Switch } from "react-router-dom";
/* Home component */
const Home = () => (
<div>
<h2>Home</h2>
</div>
);
/* Category component */
const Category = () => (
<div>
<h2>Category</h2>
</div>
);
/* Products component */
const Products = () => (
<div>
<h2>Products</h2>
</div>
);
export default function App() {
return (
<div>
<nav className="navbar navbar-light">
<ul className="nav navbar-nav">
<li>
<Link to="/">Homes</Link>
</li>
<li>
<Link to="/category">Category</Link>
</li>
<li>
<Link to="/products">Products</Link>
</li>
</ul>
</nav>
/* Route components are rendered if the path prop matches the current URL */
<Route path="/" component={Home} />
<Route path="/category" component={Category} />
<Route path="/products" component={Products} />
</div>
);
}
We’ve declared the components for Home, Category and Products inside App.js. Although this is okay for now, when the component starts to grow bigger, it’s better to have a separate file for each component. As a rule of thumb, I usually create a new file for a component if it occupies more than 10 lines of code. Starting from the second demo, I’ll be creating a separate file for components that have grown too big to fit inside the App.js file.
Inside the App component, we’ve written the logic for routing. The <Route>‘s path is matched with the current location and a component gets rendered. The component that should be rendered is passed in as a second prop.
Here / matches both / and /category. Therefore, both the routes are matched and rendered. How do we avoid that? You should pass the exact= {true} props to the router with path='/':
<Route exact={true} path="/" component={Home} />
If you want a route to be rendered only if the paths are exactly the same, you should use the exact props.
To create nested routes, we need to have a better understanding of how <Route> works. Let’s do that.
<Route> has three props that you can you use to define what gets rendered:
React.createElement.The path is used to identify the portion of the URL that the router should match. It uses the Path-to-RegExp library to turn a path string into a regular expression. It will then be matched against the current location.
If the router’s path and the location are successfully matched, an object is created and we call it the match object. The match object carries more information about the URL and the path. This information is accessible through its properties, listed below:
match.url. A string that returns the matched portion of the URL. This is particularly useful for building nested <Link>smatch.path. A string that returns the route’s path string — that is, <Route path="">. We’ll be using this to build nested <Route>s.match.isExact. A boolean that returns true if the match was exact (without any trailing characters).match.params. An object containing key/value pairs from the URL parsed by the Path-to-RegExp package.Now that we know all about <Route>s, let’s build a router with nested routes.
Before we head for the demo code, I want to introduce you to the <Switch> component. When multiple <Route>s are used together, all the routes that match are rendered inclusively. Consider this code from demo 1. I’ve added a new route to demonstrate why <Switch> is useful:
<Route exact path="/" component={Home}/>
<Route path="/products" component={Products}/>
<Route path="/category" component={Category}/>
<Route path="/:id" render = {()=> (<p> I want this text to show up for all routes other than '/', '/products' and '/category' </p>)}/>
If the URL is /products, all the routes that match the location /products are rendered. So, the <Route> with path :id gets rendered along with the Products component. This is by design. However, if this is not the behavior you’re expecting, you should add the <Switch> component to your routes. With <Switch>, only the first child <Route> that matches the location gets rendered.
Continue reading React Router v5: The Complete Guide on SitePoint.
A serious vulnerability in Sophos XG Firewall was under exploit. Specifically, hackers abused this bug to steal data from target
SQL Injection Vulnerability In Sophos XG Firewall That Was Under Active Exploit on Latest Hacking News.
After the Taiwan crash and other similar glitches, another iOS text bug has surfaced online. This time, the crash results
Another iOS Text Bug Crashes iPhones When Receiving A Sindhi Character on Latest Hacking News.
Microsoft plugs a security hole that could have enabled attackers to weaponize a GIF in order to hijack Teams accounts and steal data
The post Microsoft Teams flaw could let attackers hijack accounts appeared first on WeLiveSecurity
Multiple critical security vulnerabilities existed in the firmware of three different smart home hubs. These vulnerabilities, upon exploit, could allow
Remote Code Execution Vulnerabilities Affected Three Smart Home Hubs on Latest Hacking News.
Mozilla now comes with some good news for bug bounty hunters. As revealed, Mozilla has jazzed up their Firefox Bug
Mozilla Jazzes Up Its Firefox Bug Bounty Program With Better Rewards And Duplicate Submissions on Latest Hacking News.
Microsoft released patches for numerous security bugs that somehow affected Office and Paint 3D apps. The bugs existed in the
Microsoft Patched Multiple Bugs Affecting Office and Paint 3D on Latest Hacking News.
There are a large number of scrum certifications that are available for people who prefer to have a specialty in
Top 3 Scrum Certifications That You Can Consider on Latest Hacking News.

