
As web developers we work in a very fast paced industry and staying on top of things can sometimes be a challenge. That's why I believe we should take full advantage of whatever tools we have at our disposal to help keep our heads above water. Today I'm going to present ten Chrome extensions that are geared to optimizing your web development workflow, hopefully making you that little bit more productive.
What are Chrome Extensions?
As can be read on Chrome's developer portal, extensions are small software programs that can customize your browsing experience. This can be anything from a spelling and grammar checker that checks your writing as you type, to a password manager that saves your login details for your favorite sites.
There are literally thousands of extensions available for Chrome, all of which can be downloaded for free from the Chrome Web Store. You can check which extensions you currently have installed by visiting the following link in your browser: chrome://extensions/.
Why Chrome?
This article focuses on the Google Chrome browser due to its huge market share (currently 65% and rising). There are also many Chrome-based browsers which support extensions. These include Brave, Vivaldi and, coming soon, Microsoft Edge. However, we should remember that Chrome isn't the only show in town and that many of the extensions mentioned here have a Firefox and/or Opera equivalent.
Finally, before we dive into the extensions, take a minute to remember that Chrome is proprietary software published by Google. As we all know, there are privacy concerns associated with using Google products, so maybe head over to GitHub and check out the ungoogled-chromium project instead. As the name suggests, this is Google Chromium, sans integration with Google.
1. Web Developer
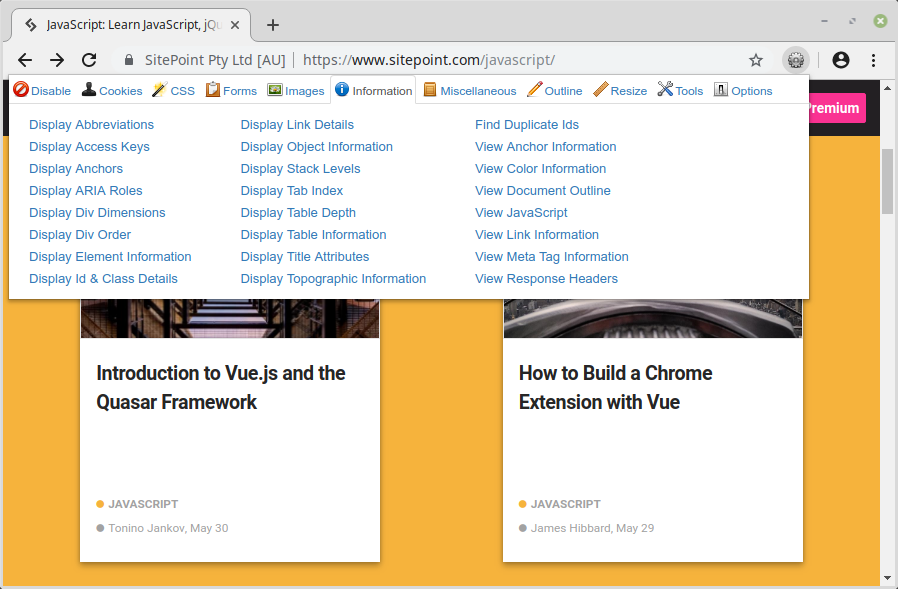
We'll start off with the Swiss Army knife of extensions. With over 1 million users and a 4.5 star rating on the Chrome Web Store, Web Developer is something of a must have. It adds a toolbar button to Chrome which, when clicked, displays a plethora of tools that can be used on any web page. These are grouped by category (CSS, forms, images etc) and allow you to do such things as disable JavaScript, outline images with missing alt attributes, resize the browser window, validate a page's HTML, view a page's meta tag information and much more.

