Advanced Linux Backdoor Discovered in the Wild, Restaurant Chains Checkers and Rally’s Credit Card Data Breach, Google Announces New Privacy
Latest Hacking News Podcast #295 on Latest Hacking News.
Advanced Linux Backdoor Discovered in the Wild, Restaurant Chains Checkers and Rally’s Credit Card Data Breach, Google Announces New Privacy
Latest Hacking News Podcast #295 on Latest Hacking News.

We're working hard to keep you on the cutting edge of your field with SitePoint Premium. We've got plenty of new books to check out in the library — let us introduce you to them.

Learn functional programming through building a high-performance functional prototype of a web app from scratch using Elixir and Phoenix. Understand the Elixir Concurrency and parallelization model to build blazingly fast apps. Test, debug and deploy your web apps using the Phoenix framework.
Read Phoenix Web Development.

Learn to use Visual Studio Code's built-in debugging features which permit easier debugging and variable monitoring. Discover how you can improve your debugging experience!
Read Debugging with Visual Studio Code: An Introduction.

Docker is an open source platform for building, shipping, managing, and securing containers. This book includes practical exmaples showing you how to manage containers efficiently; how to integrate with orchestration tools such as Kubernetes; and best practices on improving the efficiency and security of containers.
Read Docker Cookbook Second Edition.

This book covers how to get started with ASP.NET 4.5.1; how to overcome common HTML and CSS formatting problems; techniques for managing server controls; creating consistent page layouts; the ASP.NET state engine; modifying SQL data; and also jQuery, LINQ, the Entity Framework, and security.
Read Beginning ASP.NET 4.5.1 in C# and VB.

Creating HTML emails is often thought of as an unpleasant and neglected part of web design, but email is hugely important for reaching out to your users, customers and clients. In this book, Andy shows you how to design and build responsive email your customers and clients will love to receive.
Read A Pocket Guide to HTML Email.
We're releasing new content on SitePoint Premium almost every day, so we'll be back next week with the latest updates. And don't forget: if you haven't checked out our offering yet, take our library for a spin.
The post SitePoint Premium New Releases: Docker, Phoenix, VS Code + More appeared first on SitePoint.
Millions of the files that are sitting out in the open across various file storage technologies are actually encrypted by ransomware
The post 2.3 billion files exposed online appeared first on WeLiveSecurity
A recent victim of a security incident turns out to be the Australian tech firm Canva. The hacker(s) with alias
Graphic Design Service Canva Suffers Data Breach Affecting 139 Million Users on Latest Hacking News.
Here you will learn about joining three tables in sql with example.
Let us consider three tables Employee, Department and Project. We will see the complete example wherein these 3 tables are joined to produce a result:
This table records the Id of the Employee which is the primary key, the name of the working Employee, the Department Id of the Department they are working in and the Project they are working for.
Table creation:
CREATE TABLE Employee(EId int primary key, EName varchar(20), DId int, PId int) INSERT INTO Employee VALUES(1, Ramesh) INSERT INTO Employee VALUES(2, Somesh) INSERT INTO Employee VALUES(3, Rajesh) INSERT INTO Employee VALUES(4, Ram) INSERT INTO Employee VALUES(5, Ishi) INSERT INTO Employee VALUES(6, Rekha) INSERT INTO Employee VALUES(7,Mukesh)
This table looks like:
| EId | EName | DId | PId |
| 1 | Ramesh | 3 | 1 |
| 2 | Somesh | 2 | 3 |
| 3 | Rajesh | 1 | 5 |
| 4 | Ram | 3 | 4 |
| 5 | Ishi | 2 | 3 |
| 6 | Rekha | 4 | 2 |
| 7 | Mukesh | 1 | 5 |
This table contains the Department an Employee Its attributes are:
Table creation:
CREATE TABLE Department(DId int primary key, DName varchar(20)) INSERT INTO Department VALUES(1, Manufacturing) INSERT INTO Department VALUES(2, HR) INSERT INTO Department VALUES(3, RnD) INSERT INTO Department VALUES(4, Accounting) INSERT INTO Department VALUES(5, IT)
| DId | DName |
| 1 | Manufacturing |
| 2 | HR |
| 3 | RnD |
| 4 | Accounting |
| 5 | IT |
Holds the Project name an Employee is dealing in. It contains the following attributes:
Table Creation:
CREATE TABLE Project(PId int primary key, PName varchar(20) ) INSERT INTO Project VALUES(1, Machine Learning) INSERT INTO Project VALUES(2, Taxes) INSERT INTO Project VALUES(3, AskHR Portal) INSERT INTO Project VALUES(4, Blockchain) INSERT INTO Project VALUES(5, CAD) INSERT INTO Project VALUES(6, PR)
| PId | PName |
| 1 | Machine Learning |
| 2 | Taxes |
| 3 | AskHR Portal |
| 4 | Blockchain |
| 5 | CAD |
| 6 | PR |
Now, we have already created the three tables we need to work on. Let us consider a case where we need to display the Employee Name, the Department Name and the Project Name together, we would require to join the three tables:
If, we have more than three tables with us, we can simply extend the same procedure to multiple tables, i.e, take the resultant of (n-1) tables and join with the nth table.
As far as this example is concerned, we will have the QUERY as:
SELECT Employee.EId, Employee.EName, Department.DName, Project.PName FROM ( (Employee INNER JOIN Department ON Employee.DId = Department.DId) INNER JOIN Project ON Employee.PId = Project.PId);
The resultant table would be:
| EId | EName | DName | PName |
| 1 | Ramesh | RnD | Machine Learning |
| 2 | Somesh | HR | AskHR Portal |
| 3 | Rajesh | Manufacturing | CAD |
| 4 | Ram | Rnd | Blockchain |
| 5 | Ishi | HR | AskHR Portal |
| 6 | Rekha | Accounting | Taxes |
| 7 | Mukesh | Manufacturing | CAD |
Hence, we can conclude that the joining of the table is as easy as it is important. Once we get familiar with joining two tables, we won’t have to worry about joining multiple tables.
The post Joining Three or More Tables in SQL appeared first on The Crazy Programmer.
ESET researchers show how Turla has refreshed its malicious toolkit and how, in an effort to evade detection, the group uses PowerShell to inject malware directly into memory
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity

In recent years, we’ve seen a proliferation of JavaScript tools and frameworks, such as Angular and React. I remember when I bought a book about Grunt.js: it was already being dropped by developers, who had started using other tools like Gulp, “the streaming build system”. But anyone who jumped on that train was likely to switch again really fast, because webpack came along and replaced them all.
But among JavaScript frameworks, one has seen particularly rapid growth in recent years: Vue.js. It’s been so popular that its rate of growth has become explosive compared to others in this space.
Vue has become one of the primary contenders due its soft learning curve. It lends itself nicely to gradual implementation. It has a modular, component-based architecture. And it has wide usage and a developed ecosystem of tools. If you’re interested in getting started with Vue, you can check out our book Jump Start Vue.js to start getting on your way to using Vue in your projects.
As with most technologies one ventures to master, getting to grips with Vue includes getting to know the terms and concepts, and getting comfortable with its ecosystem of tools and building blocks.
Vue Router is an indispensable part of all Vue single-page applications. It provides navigation control, nested routing, route-view mapping, and many other features.
Vuex is a “state management pattern + library” for Vue apps. It’s like a centralized data store helping us to manage state in our applications, across all components. Handling stage across multiple parts of front-end applications can quickly get out of hand, and thus the need for a comprehensive solution. We talk more about Vuex in our Vuex Beginners Guide.
Vue devtools can make life easier for developers. It helps you keep track of the components, state, and events in our applications. You can find more about this tool in Chapter 2 of our book dedicated to Vue tools.
Vue Cli provides a command-line toolset for building Vue applications — prototyping, fast scaffolding of JavaScript applications with included CSS pre-processors, ESLint, Babel, Typescript support, PWA support, and so on. Vue CLI — especially in its latest incarnation — is a game changer, and presents a little ecosystem of its own. The Vue CLI 3 plugin for building Electron applications is one very good example. We also devoted a whole book to it, the Beginner’s Guide to Vue CLI, so you can dive right in.
Vue Component System is another one of Vue’s strengths. It enables us to modularize our applications, to encapsulate pieces of markup, logic and styling and reuse them.
Vue Cli Plugin Component, by David Desmaisons, helps with development of components to be published on npm.
If you’re looking for a deep dive into these and other Vue.js tools, I recommend you take a look through Vue.js: Tools & Skills.
Awesome Vue is also an excellent resource. It’s an in-depth, categorized, up-to-date collection/repo of all the pieces of the Vue ecosystem and Vue.js resources.
Quasar, the Vue framework we’re covering here, also has Awesome Quasar, an excellent repo page with many useful resources.
Vue is a JavaScript framework for building user interfaces. On its own, however, it doesn’t provide actual UI elements, or components, or consistent designs we can use. That’s why, on top of Vue, many UI frameworks have been built, to provide users with reusable, styled components. We can think of it like different takes on Twitter’s Bootstrap — only for Vue.
If you’re interested in finding out more, I recommend taking a look at “Five Vue UI Libraries for Your Next Project”, which is Chapter 3 of Vue.js: Tools & Skills. One serious contender in this space, which we didn’t cover, is Vuetify, a material design component framework with quite a big following. Another one is Quasar.
Quasar is a high performance, Material Design 2, full front-end stack for Vue.js.
It’s an MIT-licensed, simple-to-use but powerful UI kit that supplements Vue.js to provide a full-featured toolset for building responsive front-end apps without having to delve too deep into the scaffolding and configuration.

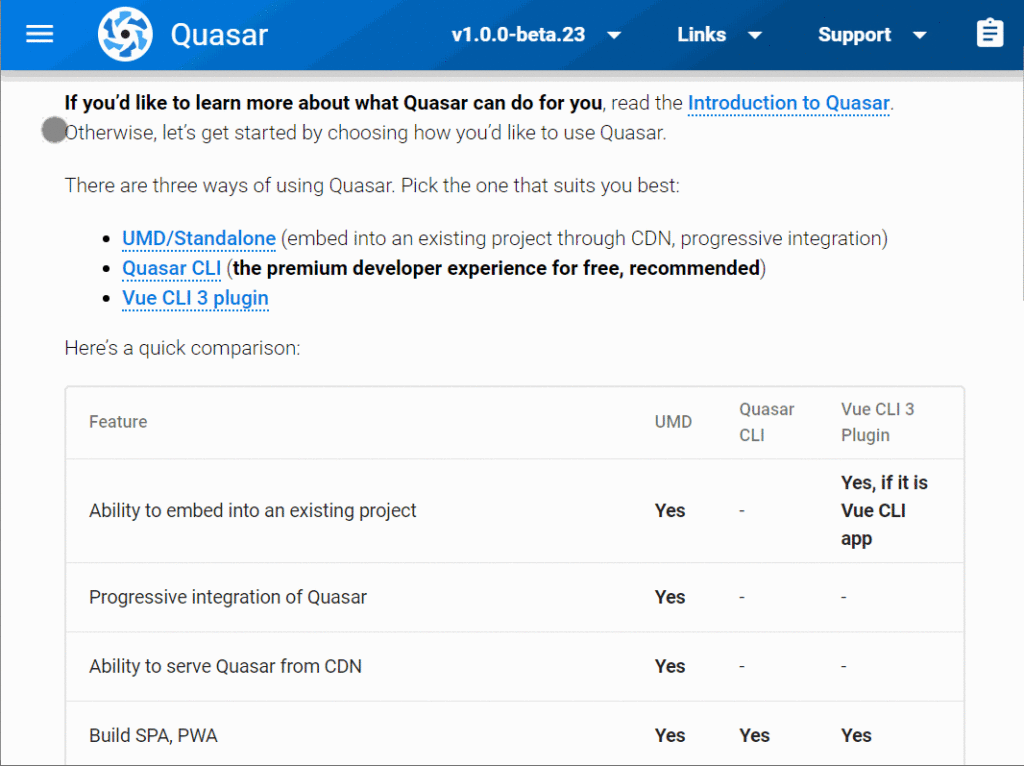
As we can see in the Quasar docs, it comes with a lot of UI components, and layout elements and helpers.
It gives us three ways to bootstrap our app:
We’ll follow Quasar team’s recommendation and use Quasar CLI.