So, you’re considering making the switch to remote work, either because you’d like to work from home or maybe you’d like to lead a digital nomad lifestyle. But you’re wondering: “What should I be looking for in a remote job?” Or, if you’re “remote” already: “Is remote work overhyped, or do I just have a bad employer?”
If this sounds like you, keep reading as we take a deep dive into what remote workers should look for in a remote employer.
A digital nomad is anybody who’s referred to as “location-independent” as a result of them being able to work remotely, and leverages this unique opportunity to travel continuously.
Considering the current of things (hello, COVID-19 👋), it’s worth noting that being a digital nomad doesn’t mean you need to travel between countries. Many digital nomads travel within their own countries, sometimes even via their own camper vans.
It’s a thing; look it up. It’s really interesting!
First of all, there’s nothing wrong with wanting to work remotely (nomad or otherwise) simply because it’s the hot new thing and it sounds exciting. We only live once, so why not?
This is especially true if you learn best by doing. If it turns out that it’s not for you, there’s no harm done really.
Who says you can’t go home? — Bon Jovi
However, the most likely scenario is that you’ve considered working remotely because your current lifestyle isn’t allowing you to be your best self. Perhaps you’d like to learn more about other cultures (or even yourself — that is, soul-searching), or maybe you’re looking to reinvent your lifestyle by embracing flexible hours or switching up your routine in the hope that it might improve your mental health or boost your level of work output.
Also, there’s nothing wrong with craving a little wanderlust if international digital nomadism is what you’re thinking about.
Some digital nomads simply enjoy the cheaper cost of living (which benefits them) while boosting the GDP (gross domestic product) of their host city/country (which benefits the city/country, assuming of course they’re contributing responsibly).
However, with that being said, employers don’t always enable remote work as well as they could (even when they’re supposed to be a fully-remote company), so what exactly should one look for when searching for a digital nomad–friendly remote job?
Let’s take a look.
One thing that’s very synonymous with remote work is flexible hours, especially when team members are distributed (because of the multiple timezones). This appeals to digital nomads a lot because they typically would like to explore the city/country that they’re visiting.
But “flexible hours” can be misleading. Sometimes, it means “as long as the work is completed” — which, in translation, actually means “we’ll keep sending you more work while trying to convince you that you’re mismanaging your time”.
Many remote workers say that, although they technically have the freedom to work whenever they want, there’s so much work to do that they have literally no life in their work-life balance.
A remote work contract must include the following:
Hopefully, all of this should be evident from the job description, but if it isn’t, then enter the remote job interview with a bucket of questions. Trust your instincts.
Speak to other remote employees if you can.
As much as your remote employer should care about your work life, they should also care about your life life. Besides, how you feel outside of work deeply impacts the way you work anyway.
Continue reading Finding the Perfect Remote Job Opportunity on SitePoint.
Here, in this article, you will get to learn about reCAPTCHAs, how they work, and the difference between reCAPTCHA v2 vs v3.
CAPTCHAs are a popular online check designed to differentiate between real users from virtual bots.
Across the most prominent part of two decades, Google has been among the shining names in the CAPTCHA field and their most recent update has taken the software towards a new direction. Besides, Google recently released reCAPTCHA v3 to reduce the number of app challenges that users face.
Moreover, Google also launched updated prototypes of the latest CAPTCHA API, so the bots don’t try to pass as actual humans.
CAPTCHAs are typically seen in website forms where repetitive automatic requests are rejected. Automating site requests is a popular technique for frustrated participants who require millions and millions of times to execute basic acts to render their activities successful.
In simple words, CAPTCHAs are crafted to deter spammers and offenders from growing their automated businesses. However, a very well recognized variant of this method involves writing blurred text with more up-to-date formats that allow users to recognize picture objects.

In cope with the problem of user interfaces, reCAPTCHA was modified in late October 2018 in v2 of the existing framework-of-the-art service. The old version reCAPTCHA was quick and that it will bring users to the signup page only with a simple checkbox “I’m not a robot.”

Working
There was a little job for the user to do in addition to clicking on a box on the device, which is a significantly improved experience. In the checkbox “I’m not a robot,” the consumer will click on a checkbox that indicates that the consumer is not a robot.
It either automatically transfers the user (with no CAPTCHA) or asks the user to validate that if they are humans. When the green checkmark could not be immediately retrieved, Google did not have adequate evidence to determine your validity correctly and a modernized CAPTCHA request was urged you to do so.
The invisible reCAPTCHA badge includes that the user doesn’t press a checkbox but rather that the user is invoked either by clicking on an existing button on the website or by calling a JavaScript-API.

