
Puppeteer is a Node library which provides a high-level API to control Chrome or Chromium over the DevTools Protocol. Puppeteer runs headless by default, but can be configured to run full (non-headless) Chrome or Chromium.
In this tutorial, we’ll learn what testing is, the different types of testing, and then we’ll use Puppeteer to perform end-to-end testing on our application. By the end of this tutorial, you should be able to end-to-end test your apps easily with Puppeteer.
Prerequisites
For this tutorial, you need a basic knowledge of JavaScript, ES6+ and Node.js.
You must also have installed the latest version of Node.js.
We’ll be using yarn throughout this tutorial. If you don’t have yarn already installed, install it from here.
You should also know the basics of Puppeteer. To understand the basics of Puppeteer, check out this simple tutorial.
To make sure we’re on the same page, these are the versions used in this tutorial:
- Node 13.3.0
- npm 6.13.2
- yarn 1.21.1
- puppeteer 2.0.0
- create-react-app 3.3.0
Introduction to Testing
In simple terms, testing is a process to evaluate the application works as expected. It helps in catching bugs before your application gets deployed.
There are four different types of testing:
- Static Testing: uses a static type system like TypeScript, ReasonML, Flow or a linter like ESLint. This helps in capturing basic errors like typos and syntax.
- Unit Testing: the smallest part of an application, also known as a unit, is tested.
- Integration Testing: multiple related units are tested together to see if the application works perfectly in combination.
- End-to-end Testing: the entire application is tested from start to finish, just like a regular user would, to see if it behaves as expected.
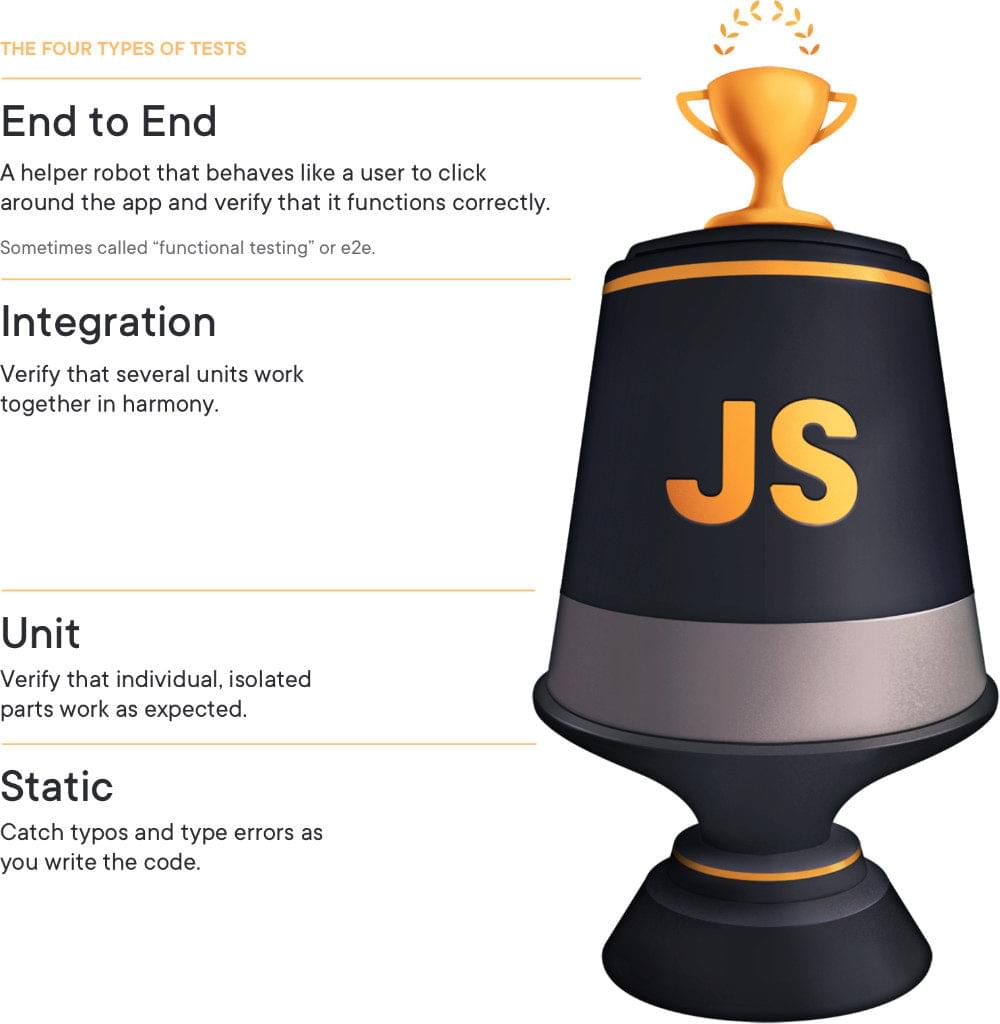
The testing trophy by Kent C Dodds is a great visualization of the different types of testing:

The testing trophy should be read bottom-to-top. If you perform these four levels of testing, you can be confident enough with the code you ship.
Now let’s perform end-to-end testing with Puppeteer.
End-to-end Testing with Puppeteer
Let's bootstrap a new React project with create-react-app, also known as CRA. Go ahead and type the following in the terminal:
$ npx create-react-app e2e-puppeteer
This will bootstrap a new React project in a e2e-puppeteer folder. Thanks to the latest create-react-app version, this will also install testing-library by default so we can test our applications easily.
Go inside the e2e-puppeteer directory and start the server by typing the following in the terminal:
$ cd e2e-puppeteer
$ yarn start
It should look like this:

