
In recent years, we’ve seen a proliferation of JavaScript tools and frameworks, such as Angular and React. I remember when I bought a book about Grunt.js: it was already being dropped by developers, who had started using other tools like Gulp, “the streaming build system”. But anyone who jumped on that train was likely to switch again really fast, because webpack came along and replaced them all.
But among JavaScript frameworks, one has seen particularly rapid growth in recent years: Vue.js. It’s been so popular that its rate of growth has become explosive compared to others in this space.
Vue has become one of the primary contenders due its soft learning curve. It lends itself nicely to gradual implementation. It has a modular, component-based architecture. And it has wide usage and a developed ecosystem of tools. If you’re interested in getting started with Vue, you can check out our book Jump Start Vue.js to start getting on your way to using Vue in your projects.
Vue Tools, Terminology and Landscape
As with most technologies one ventures to master, getting to grips with Vue includes getting to know the terms and concepts, and getting comfortable with its ecosystem of tools and building blocks.
Vue Router is an indispensable part of all Vue single-page applications. It provides navigation control, nested routing, route-view mapping, and many other features.
Vuex is a “state management pattern + library” for Vue apps. It’s like a centralized data store helping us to manage state in our applications, across all components. Handling stage across multiple parts of front-end applications can quickly get out of hand, and thus the need for a comprehensive solution. We talk more about Vuex in our Vuex Beginners Guide.
Vue devtools can make life easier for developers. It helps you keep track of the components, state, and events in our applications. You can find more about this tool in Chapter 2 of our book dedicated to Vue tools.
Vue Cli provides a command-line toolset for building Vue applications — prototyping, fast scaffolding of JavaScript applications with included CSS pre-processors, ESLint, Babel, Typescript support, PWA support, and so on. Vue CLI — especially in its latest incarnation — is a game changer, and presents a little ecosystem of its own. The Vue CLI 3 plugin for building Electron applications is one very good example. We also devoted a whole book to it, the Beginner’s Guide to Vue CLI, so you can dive right in.
Vue Component System is another one of Vue’s strengths. It enables us to modularize our applications, to encapsulate pieces of markup, logic and styling and reuse them.
Vue Cli Plugin Component, by David Desmaisons, helps with development of components to be published on npm.
If you’re looking for a deep dive into these and other Vue.js tools, I recommend you take a look through Vue.js: Tools & Skills.
Awesome Vue is also an excellent resource. It’s an in-depth, categorized, up-to-date collection/repo of all the pieces of the Vue ecosystem and Vue.js resources.
Quasar, the Vue framework we’re covering here, also has Awesome Quasar, an excellent repo page with many useful resources.
Quasar
Vue is a JavaScript framework for building user interfaces. On its own, however, it doesn’t provide actual UI elements, or components, or consistent designs we can use. That’s why, on top of Vue, many UI frameworks have been built, to provide users with reusable, styled components. We can think of it like different takes on Twitter’s Bootstrap — only for Vue.
If you’re interested in finding out more, I recommend taking a look at “Five Vue UI Libraries for Your Next Project”, which is Chapter 3 of Vue.js: Tools & Skills. One serious contender in this space, which we didn’t cover, is Vuetify, a material design component framework with quite a big following. Another one is Quasar.
Quasar is a high performance, Material Design 2, full front-end stack for Vue.js.
It’s an MIT-licensed, simple-to-use but powerful UI kit that supplements Vue.js to provide a full-featured toolset for building responsive front-end apps without having to delve too deep into the scaffolding and configuration.