Once the reCAPTCHA test is complete, the incorporation includes a JavaScript callback. In addition, reCAPTCA will be prompted by default to the traffic with the most suspicion. Besides, you can also edit your site protection selection in advanced settings to adjust this behavior.
reCAPTCHA v3 helps you to test if an event without user interaction is valid. The recently launched third version of reCAPTCHA by Google is completely transparent. Besides, it will not include a recovery issue and user experience. This is a pure JavaScript API that returns a score and enables you to work inside a site environment.
For eg, submitting a post to moderation, or throwing bots that can scrape posts and the need for additional authentication factors.

Working
The latest edition is simplified and no test or checkbox is included. This functions in the context invisibly, in any sense, to classify human bots. The Google experience becomes much stronger with reCAPTCHA v3 where the API produces a value between 0.0 and 1.0 that scores “how suspicious an interaction is.”
Those who have been wrongly blocked have a second chance to show themselves reasonable by the challenge of fall-down, which will also allow successful traffic only though they have passed the initial test.
reCAPTCHA v3 helps you to check that an event with no user contact is valid. It is a pure JavaScript that compiles a score and enables you to take other steps such as additional authentication factors.
There are two different types of reCAPTCHA v2:
The “I am not a robot”Checkbox of v2 reCAPTCHA allows the user to press a test-box that states the consumer is not a robot. This either automatically passes the individual (no CAPTCHA) or asks them to prove that they are human or not through any challenging task.
Depending on the design of your website, you should find which one is better for you. In a general website probably consider v3 as it reduces users’ disruption to a minimum.
The v2 does not become redundant with the use of ReCAPTCHA v3. V2 and v3 are operating somewhat differently. – v3. V3 functions just like Akismet and has several downsides and cannot be suitable on all websites, which ensures that v2 will still be used for a long time.
The previous ReCaptcha (v2) did work as a tracker for monitoring user activities such as scrolling and clicking while the user is solving the captcha “I’m no robot.” On the other hand, v3 does the same, except it just doesn’t have a button to press. However, Google only monitors the user and checks if the individual mouse is managed from the human itself or bot.
However, making use of the latest reCAPTCHA is going to be some effort that would require some architecture of the program.
What reCAPTCHA version you are using? If you are using the latest v3, then please share your experiences with us in the comment box below. Also, if there are any other related queries, feel free to contact us!
The post reCAPTCHA v2 vs v3 – Difference between reCAPTCHA v2 and v3 appeared first on The Crazy Programmer.
ESET research into vulnerabilities in smart home hubs – Discovering and disrupting a botnet in Latin America – Digital assistants in the work-from-home era
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
Hackers targeted two cryptocurrency platforms, Uniswap crypto exchange and Lendf.me lending platform. As reported, the hackers managed to steal cryptocurrency
Hackers Targeted Two Cryptocurrency Platforms To Steal $25 Million Worth Of Crypto Assets on Latest Hacking News.
A pair of vulnerabilities in the default email app on iOS devices is believed to have been exploited against high-profile targets
The post iOS Mail app flaws may have left iPhone users vulnerable for years appeared first on WeLiveSecurity
ESET researchers discover, and play a key role in the disruption of, a 35,000-strong botnet spreading in Latin America via infected USB drives
The post Following ESET’s discovery, a Monero mining botnet is disrupted appeared first on WeLiveSecurity
While the ongoing COVID-19 pandemic is already quite dreary, what makes it even worse is the dissemination of fake news.
Facebook Take Measures To Limit COVID-19 Misinformation on Latest Hacking News.
Summary: Mac Pro is considered to be one of the most reliable computers ever been created. Despite the high processor
Your Mac Pro is lagging? The top 10 reasons and fixes on Latest Hacking News.
In the digital world of 2020, two topics eclipse most others for companies. These are mobile apps and security. Today
5 things you should know about mobile app security on Latest Hacking News.
Even if you never read the Charles Dickens classic, A Tale of Two Cities, you are still probably familiar with
What CBD retailers should know about web security on Latest Hacking News.

Figma, the second most-used tool for designing user interfaces (and the first most-used tool when counting only Windows OS), has really taken the digital design industry by storm lately, with even Adobe XD shipping their own version of Figma’s multiplayer feature (naming it “coediting”).
However, the hot topic at Figma right now is the release of plugins — extensions that Figma users can install on Figma to allow for extra functionality or to improve their design workflow.
Let’s take a look at some of the best Figma plugins so far.

Arrow Auto adds flowchart functionality to Figma, which is useful for creating user flow maps. Select any two objects on the canvas and Arrow Auto will enable you to draw a connector between them. You can also hide and show the flows on demand.
Autoflow is a decent (and maybe nicer looking) alternative, but Arrow Auto has more features, including the ability to switch connector directions and also move connected objects around while keeping connectors intact.