Before we install Quasar CLI, we need to make sure we have the right versions of node (>= 8 at the time of writing) and npm (>= 5). If not, we need to either install or update it. Then we can install Quasar CLI:
sudo npm install -g @quasar/cli

Now we can use it to bootstrap our projects. Quasar has a thorough documentation on Quasar CLI. We’ll skim through it and discuss most relevant parts.
The command we use is quasar + subcommand. Just quasar will list the commands for us, and quasar <command> --help will get us the help for the given subcommand.
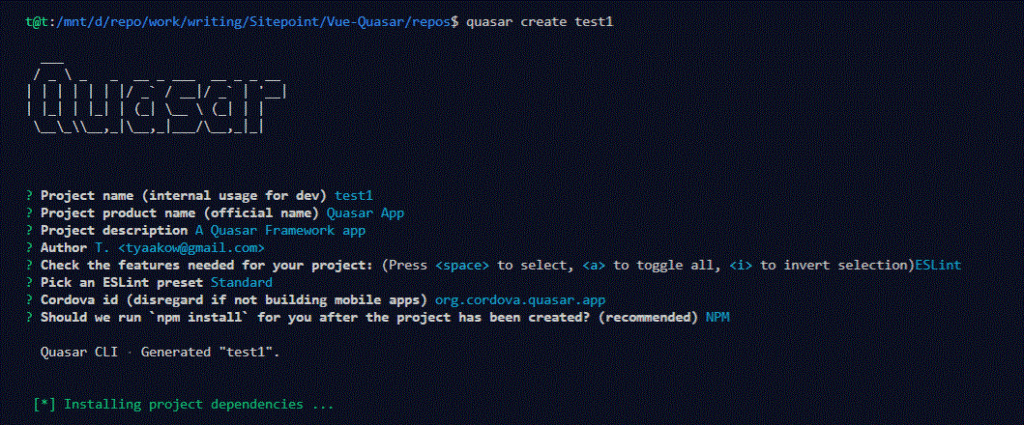
We use quasar create to scaffold a quasar project.

We’re then presented with a list of choices about the project we want to bootstrap.

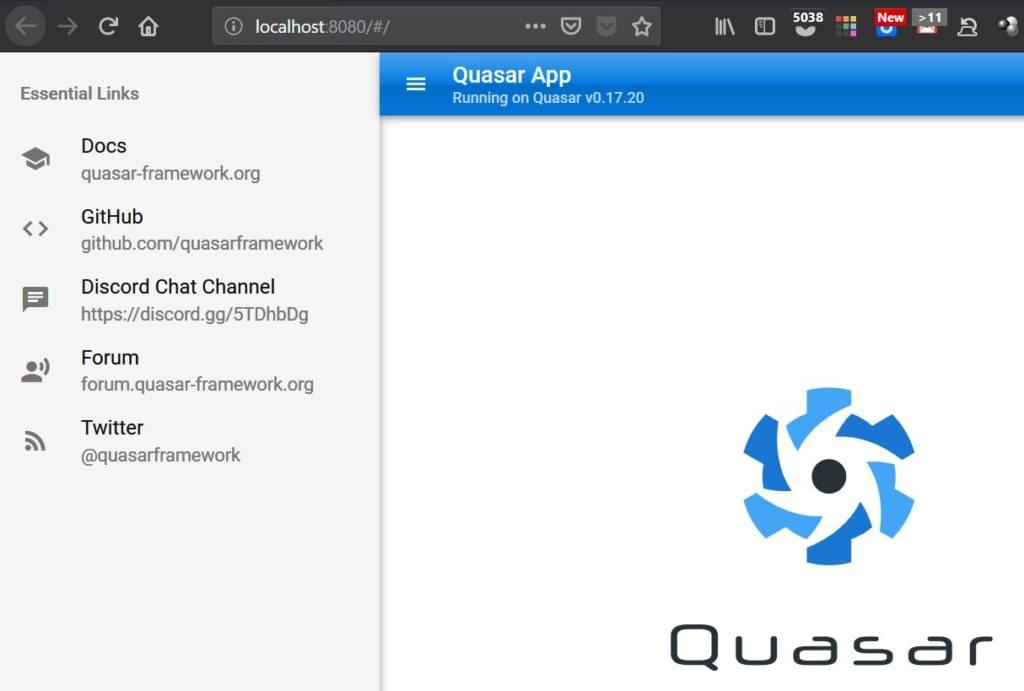
After the project is scaffolded, we can cd into the directory and start a development server with quasar dev. The project is built and the browser will open the provisional index page on localhost.

Note: for production, once our project is done, we’d be using quasar build to compile our resources.
The dev server provides us with Hot Reload, which preserves the state in the browser through reloads.
Hot Reload is much more than just refreshing your browser when the code changes. It skips the refresh and updates your code on the fly, while maintaining your app’s state (like your Vue’s model data).
As we write code and save our files/Vue components, along with a page reload in the browser, the terminal shell in which we started the dev server will output many errors in the code. This section in Vue.js: Tools & Skills gives a pretty good explanation of why.
Once we’ve bootstrapped our project, we get this directory structure (with the exclusion of node_modules):
The post Introduction to Vue.js and the Quasar Framework appeared first on SitePoint.
Chinese APT Group Emissary Panda Targeting Middle East, Widespread Cryptojacking Campaign, Three Tech Support Scammers Charged By FBI Today’s Agenda
Latest Hacking News Podcast #294 on Latest Hacking News.
Criminals used my account to launder credit card transactions into cash, at least where the company transacted with was willing to refund
The post The aftermath of a data breach: A personal story appeared first on WeLiveSecurity
Another firm has fallen victim to a massive data breach. This time, it is the news aggregator app Flipboard that
Flipboard Resets Passwords For 145 Million Users Following Data Breach on Latest Hacking News.
Today, humans aspire to equip their homes with as much smart technology as possible. There are internet-connected kettles, baby monitors
Hacking Your Smart Home: How to Prevent Intrusion on Latest Hacking News.