Our App.js looks like this:
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
We’ll be testing the App.js function and the code will be written in App.test.js. So go ahead and open up App.test.js. It should have the following content:
import React from 'react';
import { render } from '@testing-library/react'; // 1
import App from './App';
test('renders learn react link', () => { // 2
const { getByText } = render(<App />); // 3
const linkElement = getByText(/learn react/i); // 4
expect(linkElement).toBeInTheDocument(); // 5
});
Here's what's happening in the code above:
- We
importtherenderfunction from the@testing-library/reactpackage. - We then use the global
testfunction from Jest, which is our test runner installed by default through CRA. The first parameter is a string which describes our test, and the second parameter is a function where we write the code we want to test. - Next up, we render the
Appcomponent and destructure a method calledgetByText, which searches for all elements that have a text node withtextContent. - Then, we call the
getByTextfunction with the text we want to check. In this case, we check forlearn reactwith the case insensitive flag. - Finally, we make the assertion with the
expectfunction to check if the text exists in the DOM.
This comes by default when we bootstrap with CRA. Go ahead and open up another terminal and type the following:
$ yarn test
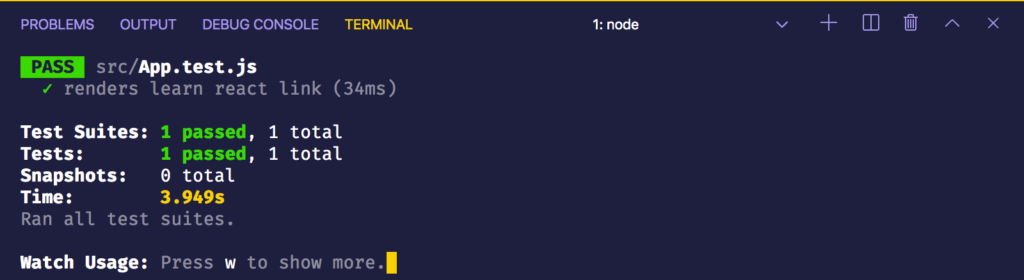
When it shows a prompt, type a to run all the tests. You should now see this:

Now let's test this application with end-to-end testing.
Testing the Boilerplate with Puppeteer
Go ahead and install puppeteer as a dev dependency by typing the following in the terminal:
$ yarn add -D puppeteer
Now open up App.test.js and paste the following:
import puppeteer from "puppeteer"; // 1
let browser;
let page;
// 2
beforeAll(async () => {
browser = await puppeteer.launch({
headless: false
});
page = await browser.newPage();
await page.goto("http://localhost:3000/");
});
// 3
test("renders learn react link", async () => {
await page.waitForSelector(".App");
const header = await page.$eval(".App-header>p", e => e.innerHTML);
expect(header).toBe(`Edit <code>src/App.js</code> and save to reload.`);
const link = await page.$eval(".App-header>a", e => {
return {
innerHTML: e.innerHTML,
href: e.href
};
});
expect(link.innerHTML).toBe(`Learn React`);
expect(link.href).toBe("https://reactjs.org/");
});
// 4
afterAll(() => {
browser.close();
});
This is what we're doing in the code above:
- Firstly, we import the
puppeteerpackage and declare some global variables,browserandpage. - Then we have the
beforeAllfunction provided by Jest. This runs before all tests are run. Here, we launch a new Chromium browser by callingpuppeteer.launch(), while settingheadlessmode tofalseso we see what's happening. Then, we create a new page by callingbrowser.newPage()and then go to our React application's URLhttp://localhost:3000/by calling thepage.goto()function. - Next up, we wait for the
.Appselector to load. When it loads, we get theinnerHTMLof.App-header>pselector by using thepage.$eval()method and compare it withEditsrc/App.jsand save to reload.. We do the same thing with the.App-header>aselector. We get backinnerHTMLandhrefand then we compare them withLearn Reactandhttps://reactjs.org/respectively to test our assertion with Jest'sexpect()function. - Finally, we call the
afterAllfunction provided by Jest. This runs after all tests are run. Here, we close the browser.
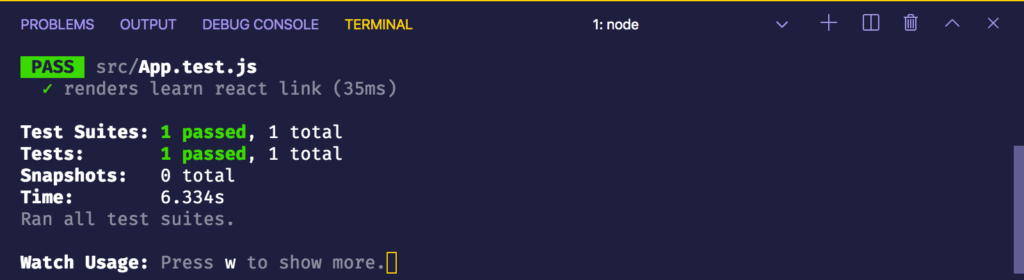
This test should automatically run and give you the following result:

Let's go ahead and make a counter app.
The post Learn End-to-end Testing with Puppeteer appeared first on SitePoint.
No comments:
Post a Comment