Angle allows you to display your screens (i.e. artboards) from within a number of realistic or matte-effect device frames that each come with a variety of angle options and shadow styles.
Impressively, they’re 100% vector as well.
Artboard Studio isn’t quite the same thing, as it allows for inserting a whole bunch of random 3D objects onto the canvas (like a kiwi, for example). If you only care about device mockups, I’d install Angle. Vectory 3D is similar to Artboard Studio, but it outputs actual 3D assets.

Master offers a better way to manage components, such as the ability to turn multiple identical objects into a component, duplicate components into other Figma files, and much more.

Clean Document, well … cleans your document! It deletes hidden layers, sorts them intelligently, renames them according to your liking, ungroups single-layer groups, and even rounds dimensions to the nearest pixel. A terrific tool for obsessive neat freaks!

Quite simply, Similayer allows you to select layers based on their similarity to the layer that’s currently selected. Let’s say that you wanted to change a shadow style that’s being used on a number of different elements: Similayer could do that.
You could also use it to batch-reassign multiple components.

Find out the correct market share of all viewport dimensions, then apply them to frames. It’s insane how useful this is!
Viewport data is live-sourced from StatCounter.
Continue reading 15+ Figma Plugins to Help You Design Better on SitePoint.
If you’re trying to be responsible towards the planet, also be responsible to yourself and take these steps so that the device doesn’t end up costing you more than you’ve saved
The post Buying a secondhand device? Here’s what to keep in mind appeared first on WeLiveSecurity
In worst-case scenarios, some vulnerabilities could even allow attackers to take control over the central units and all peripheral devices connected to them
The post Serious flaws found in multiple smart home hubs: Is your device among them? appeared first on WeLiveSecurity

In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers.
Visual Studio Code (VS Code) is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. However, its success mainly comes from its ability to provide better performance and stability. In addition, it also provides much-needed features like IntelliSense, which were only available in full-sized IDEs like Eclipse or Visual Studio 2017.
The power of VS Code no doubt comes from the marketplace. Thanks to the wonderful open-source community, the editor is now capable of supporting almost every programming language, framework and development technology. Support for a library or framework comes in various ways, which mainly includes snippets, syntax highlighting, Emmet and IntelliSense features for that specific technology.
For this article, I’ll focus on VS Code extensions specifically targeting JavaScript developers. Currently, there are many VS Code extensions that fit this criterion, which of course means I won’t be able to mention all of them. Instead, I’ll highlight VS Code extensions that have gained popularity and those that are indispensable for JavaScript developers. For simplicity, I’ll group them into ten specific categories.
When you first install VS Code, it comes with a several built-in snippets for JavaScript and Typescript. Snippets help you write repetitive code quickly. However, you may find these may not be enough. You can easily create your own, or you can simply install an extension that includes a bunch of new useful snippets. A quick tip if you want snippets to show on top of suggestions is to use this configuration:
{
"editor.snippetSuggestions": "top"
}
Here are some of the most popular snippet extensions for JavaScript developers. However, I would recommend you install just one for simplicity’s sake.
JavaScript (ES6) code snippets, by Charalampos Karypidis. This is currently the most popular javaScript snippet extension with over 3+ million installs to date. This extension provides ES6 syntax for JavaScript, TypeScript, HTML, React and Vue. All snippets include a final semicolon.
JavaScript (ES6) code snippets in StandardJS style, by James Vickery. This is basically a fork of the above extension for those who prefer StandardJS style convention—that is, the snippets don’t have semicolons.
JavaScript standardjs styled snippets, by capaj. Another StandardJS Styled snippets but this one is more popular with over 72k installs. Originally forked from Atom StandardJS snippets. Contains a huge collection of handy snippets and supports JavaScript, TypeScript and React.
JavaScript Snippets, by Nathan Chapman. A collection of JavaScript snippets with about 33k+ installs to date. This snippet extension supports Node.js, BDD Testing frameworks such as Mocha and Jasmine.
Atom JavaScript Snippet, by Saran Tanpituckpong. With about 26k+ installs to date, the snippets in this extension were ported from atom/language-javascript. JavaScript snippets ported from the atom/language-javascript extension.
The latest version of VS Code supports better syntax colorization and is now more in line with the standards set in Atom grammar. Hence, extensions such as JavaScript Atom Grammar are no longer needed.
However, we still have a few syntax highlighting extensions that are quite useful when it comes to certain types of projects and file extensions. Here’s a few:
Babel JavaScript, by Michael McDermott. With over 550k+ installs to date, this extension provides syntax highlighting for ES201x JavaScript, React, FlowType and GraphQL code.
DotENV, by 833,737. With over 833k installs to date, this extension supports syntax highlighting for environment settings — that is, .env files.
Bracket Pair Colorizer 2, by CoenraadS. With 730k+ installs, this extension highlights matching brackets with different colors, helping you identify which bracket belongs to which block.
Have you have ever gotten into a debate with your teammates over tabs vs spaces or semicolons vs no semicolons? You’ll realize that people have strong opinions about which coding style to use. Nevertheless, everyone on the same team needs to use the same coding style regardless of their opinion.
However, it’s quite common for programmers to forget which coding styling they agreed to work with. To enforce the rules, we need to use linters that compare your code with the rules you’ve established. You define your rules by picking a popular coding style such as Standard, Google, and Airbnb. You can use them as is or use a configuration file to customize the rules. VS Code doesn’t have a built-in JavaScript linter, so you’ll need to install an extension.
Here are the extensions we have available:
ESLint, by Dirk Baeumer. With over 8 million installs, this is the most popular extension providing support for the ESLint library. In order for the extension to work, your project will need ESLint packages and plugins installed. You’ll also need to specify an .eslintrc, which will specify the rules the extension will use to lint your code .
JSHint, by Dirk Baeumer. With 1.2M+ installs, this extension supports linting with the JSHint library. A .jshintrc configuration file is required for the extension to lint your code.
StandardJS – JavaScript Standard Style, by Sam Chen. This extension (259k+ installs) simply integrates JavaScript Standard Style into VS Code. You’ll need to install standard or semiStandard as a dev dependency in your project. No configuration file is required. You’ll need to disable VS Code’s built-in validator for this extension to work.
JSLint, by Andrew Hyndman. This extension provides linting with the JSLint library. You’ll need to install jslint locally or globally for the extension to work. It has 109k+ installs to date.
If you’d like an overview of available linters and their pros and cons, check out our comparison of JavaScript linting tools.
Every JavaScript project needs to at least one npm package, unless you’re someone who likes doing things the hard way. Here are a few VS Code extensions that will help you work with managing and working with npm packages more easily.
package.json to validate installed packages. If anything is missing or versions are mismatched, the extension will provide you with clickable options to fix the issue. In addition, you can also run npm scripts defined in package.json right inside the editor.–npm IntelliSense, by Christian Kohler. With 1.9M+ installs, this extension provides autocompleting npm modules in import statements.