You can download it here.
2. Your Framework's Developer Tools
If you're developing an app with a JavaScript framework and you're not using that framework's developer tools, then you're probably doing it wrong. Let me explain using Vue as an example.
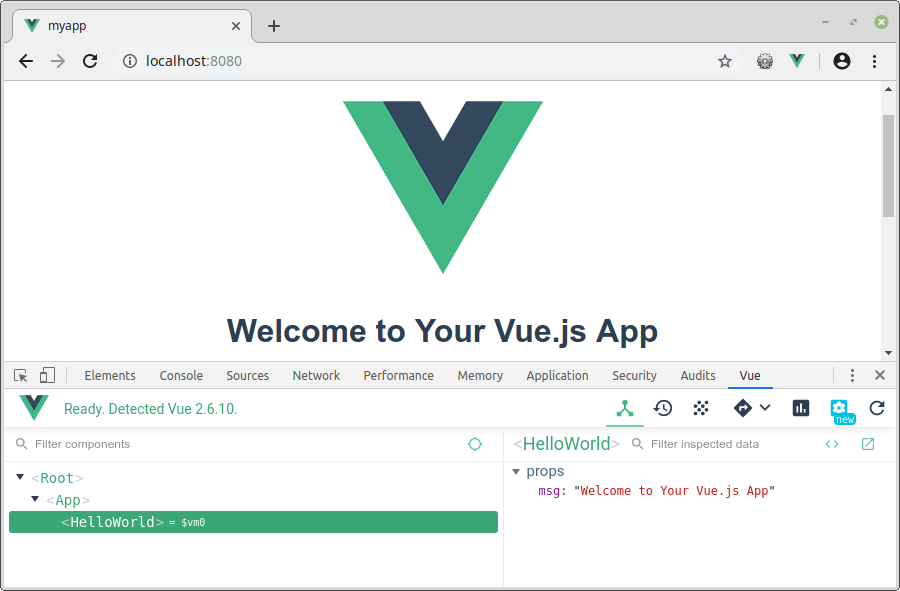
If you have a Vue app which you need to debug, or you just want to see what's going on under the hood, then what do you do? Inspecting the page's source will show you the HTML that Vue is rendering, but there is much more to a Vue app than that. What about a component's props, data or computed properties? Or your app's state or routing? How do you inspect any of those?
The good news is that the Vue.js dev tools have you covered. Simply install the extension and open it up on a page running a development build of Vue to see exactly what is happening in your app.

Here are links to download the dev tools for the big three frameworks.
3. Daily 2.0 - Source for Busy Developer
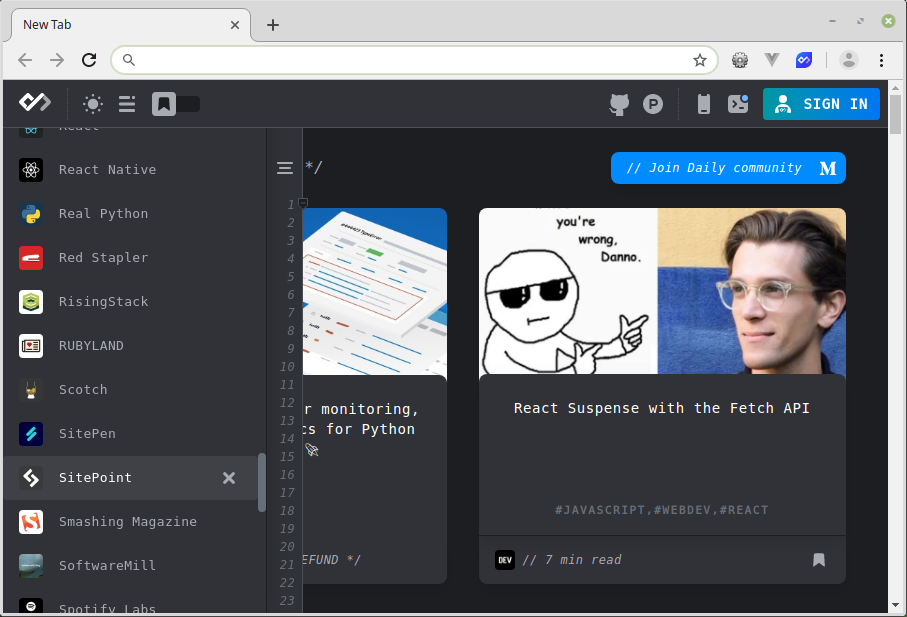
As we work in a fast paced industry, keeping up with news and goings on can sometimes be a challenge. Enter Daily 2.0, an extension that gathers the latest web development and tech posts from around the internet and presents them in an attractive masonry-style lay out on your new tab page.
The extension is easy to use. When you install it you are asked to pick from a bunch of categories that interest you and Daily 2.0 does the rest. Hovering over the sidebar on the new tab page allows you to filter your feed based on tags and sources.