Browser extensions are small programs that can modify and enhance the functionality of a web browser. They can be used for a variety of tasks, such as blocking ads, managing passwords, organizing tabs, altering the look and behavior of web pages, and much more.
The good news is that browser extensions aren’t difficult to write. They can be created using the web technologies you’re already familiar with — HTML, CSS and JavaScript — just like a regular web page. However, unlike regular web pages, extensions have access to a number of browser-specific APIs, and this is where the fun begins.
In this tutorial, I’m going to show you how to build a simple extension for Chrome, which alters the behavior of the new tab page. For the JavaScript part of the extension, I’ll be using the Vue.js framework, as it will allow us to get up and running quickly and is a lot of fun to work with.
The code for this tutorial can be found on GitHub.
The core part of any Chrome extension is a manifest file and a background script. The manifest file is in a JSON format and provides important information about an extension, such as its version, resources, or the permissions it requires. A background script allows the extension to react to specific browser events, such as the creation of a new tab.
To demonstrate these concepts, let’s start by writing a “Hello, World!” Chrome extension.
Make a new folder called hello-world-chrome and two files: manifest.json and background.js:
mkdir hello-world-chrome
cd hello-world-chrome
touch manifest.json background.js
Open up manifest.json and add the following code:
{
"name": "Hello World Extension",
"version": "0.0.1",
"manifest_version": 2,
"background": {
"scripts": ["background.js"],
"persistent": false
}
}
The name, version and manifest_version are all required fields. The name and version fields can be whatever you want; the manifest version should be set to 2 (as of Chrome 18).
The background key allows us to register a background script, listed in an array after the scripts key. The persistent key should be set to false unless the extension uses chrome.webRequest API to block or modify network requests.
Now let’s add the following code to background.js to make the browser say hello when the extension is installed:
chrome.runtime.onInstalled.addListener(() => {
alert('Hello, World!');
});
Finally, let’s install the extension. Open Chrome and enter chrome://extensions/ in the address bar. You should see a page displaying the extensions you’ve installed.
As we want to install our extension from a file (and not the Chrome Web Store) we need to activate Developer mode using the toggle in the top right-hand corner of the page. This should add an extra menu bar with the option Load unpacked. Click this button and select the hello-world-chrome folder you created previously. Click Open and you should see the extension installed and a “Hello, World!” popup appear.

Congratulations! You just made a Chrome extension.
The next step will to have our extension greet us when we open up a new tab. We can do this by making use of the Override Pages API.
Note: before you progress, please make sure to disable any other extensions which override Chrome’s new tab page. Only one extension at a time may alter this behavior.
We’ll start off by creating a page to display instead of the new tab page. Let’s call it tab.html. This should reside in the same folder as your manifest file and background script:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My New Tab Page!</title>
</head>
<body>
<h1>My New Tab Page!</h1>
<p>You can put any content here you like</p>
</body>
</html>
Next we need to tell the extension about this page. We can do so by specifying a chrome_url_overrides key in our manifest file, like so:
"chrome_url_overrides": {
"newtab": "tab.html"
}
Finally, you need to reload the extension for the changes to take effect. You can do this by clicking the reload icon for the Hello World extension on Chrome’s extensions page.

Now, when you open a new tab, you should be greeted by your custom message.
Now we have a very basic implementation of our extension up and running, the time has come to think about what the rest of the desired functionality will look like. When a user opens a new tab, I would like the extension to:
chrome.storage.You could, of course, do all of this with plain JavaScript, or a library like jQuery — and if that’s your thing, feel free!
For the purposes of this tutorial, however, I’m going to implement this functionality using Vue and the awesome vue-web-extension boilerplate.
Using Vue allows me to write better, more organized code faster. And as we’ll see, the boilerplate provides several scripts that take the pain out of some of the common tasks when building a Chrome extension (such as having to reload the extension whenever you make changes).
This section assumes that you have Node and npm installed on your computer. If this isn’t the case, you can either head to the project’s home page and grab the relevant binaries for your system, or you can use a version manager. I would recommend using a version manager.
We’ll also need Vue CLI installed and the @vue/cli-init package:
npm install -g @vue/cli
npm install -g @vue/cli-init
With that done, let’s grab a copy of the boilerplate:
vue init kocal/vue-web-extension new-tab-page
This will open a wizard which asks you a bunch of questions. To keep this tutorial focused, I answered as follows:
? Project name new-tab-page
? Project description A Vue.js web extension
? Author James Hibbard <jim@example.com>
? License MIT
? Use Mozilla's web-extension polyfill? No
? Provide an options page? No
? Install vue-router? No
? Install vuex? No
? Install axios? Yes
? Install ESLint? No
? Install Prettier? No
? Automatically install dependencies? npm
You can adapt your answers to suit your preferences, but the main thing to be certain of is that you choose to install axios. We’ll be using this to fetch the jokes.
Next, change into the project directory and install the dependencies:
cd new-tab-page
npm install
And then we can build our new extension using one of the scripts the boilerplate provides:
npm run watch:dev
This will build the extension into a dist folder in the project root for development and watch for changes.
To add the extension to Chrome, go through the same process as outlined above, making sure to select the dist folder as the extension directory. If all goes according to plan, you should see a “Hello world!” message when the extension initializes.
Let’s take a minute to look around our new project and see what the boilerplate has given us. The current folder structure should look like this:
.
├── dist
│ └── <the built extension>
├── node_modules
│ └── <one or two files and folders>
├── package.json
├── package-lock.json
├── scripts
│ ├── build-zip.js
│ └── remove-evals.js
├── src
│ ├── background.js
│ ├── icons
│ │ ├── icon_128.png
│ │ ├── icon_48.png
│ │ └── icon.xcf
│ ├── manifest.json
│ └── popup
│ ├── App.vue
│ ├── popup.html
│ └── popup.js
└── webpack.config.js
As you can see, from the config file in the project root, the boilerplate is using webpack under the hood. This is awesome, as this gives us Hot Module Reloading for our background script.
The src folder contains all of the files we’ll be using for the extension. The manifest file and background.js should be familiar, but also notice a popup folder containing a Vue component. When the boilerplate builds the extension into the dist folder, it will pipe any .vue files through the vue-loader and output a JavaScript bundle which the browser can understand.
Also in the src folder is an icons folder. If you look in Chrome’s toolbar, you should see a new icon for our extension (also known as the browser action). This is being pulled from this folder. If you click it, you should see a popup open which displays “Hello world!” This is created by popup/App.vue.
Finally, note a scripts folder containing two scripts — one to remove eval usages to comply with the Content Security Policy of Chrome Web Store and one to package your extension into a .zip file, which is necessary when uploading it to the Chrome Web Store.
There are also various scripts declared in the package.json file. We’ll be using npm run watch:dev for developing the extension and later on npm run build-zip to generate a ZIP file to upload to the Chrome Web Store.
The post How to Build a Chrome Extension with Vue appeared first on SitePoint.
TA505 Attacks Italian Organization, Flipboard Discloses Breach, Austrailian Victorian Auditor General State’s Public Health System Has Weak Cybersecurity Today’s Agenda
Latest Hacking News Podcast #293 on Latest Hacking News.
Hello Community! We have just completed first vulnhub machine of DC series by DCAU in my last post. Lets move
DC: 2 Hacking Challenge Walkthrough (Vulnhub) on Latest Hacking News.
ESET researchers analyze new TTPs attributed to the Turla group that leverage PowerShell to run malware in-memory only
The post A dive into Turla PowerShell usage appeared first on WeLiveSecurity
In this tutorial we’ll build a cross-platform desktop application with Electron and web technologies such as TypeScript and Angular. Electron.js is a popular platform for building cross-platform desktop apps for Windows, Linux and macOS with JavaScript, HTML, and CSS. It’s created and maintained by GitHub and it’s available under the MIT permissive license. It was […]
The post Build a Desktop Application with Electron and Angular appeared first on SitePoint.