Path IntelliSense, by Christian Kohler. With 2.7M+ installs, this extension autocompletes filenames. It also works inside HTML and CSS files.
Node exec, by Miramac. With 168k+ installs, this extension allows you to execute the current file or your selected code with Node.js by pressing F8 on your keyboard. You can also cancel a running process by pressing F9.
View Node Package by Dominik Kundel. With 55k+ installs, this extension allows you to quickly view a Node package source and documentation while you’re working with your code.
Node Readme, by bengreenier. With 52k+ installs, this extension allows you to quickly open an npm package documentation right inside the VS Code editor as a separate tab.
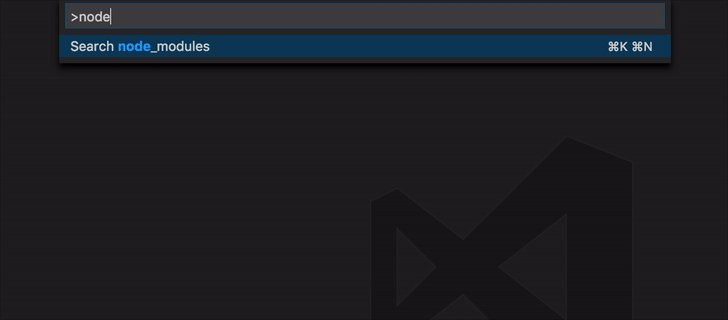
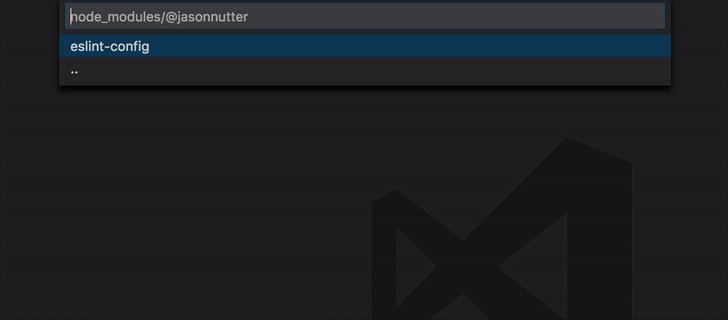
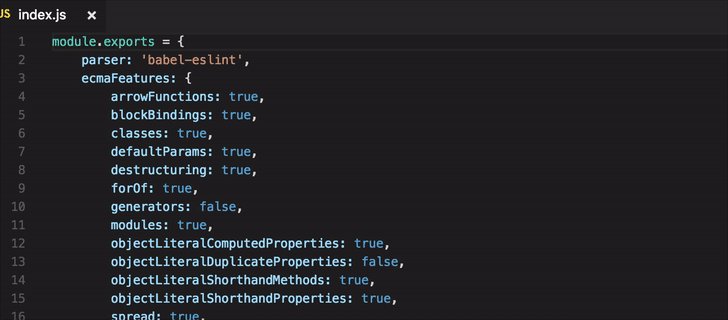
Search node_modules, by Jason Nutter. By default, the node_modules folder is excluded from VS Code’s built-in search. With over 470k installs, this extension allows you to quickly navigate and open files in node_modules by traversing the folder tree.