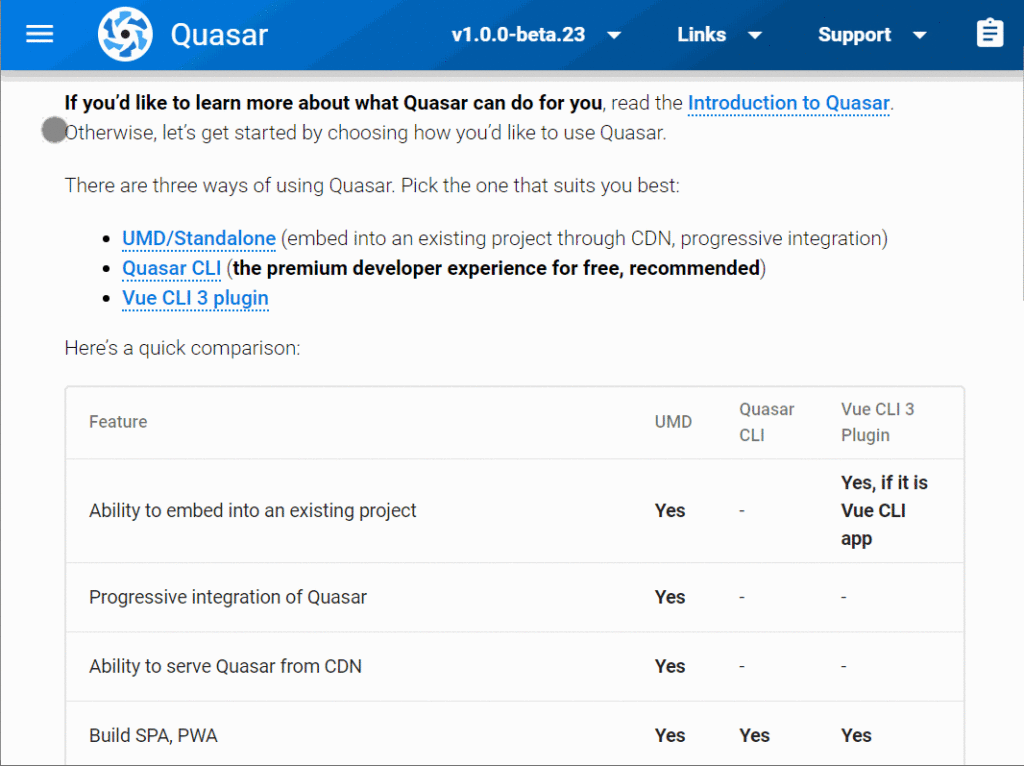
As we can see in the Quasar docs, it comes with a lot of UI components, and layout elements and helpers.
It gives us three ways to bootstrap our app:
- UMD / Standalone makes it possible to start small, by including scripts and styles we need from a CDN. This method doesn’t rely on VUE CLI or the building of assets.
- Quasar CLI claims to be “the pride of the Quasar framework”, and is the recommended way of building Quasar applications. It can be used to build:
- SPAs (single-page apps/websites)
- SSRs (server-side rendered apps/websites)
- PWAs (progressive web apps)
- mobile apps (through Cordova)
- Electron apps
- Vue CLI 3 plugin
We’ll follow Quasar team’s recommendation and use Quasar CLI.
Bootstrapping a Quasar App with Quasar CLI

Before we install Quasar CLI, we need to make sure we have the right versions of node (>= 8 at the time of writing) and npm (>= 5). If not, we need to either install or update it. Then we can install Quasar CLI:
sudo npm install -g @quasar/cli

Now we can use it to bootstrap our projects. Quasar has a thorough documentation on Quasar CLI. We’ll skim through it and discuss most relevant parts.
The command we use is quasar + subcommand. Just quasar will list the commands for us, and quasar <command> --help will get us the help for the given subcommand.
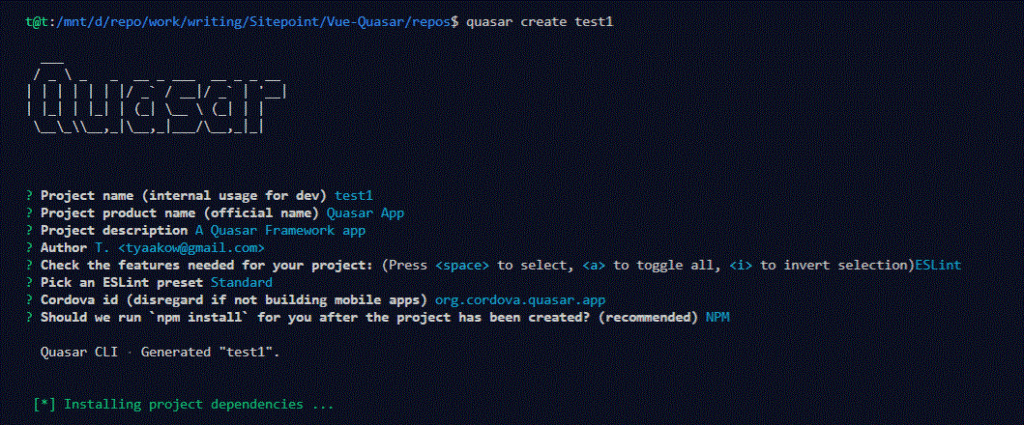
We use quasar create to scaffold a quasar project.