You can get it here.
4. Toggl Button: Productivity & Time Tracker
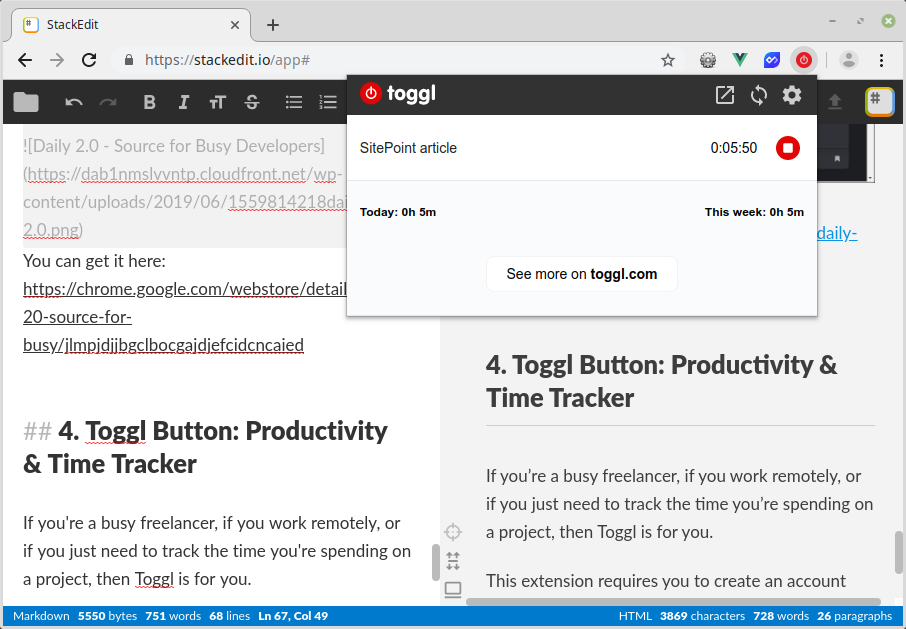
If you're a busy freelancer, if you work remotely, or if you just need to track the time you're spending on a project, then Toggl is for you.
This extension requires you to create an account before you can use it. Once you're logged in it enables quick and easy real time productivity tracking with all the data stored in your Toggl account. It comes with a built-in Pomodoro timer, as well as integrations for a whole host of internet services (such as GitHub, Trello and Slack). One of my favorite features is that it will pop up a notification when you've been idle and the timer was running, allowing you to discard the time.

Toggl can be downloaded here.
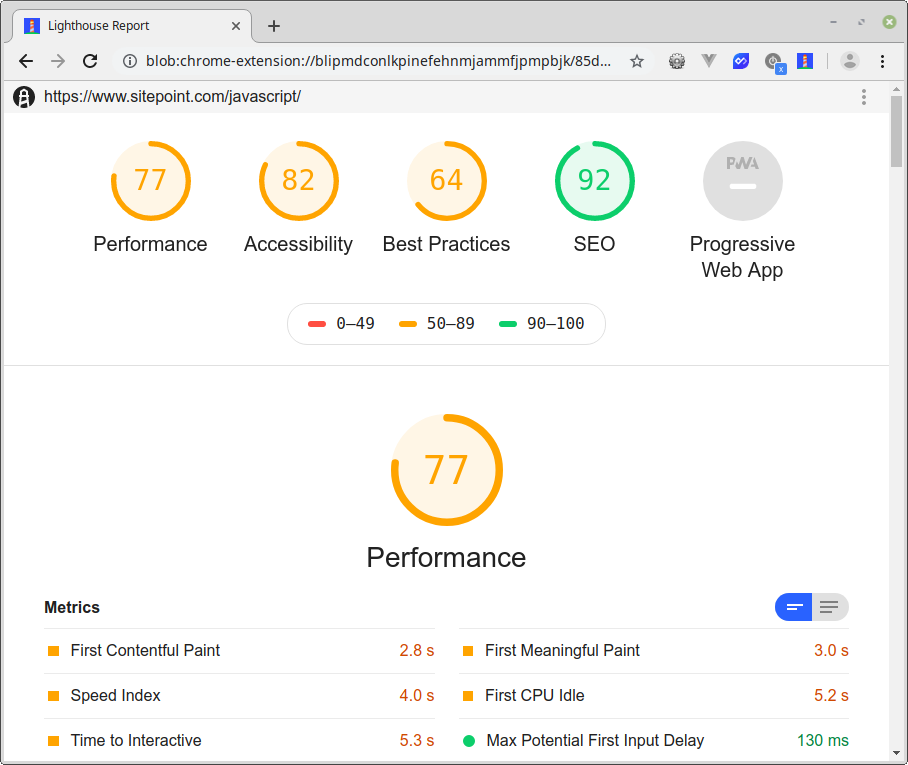
5. Lighthouse
Lighthouse is an open-source, automated tool for improving the performance and quality of your web pages. You can either install it via the Chrome Web Store or, as of Chrome version 60, you can run it directly from the Audits tab of the browser's DevTools (press F12 and select Audits).
Once you have opened Lighthouse, click Generate report and optionally select which audit categories to include. Lighthouse will run the selected audits against the page, and generate a report on how well the page did. From there, you can use the failing audits as indicators of how to improve the page. Each audit also includes links to further reading and potential fixes.
Lighthouse is produced by Google, and presumably uses the same ranking factors as their search engine. This means it can offer you some of the best advice out there on how to optimize your site.

You can grab it here.
6. OneTab
The post 10 Top Chrome Extensions for Your Web Development Workflow appeared first on SitePoint.
No comments:
Post a Comment