More often than not, we sometimes write code that’s out of alignment with the rest of the code. To fix this, we need to go back and fix the indentation in each line. In addition, we need to ensure braces and tags are properly formatted in a readable format. This process can quickly get tedious.
Luckily, we have extensions that can do the work for us. Please note extensions such as Prettier and Beautify can’t both be active simultaneously.
Prettier Code Formatter, by Esben Petersen. This is the most popular extension that supports formatting of JavaScript, TypeScript and CSS using Prettier. It has over 5.7 million installs to date. It’s recommended you install prettier locally as a dev dependency.
Beautify, by HookyQR. A jsBeautifier extension that supports JavaScript, JSON, CSS and HTML. It can be customized via a .jsbeautifyrc file. It’s now the second most popular formatter, with 4.4 million installs to date.
JS Refactor, by Chris Stead. This provides a number of utilities and actions for refactoring JavaScript code, such as extracting variables/methods, converting existing code to use arrow functions or template literals, and exporting functions. It has 140k+ installs to date.
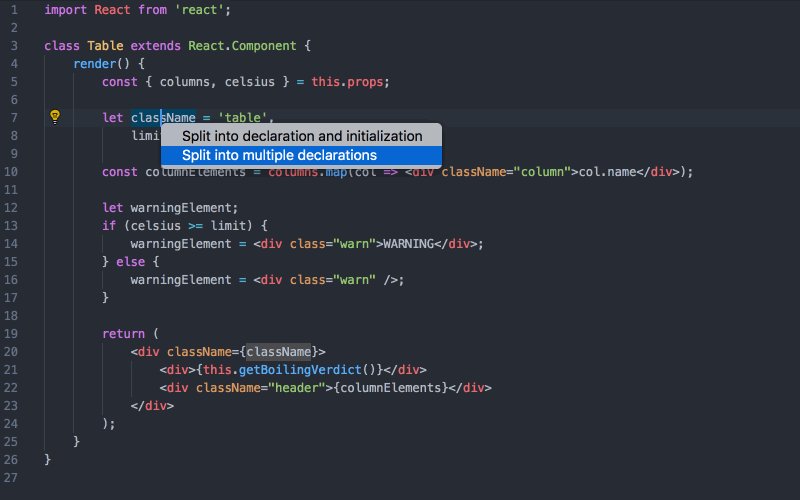
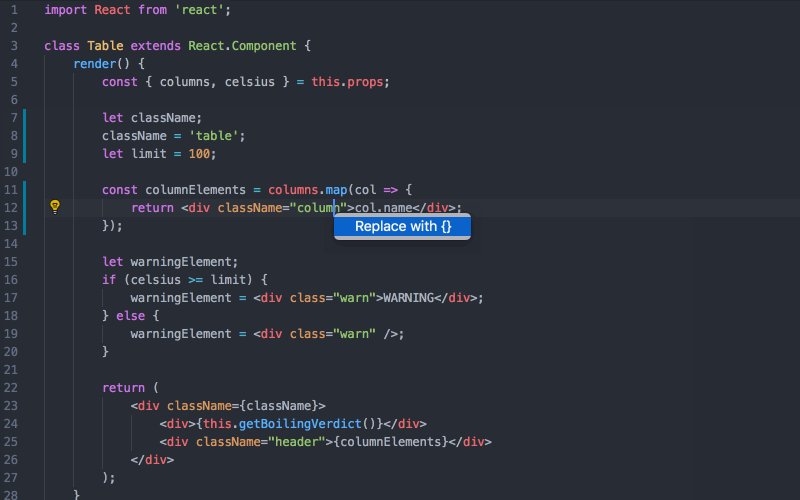
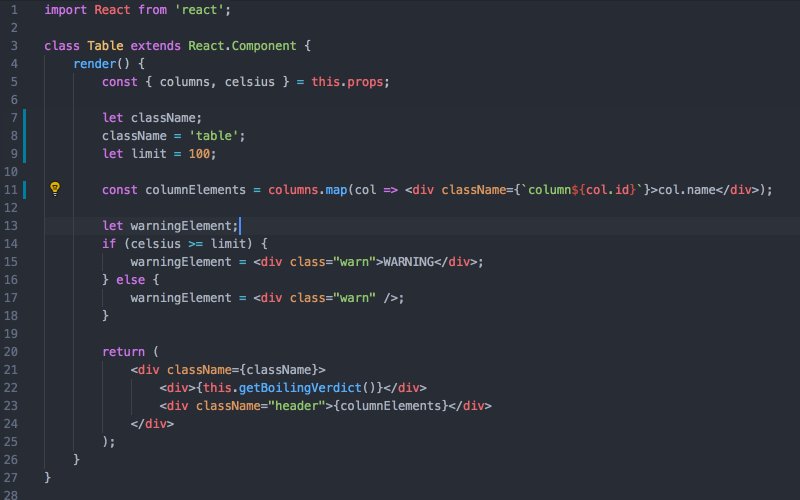
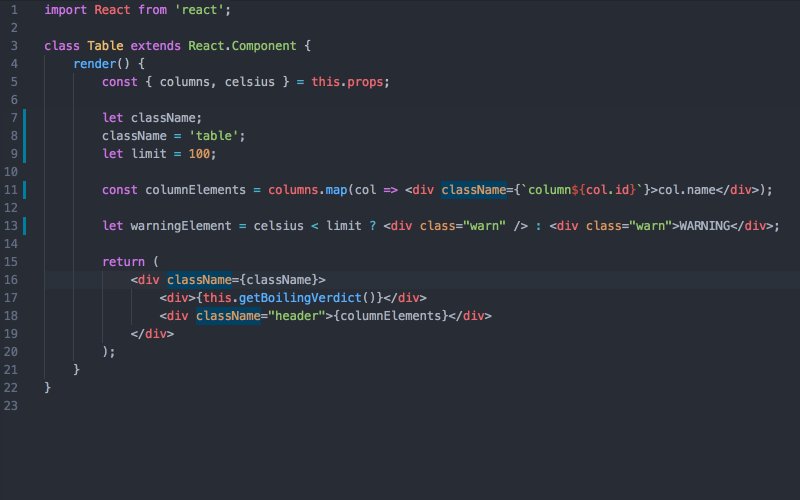
JavaScript Booster, by Stephan Burguchev. This is an amazing code refactoring tool. It features several coding actions such as converting var to const or let, removing redundant else statements, and merging declaration and initialization. Largely inspired by WebStorm, it has 74k+ installs to date.