We’re then presented with a list of choices about the project we want to bootstrap.

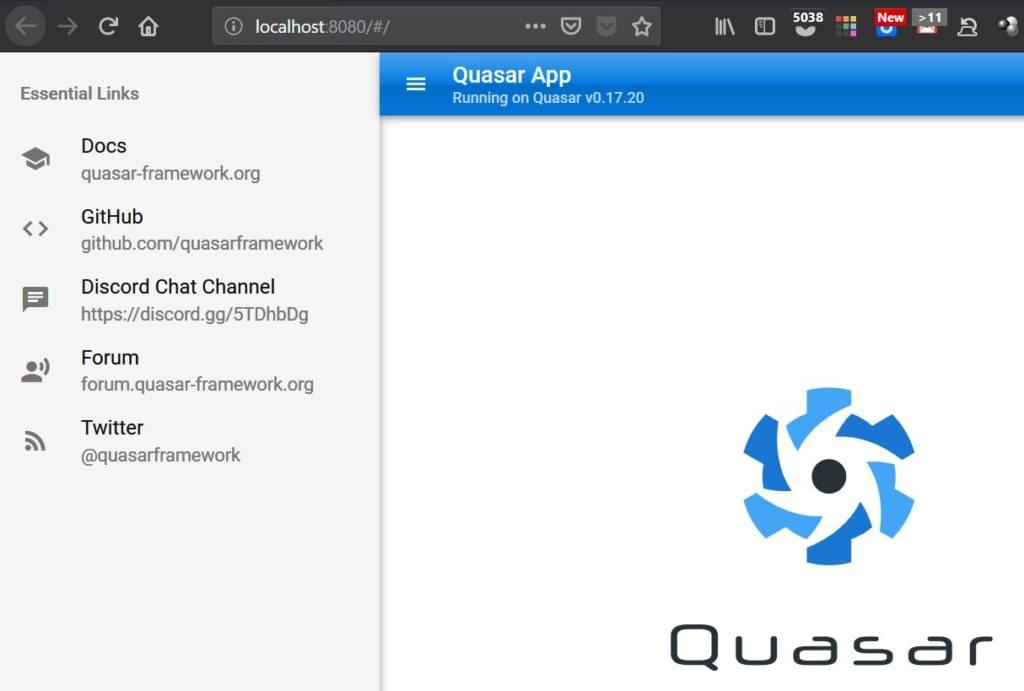
After the project is scaffolded, we can cd into the directory and start a development server with quasar dev. The project is built and the browser will open the provisional index page on localhost.

Note: for production, once our project is done, we’d be using quasar build to compile our resources.
The dev server provides us with Hot Reload, which preserves the state in the browser through reloads.
Hot Reload is much more than just refreshing your browser when the code changes. It skips the refresh and updates your code on the fly, while maintaining your app’s state (like your Vue’s model data).
As we write code and save our files/Vue components, along with a page reload in the browser, the terminal shell in which we started the dev server will output many errors in the code. This section in Vue.js: Tools & Skills gives a pretty good explanation of why.
Once we’ve bootstrapped our project, we get this directory structure (with the exclusion of node_modules):
The post Introduction to Vue.js and the Quasar Framework appeared first on SitePoint.
No comments:
Post a Comment