This article was created in partnership with MongoDB. Thank you for supporting the partners who make SitePoint possible.
Suppose that you’re building an e-commerce platform and as part of the exercise, you need to come up with a new data architecture for inventory management. You need to support fast, transactional workloads to actually keep track of inventory in near real-time.
The business would also like to be able to answer questions such as "based on historical data, when should we restock on widgets and gizmos?" and “who are the people that are buying widgets and generally, where are they located?” Your data architecture needs to support mixed workloads.
Where would you start?
The post Non-relational Databases and Supporting Mixed Workloads appeared first on SitePoint.
Add that to the US$1.4 billion that the massive incident has cost the company so far
The post Equifax stripped of ‘stable’ outlook over 2017 breach appeared first on WeLiveSecurity
China-linked Cyber-Espionage Group Adds 2 New Loaders, Singapore To Introduce SG-Verify a User Identification Tool, Joomla And WordPress Hpertext Access
Latest Hacking News Podcast #292 on Latest Hacking News.
A recent report revealed a major data leakage incident compromising the security of sensitive records. The victim firm was “First
First American Financial Exposed 885 Million Sensitive Files Online on Latest Hacking News.
Heads-up smartphones users! A new attack method has surfaced online that can meddle with your Android or iPhone. According to
Sensor Calibration Attack Threatens Smartphone Users on Latest Hacking News.
Ransomeware Attack On Baltimore Update, UK Reports Russian Cyber Activity To 16 NATO Nations, Transport London To Begin Tracking Commuters,
Latest Hacking News Podcast #291 on Latest Hacking News.
Data leakages do not always occur through unsecured databases. Such incidents can also result due to other flaws. Most recently
HCL Exposed Sensitive Data, Passwords In Plain Text Across Its Subdomains on Latest Hacking News.
Mozilla has rolled-out the latest release of their Thunderbird email client with numerous security fixes. This month’s update carries the
Mozilla Patched 16 Security Flaws With Thunderbird 60.7 on Latest Hacking News.
Despite a seemingly never-ending trail of blunders, glitches, and privacy breaches at Facebook, people still trust WhatsApp. However, as revealed
WhatsApp Adverts To Begin in 2020, But What About End-To-End Encryption? on Latest Hacking News.
Mozilla has released the latest version of Firefox browsers with major security updates. Allegedly, the new Firefox 67 brings fixes
Mozilla Released Firefox 67 While Fixing 24 Security Vulnerabilities on Latest Hacking News.
If you are a student who starts learning programming, Java, ask yourself several questions. What are the main benefits of learning Java as the first programming language? How hard is it to learn Java? When students are just starting out in IT, it’s challenging to know which coding language to focus on. Many experts believe that Java is a great first language for students to learn. In this article, you will learn the origins of Java, its advantages, what exactly you can build using Java.

The world of programming is exciting and challenging at the same time. Students who just start their IT course should be patient and ready to invest a lot of time and efforts. If you want to concentrate on programming but have additional college homework, ask to do my college homework at online writing services. It is the place where many students find help with writing academic papers or essays.
What is Java?
Before we start speaking about Java’s advantages, students must have a clear understanding of what Java is. First of all, it is a general-purpose programming language, which is very similar to Python and JavaScript. It is an object-oriented coding language. It has a lot of similarities to C++, C#. Java is not only a programming language; it is a specialized platform, which can run on a different machine that has installed the Java Virtual Machine (JVM).
What are the benefits of using Java over similar programming languages?
Java is the top coding language, which has many significant advantages. It is a high-level computing platform, which was developed by Sun Microsystems in 1995. Java has been updated many times starting with Java SE 8.0 and finishing with the latest version Java 12, released in March 2019. It gained great popularity thanks to multiple configurations. Nowadays, the importance of web/mobile-based applications is growing. Java is considered the best foundation for creating networked applications. It is useful for scripting, web-based content, enterprise software, games, and mobile applications.
Applications designed on Java
Many enterprises use Java. For example, Oracle, around three billion devices, run various applications, which are created on the Java development platform. Let’s have a look at some applications which were designed using Java:
What are the main advantages of using Java?
Java offers programmers high functionality and portability. Any program, which is written in Java platform, can run across all kind of systems: desktops, mobiles, embedded systems.
Simplicity in the learning process
If you compare Java and C++, Java is much simpler to learn and understand. Using Java, you will learn the essential concepts and syntax faster.
Forget about pointers
Java does not use pointers at all because they are confusing even for experienced programmers. That is why students should not use pointers without in-depth knowledge and experience.
Independent platform
Java has a core philosophy to write one program and run it on any device. It is one of the most significant advantages of Java that its compiled code can run on different platforms without the need for recompilation.
Garbage Cleaner
Java offers its users professional automatic memory management to prevent any memory leakage in created applications.
JIT Compiler
By using JIT compiler, programmers can execute Java bytes codes much faster. The process of execution of C and C++ is slower compared to Java.
Multi-threaded applications
Users of Java can make multi-threaded applications. Concurrency is one of the critical features of the Java platform. By using multi-threading, you will use the same memory location.
Conclusion
Java development team never stops delivering high-quality software. The latest version of Java offers new features. Explore one of the most flexible coding languages with the new date and time library, API, useful graphics toolkit, and full integration with JavaScript.
The post Java As The First Coding Language For Students appeared first on The Crazy Programmer.
In November 2017, Windows announced that their Windows 10 operating system had been downloaded onto 600 million active devices. This was a big deal at the time, representing an extra 100 million users in less than six months. However, in May 2019, that record was smashed as it emerged that there are now 825 million devices running Windows 10. This makes it the world’s most popular operating system for desktops and laptops, finally surpassing Windows 7. This comes as 2018 finished with Microsoft as the most valuable company in the world.