Continue reading 10 Must-have VS Code Extensions for JavaScript Developers on SitePoint.

This sponsored article was created by our content partner, Mekanism. Thank you for supporting the partners who make SitePoint possible.
Even with 2020 starting with a huge pandemic — a crisis that has affected many people and businesses — some of the web tools and services that are very popular are doing extremely well.
In this article, you’ll find out more about the leading web tools and services in 2020. There are over 30 solutions from various fields: UI Kits, templates and dashboards; a complete package of services for WordPress; different logo creators; some of the most used WordPress themes; website builders that can be used with 0 experience with awesome results; and much more.
Here goes.

Creative Tim offers both students and professionals fully coded UI tools to create web and mobile apps. They are built on top of Bootstrap, Vue.js, React, Angular, Node.js and Laravel, and each of these technologies has a FREE version.
What does a free version contain? Let’s take, for example, the most popular kit, called Material Kit.
Along with the restyling of the Bootstrap elements, you’ll find three fully coded example pages, two plugins, and 60 elements, inspired by Google’s Material Design.
Creative Tim also offers developers six Bundles, one for each technology. Everything included in the products can be downloaded for free under MIT License. On the website, you’ll also find pre-made section and elements, admin templates, and fully coded dashboards.
If you don’t know them, check out their website and their Facebook page.

Need a creative logo design on a tight budget? 48hourslogo is proud to offer the most affordable logo design contest on the Internet. Customers simply post a design brief, receive 20+ logo concepts and select their favorite design. For just $99, customers can expect maximum creativity and unlimited logo revisions and exclusive logo copyright.
48hourslogo has connected freelance designers with entrepreneurs and brands across the world for more than 10 years. Since 2009, 48hourslogo has helped more than 65,000 small businesses and entrepreneurs creating their logos. Their designer community has uploaded more than 5 million logos in the process making them one of the top logo design websites on the Internet. If you’re still not sure if a logo contest is right for your brand, you can start a contest for just $29. Take a look at the designs submitted before paying full contest prize.