The scale of Microsoft’s popularity is important for programmers. This company will lead the way in technological developments, whether it is in the form of machine learning or creating more powerful applications. Understanding how the masters achieve such a widely used operating system can help computer coders to appeal both to the tech obsessed and the average user.
When Will The Billion Mark Be Reached?
In the world of tech, a billion is a special number. Facebook hit a billion users way back in 2013, just eight years after its launch, and is set to hit the two billion mark imminently. YouTube managed the same in the same year, while Instagram didn’t gather a billion users until 2010. It is an elite club, but it is a milestone that Microsoft will want to celebrate as part of a marketing campaign aimed at convincing Windows 7 users to upgrade and Mac OS users to cross the aisle. At current rates of growth, more than a billion devices are likely to have installed Windows 10 before the end of 2019.
Developments Coming In AI
So what does this mean for the world of computer programmers? Becoming familiar with Windows 10 is a good way to understand the ultimate aims of the company. You will notice a greater focus on artificial intelligence than there has ever been on previous versions of Windows. This comes in the form of personal assistant, Cortana. Aiming to rival the likes of Siri from Apple and Alexa from Amazon, it is all a case of who has the most advanced AI. Computer programmers should focus on machine learning if they want to launch a successful tech company in the coming years.
The Windows Terminal App
Another way Windows has continued to stay relevant is with the the launch of its Terminal app. This is specifically aimed at programmers, with fast and efficient command-line tools. Having a look around this app will give you some insight into the epic coding that went into creating Windows 10. With multiple tabs and easy to read text, it is a way of making coding easier. Once again, this shows Microsoft’s ability to reach out to a wider audience and bring the average consumer on board.
PowerToys For Windows 10
PowerToys are about as fun as they sound, allowing computer programmers to maximize the potential of their Windows 10 powered device. If you are lucky enough to remember Windows 95, then you’ll already have experience with the software. However, the new launch of PowerToys for Windows 10 is exciting a lot of coding enthusiasts. Everything is geared towards efficiency and improved workflow, so that productivity is king, and programming is fun and easy.
Windows 10 is like a dream for tech lovers. It inspires ambitious coders, offering something for everyone from the average web browser to high level computer programmers. The news that 825 million active devices now use the operating system is no surprise, but it is a landmark achievement. The future of AI and coding is looking very exciting.
The post Windows 10 Is Now On 825 Million Active Devices: What It Means For Programmers appeared first on The Crazy Programmer.

We’re working hard to keep you on the cutting edge of your field with SitePoint Premium. We’ve got plenty of new books to check out in the library — let us introduce you to them. A Beginner’s Guide to Webpack When using JavaScript module bundler webpack for the first time, it can be difficult to […]
The post SitePoint Premium New Releases: Webpack, TensorFlow, Swift & Parcel appeared first on SitePoint.
It hasn’t been since we heard of stories such as: Facebook storing users’ passwords in plain text. It seems a
Google Stored Unhashed Passwords Of G Suite Business Customers For 14 Years on Latest Hacking News.
Facebook Disables Billions Of Accounts, Tor Browser For Android, Mozilla Version 67 Fixes Today’s Agenda is as follows Facebook Disables
Latest Hacking News Podcast #290 on Latest Hacking News.
Adding a plus one to the count of unsecured databases, here comes another report. An unsecured database belonging to a
Game Golf App Leaked 218K User Records Online Through Unsecured Database on Latest Hacking News.
ESET researchers zero in on commands executed by Zebrocy, a piece of malware from the extensive toolkit of the Sednit APT group
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
Emisoft Releases Decrypter For GetCrypt, More Zero Day Exploits Discovered By SandboxEscaper, Android And IOS Sensor Calibration Attacks Today’s Agenda
Latest Hacking News Podcast #289 on Latest Hacking News.
Another zero-day bug in Windows 10 surfaced online after the discoverer of the flaw disclosed the exploit publicly. The vulnerability
Windows 10 Zero-Day Exploit Affecting Task Scheduler Disclosed Online on Latest Hacking News.
ESET researchers have analyzed fake cryptocurrency wallets emerging on Google Play at the time of bitcoin’s renewed growth
The post Fake cryptocurrency apps crop up on Google Play as bitcoin price rises appeared first on WeLiveSecurity
Security experts have always warned of the risks for leaving cloud databases unprotected. However, despite back-to-back reports of open databases
Unistellar Hacking Group Took Over and Wiped 12,000 Unsecured MongoDB Databases on Latest Hacking News.
What you need to know about the critical security hole that could enable the next WannaCryptor
The post Patch now! Why the BlueKeep vulnerability is a big deal appeared first on WeLiveSecurity

Nowadays, we’re forced to use many accessory tools to facilitate, speed up and optimize our web development workflow. Often though, such tools add an extra layer of complexity into the stack. As a result, we need to utilize additional time and effort to learn, understand and use these tools correctly. The same is true for webpack.
When using webpack for the first time, it can be difficult to understand how it works and how it should be used. Although it has good documentation, it can be daunting for novices, and it has a steep learning curve. However, webpack is worth learning and can save considerable time and effort in the long run. In this tutorial, I’ll introduce all the core concepts to help you get started.
Note: in this tutorial I’ve used webpack 4.30.
As its core, webpack is a static module bundler. In a particular project, webpack treats all files and assets as modules. Under the hood, it relies on a dependency graph. A dependency graph describes how modules relate to each other using the references (require and import statements) between files. In this way, webpack statically traverses all modules to build the graph, and uses it to generate a single bundle (or several bundles) — a JavaScript file containing the code from all modules combined in the correct order. “Statically” means that, when webpack builds its dependency graph, it doesn’t execute the source code but stitches modules and their dependencies together into a bundle. This can then be included in your HTML files.
Now, to expand the above cursory overview, let’s explore the main concepts webpack uses.
Webpack has some main concepts which we need to understand clearly before digging in its practical implementation. Let’s examine them one by one:
Entry. The entry point is the module, which webpack uses to start building its internal dependency graph. From there, it determines which other modules and libraries that entry point depends on (directly and indirectly) and includes them in the graph until no dependency is left. By default, the entry property is set to ./src/index.js, but we can specify a different module (or even multiple modules) in the webpack configuration file.
Output. The output property instructs webpack where to emit the bundle(s) and what name to use for that file(s). The default value for this property is ./dist/main.js for the main bundle and ./dist for other generated files — such as images, for example. Of course, we can specify different values in the configuration depending on our needs.
Loaders. By default, webpack only understands JavaScript and JSON files. To process other types of files and convert them into valid modules, webpack uses loaders. Loaders transform the source code of non-JavaScript modules, allowing us to preprocess those files before they’re added to the dependency graph. For example, a loader can transform files from a CoffeeScript language to JavaScript or inline images to data URLs. With loaders we can even import CSS files directly from our JavaScript modules.
Plugins. Plugins are used for any other task that loaders can’t do. They provide us with a wide range of solutions about asset management, bundle minimization and optimization, and so on.
Mode. Typically, when we develop our application we work with two types of source code — one for the development build and one for the production build. Webpack allows us to set which one we want to be produced by changing the mode parameter to development, production or none. This allows webpack to use built-in optimizations corresponding to each environment. The default value is production. The none mode means that there won’t be used any default optimization options. To learn more about the options webpack uses in development and production mode, visit the mode configuration page.
In this section we’ll examine how webpack works. Even a simple project contains HTML, CSS and JavaScript files. Also, it can contains assets such as fonts, images, and so on. So, a typical webpack workflow would include setting up an index.html file with the appropriate CSS and JS links, and the necessary assets. Also, if you have many CSS and JS modules which depend on each other, they need to be optimized and properly combined in one unit ready for production.
To do all this, webpack relies on configuration. Although webpack 4 comes with reasonable defaults, for any non-trivial project you’ll need to provide a special configuration file webpack.config.js, which describes how the files and assets should be transformed and what kind of output should be generated. This file can quickly become quite monolithic, which makes it hard to understand how webpack does its job unless you know the main concepts behind its working.
Based on the provided configuration, webpack starts from the entry points and resolves each module it encounters while constructing the dependency graph. If a module contains dependencies, the process is performed recursively against each dependency until the traversal has completed. Then webpack bundles all project’s modules into a small number of bundles — usually, just one — to be loaded by the browser.
Note: you can find the files for our project in the GitHub repo.
Now that we have solid theoretical foundation, let’s implement it in practice.
To start, we’ll create a new directory and switch to it. Then we’ll initialize a new project:
mkdir learn-webpack
cd learn-webpack
npm init -y
Next, we need to install webpack and webpack CLI locally:
npm install webpack webpack-cli --save-dev
Now, the content of the generated package.json should be similar to the following:
{
"name": "learn_webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.30.0",
"webpack-cli": "^3.3.0"
}
}
Besides bundling modules, webpack can be used as a simple task runner. We can create webpack tasks by including the name of our task followed by its instructions in the scripts section of the package,json file. Let’s try this now. Open package.json and change the scripts object to the following:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
Within the scripts property, webpack allows us to reference locally installed npm packages by their names. We use that and the --mode flag to define dev and build tasks, which will run webpack in development (npm run dev) and production (npm run build) mode respectively.
Before we test the tasks we’ve just created, let’s create a src directory and put an index.js file in it so that it contains console.log("Hello webpack");. Now we can already to run the dev task to start webpack in development mode:
$ npm run dev
> learn_webpack@1.0.0 dev C:\Users\User\Webpack\learn_webpack
> webpack --mode development
Hash: 5bb3bdc1efd7b7f4b627
Version: webpack 4.30.0
Time: 226ms
Built at: 2019-04-16 17:48:32
Asset Size Chunks Chunk Names
main.js 3.8 KiB main [emitted] main
Entrypoint main = main.js
[./src/index.js] 27 bytes {main} [built]
Great! It works as expected. But to verify that we get the correct output, we need to display the result in the browser. To do that, let’s create an index.html file in the dist directory:
<!doctype html>
<html>
<head>
<title>Getting Started</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
Now, if we open the file in the browser, we should see the Hello webpack message in the console.
So far, so good. But writing our index.html file manually can be problematic in some cases. For example, if we change the name of our entry point, the generated bundle will be renamed, but our index.html file will still reference the old name. So, we’ll need to update our HTML file manually every time we rename an entry point or add new one. Fortunately, we can easily fix that with the html-webpack-plugin. Let’s install it now:
npm install html-webpack-plugin --save-dev
At this point, to activate the plugin, we need to create a webpack.config.js file in the root directory with the following content:
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
plugins: [
new HtmlWebpackPlugin({
title: "Webpack Output",
}),
],
};
As you can see, to activate a webpack plugin, we need to include it and then add it to the plugins array. If needed, we also pass options to the plugin.
Let’s run our build now to see what will happen:
$ npm run build
> learn_webpack@1.0.0 build C:\Users\User\Webpack\learn_webpack
> webpack --mode production
Hash: e56a796f5ccfebcc8270
Version: webpack 4.30.0
Time: 1088ms
Built at: 2019-04-16 20:44:47
Asset Size Chunks Chunk Names
index.html 183 bytes [emitted]
main.js 956 bytes 0 [emitted] main
Entrypoint main = main.js
[0] ./src/index.js 27 bytes {0} [built]
Child html-webpack-plugin for "index.html":
1 asset
Entrypoint undefined = index.html
[2] (webpack)/buildin/global.js 472 bytes {0} [built]
[3] (webpack)/buildin/module.js 497 bytes {0} [built]
+ 2 hidden modules
Let’s open the index.html. As we can see, the plugin automatically creates an updated index.html file for us which uses the title option from the configuration:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack Output</title>
</head>
<body>
<script type="text/javascript" src="main.js"></script></body>
</html>
Let’s now expand our project and specify custom names for the entry and output properties. In webpack.config.js we add the following before the plugins property:
entry: './src/app.js',
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
Now, we’ll create an src/component.js file:
export default (text = "Hello webpack") => {
const element = document.createElement("p");
element.innerHTML = text;
return element;
};
Next, we rename index.js to app.js to reflect our changes, and swap its content with the following:
import component from "./component";
document.body.appendChild(component());
Now, let’s run webpack in production mode:
$ npm run build
> learn_webpack@1.0.0 build C:\Users\User\Webpack\learn_webpack
> webpack --mode production
Hash: 9f78936f8a2a21061f0b
Version: webpack 4.30.0
Time: 1689ms
Built at: 2019-04-17 23:43:40
Asset Size Chunks Chunk Names
index.html 190 bytes [emitted]
main.bundle.js 1.04 KiB 0 [emitted] main
Entrypoint main = main.bundle.js
[0] ./src/app.js + 1 modules 227 bytes {0} [built]
| ./src/app.js 79 bytes [built]
| ./src/component.js 148 bytes [built]
Child html-webpack-plugin for "index.html":
1 asset
Entrypoint undefined = index.html
[2] (webpack)/buildin/global.js 472 bytes {0} [built]
[3] (webpack)/buildin/module.js 497 bytes {0} [built]
+ 2 hidden modules
Let’s examine and clarify the information from the webpack output. Beginning from the top, we see the hash of the build, webpack version, and the time it took to execute the build. Next, we see the files generated in the dist directory (index.html and main.bundle.js). Below them, we see the entry module (app.js) and its dependency (component.js). The output after Child html-webpack-plugin for "index.html": is related to the internal work of the html-webpack-plugin and we can safely ignore it.
So now, in the dist folder, we have the newly generated bundle file main.bundle.js. If we open index.html in the browser, we should see Hello webpack displayed on the page. Also, if we check the source of index.html, we’ll see that the value of the src property in the script tag is updated to main.bundle.js.
The post A Beginner’s Guide to Webpack appeared first on SitePoint.
SandboxEscaper Releases New Windows Zero-Day In Windows 10, New Satan Ransomware Variant With New Exploits, Free Decrypter For JSWorm 2.0
Latest Hacking News Podcast #288 on Latest Hacking News.
ESET sheds light on commands used by the favorite backdoor of the Sednit group
The post A journey to Zebrocy land appeared first on WeLiveSecurity
An unprotected database hosted on Amazon Web Service (AWS) has exposed millions of records publicly. The database allegedly contained scraped
Unsecured Database Exposed 49 Million Instagram Influencers Records From Scraped Data on Latest Hacking News.
Twenty Percent of Docker Containers Have Dangerous Misconfiguration, Australian Man Charged With Cryptocurrency Mining Using Federal Government Computers, American Registry
Latest Hacking News Podcast #287 on Latest Hacking News.