UPQODE is an award-winning, customer-focused, quality-driven digital marketing and web design agency specializing in WordPress. As a values-driven company, they work one-on-one with you to take your online vision and turn it into reality through innovative, sleek and powerful websites that drive traffic and increase brand recognition.
Their goal is to exceed your expectations, and they do that by working with care and openness.
By taking time to understand your goals and business objectives, they strive to be your partner in this process not just your “developers”.
With the transparent workflow that provides you insight into the process and rolling design approval, they know that the only way to create your online success is together.

Total is the perfect WordPress theme, being loaded with everything you need to easily design hundreds of unique websites. You’ll find included 80+ builder modules, 40+ pre-made demos, 500+ styling options, and a drag-and-drop builder that will hugely help you along the way.
This WordPress theme is very different from all the others. Total is very fast, flexible, fully responsive, easy to work with, all the demos can be installed with one click, and it will make your website look exactly as in the demo, and much more.
Check out Total. This all-in-one WordPress theme will help you create gorgeous websites.

Codester is a huge marketplace where web designers and web developers will find thousands of premium PHP scripts, app templates, themes, plugins, and much more.
Always check the flash sale section where hugely discounted items are being sold.

Everybody hates broken links. Manually cleaning them is a time-consuming task, and even impossible for very large and old websites.
Dr. Link Check will do the scan automatically for you, in a few seconds, and send you a complete report.
Enter your website address and hit the Start Check button. It’s that simple.

Trusted by over 200k freelancers and agencies, Bonsai is dedicated invoicing software that will make your life easy by saving you tons of time.
You can do your own design invoice template. You can automate everything — creation, sending and reminding … even automatic late fees. You can also accept global payments, and much more.
Invoice like a pro.

FunctionFox is a leading provider of timesheets and project management software for remote creative teams worldwide. It was created by an ad agency for advertising agencies, graphic designers, PR, digital, marketing firms and in-house creative teams. FunctionFox is loved by small firms and Fortune 500 companies worldwide for being easy to use, for its 5-star service, and its free expert advice. Easily handle multiple jobs, assign tasks, create to-do lists, and manage resources, including remote workers.
Boost your productivity and profitability by getting your free demo today at FunctionFox.

Mobirise is a super offline website builder, loaded with tons of good stuff:
You don’t need any experience to create awesome websites with Mobirise.

Goodie is the reliable web development partner that agencies and web designers are always looking for. They’re specialized in one-to-ten-page modern websites, simple WordPress websites, email templates, and much more.
Get in touch with Goodie.

Build outstanding products with powerful prioritization and clear roadmaps. airfocus is a software solution for teams that enables you to prioritize your projects with an advanced but easy-to-use scoring system. Drag’n drop beautiful and presentation-ready roadmaps in minutes. Get everyone aligned and the right stuff done. airfocus integrates with your existing workflows and tools like Jira, Trello, Azure DevOps and Asana to get you started in minutes.
Airfocus has the largest glossary of common product management, product marketing, and agile development terms and definitions.
Start your free 14-day trial on airfocus.com.

MailMunch will help you create landing pages and squeeze pages that convert.
Using the drag-and-drop landing page builder, it’s easy to create any layout in minutes. Start from scratch or use the beautiful pre-built landing page templates. Any way you go, it’s simple and straightforward.
Use the fastest-growing landing page platform to increase conversions by up to 400%.

Unlayer is the perfect email editor and page builder for SaaS that will let your website visitors create engaging landing pages and email templates directly from your website.
It comes loaded with a brilliant drag-and-drop builder, with gorgeous templates, and a friendly and quick interface.
Check out Unlayer.

XStore makes ecommerce easy. It’s as simple as that. And, look no further if you’ve been hoping to find a game-changer for your ecommerce needs: 90+ good-to-go shops. A single product page builder. A page importer. Plugins valued at just over $300. Fully compatible with the most popular multivendor plugins. Full support for Elementor page builder.

Zento is a next-generation SaaS eCommerce solution built with mobile shoppers in mind using the solid foundation of Magento 2, which allows companies to sell everywhere, faster, easier and with predictable costs.
![]()
Icons8 is a one-stop place for designers to get the diversity of free assets. Over 120,000 icons in 30+ different styles; vector illustrations for interfaces, slides, and infographics; a library of various stock photos in a consistent style; Photo Creator to make photo collages easily; and Lunacy Editor, free graphic design software.

Content Snare is the most popular service for collecting content and files from clients without sending emails. With this platform you’ll easily automate the task of collecting content, and you’ll save important time.
The configuration is very simple and straightforward.
Continue reading The Leading Web Tools and Services in 2020 on SitePoint.