You're going to be asked to do it.
At some point, if it hasn't happened already, your coworkers or your boss will ask you to do something foolish. Something you know will make things worse for you, your coworkers, maybe even the business itself.
If you're like most developers, you do it anyway.
That's what most will do, right? It's better to keep your head down, avoid making waves and simply do what you're told. Job security isn't a thing anymore, but that's one of the best things you can do to keep your job, for a while at least.
This is the problem.
Most employees want to keep their jobs and their clients. They don't have the leverage or control they want over their own careers. They need their job. In fact, most people are terrified of losing their jobs.
This has a cascading effect.
Research shows the fear of losing your job creates job dissatisfaction and a lack of commitment at work. This, in turn, affects job performance, negatively increasing the likelihood that you will lose your job. It's a vicious cycle that seems to repeat itself over and over.
But there's something worse than the fear of a job loss.
It's the misplaced confidence or expectation of job security, the kind of confidence that crushes you when you're actually let go. Both of these issues are a problem, and both of these issues are continually ignored.
Why is it a problem?
Because 78 percent of employees live paycheque-to-paycheque. This includes workers making $100,000+ per year. This is the real reason why most employees have no leverage, no ability to say no. This is the reason most developers won't fight with their coworkers.
What do I mean by "fight?"
The post Why the Highest Paid Developers “Fight” Their Coworkers appeared first on SitePoint.
Free resources for cybersecurity awareness and training are out there – links to many of them are provided here
The post Cybersecurity training and awareness: helpful resources for educators appeared first on WeLiveSecurity
Thousands of Linksys smart routers around the world can leak user data to hackers. According to a researcher, a vulnerability
Linksys Smart WiFi Router Vulnerability Could Leak Sensitive Information To Hackers on Latest Hacking News.
Another massive database leakage has affected US citizens, this time the incident links back to a marketing firm Ifficient. Reportedly,
Unsecured Database Of Marketing Firm Ifficient Exposed 8 Million Records Of US Citizens on Latest Hacking News.
Interview with Miki Shifman VP Of Cyles On Rail Security Today’s Agenda is as follows Interview with Miki Shifman VP
Latest Hacking News Podcast #286 on Latest Hacking News.
As San Francisco moves to regulate the use of facial recognition systems, we reflect on some of the many ‘faces’ of the fast-growing technology
The post What the ban on facial recognition tech will – and will not – do appeared first on WeLiveSecurity
According to a recent disclosure by the company, Stack Overflow suffered a security incident. The site serves as a major
Stack Overflow Data Breach Exposed User Records To Hackers on Latest Hacking News.
Hackers gained access to Apple Pay to carry out fraudulent activities by using users’ logins and passwords from their mobile
Apple Pay Used By Hackers To Steal From PrePaid Cards on Latest Hacking News.
Alongside Microsoft and Adobe, Apple have also released security patches for various products. Specifically, Apple rolled out iOS 12.3, tvOS
Apple Rolls-Out iOS 12.3 Which Introduces A Number of Security Fixes on Latest Hacking News.
Adobe May Patch Tuesday updates addressed multiple security vulnerabilities in different Adobe products. Precisely, a huge number of critical security
Adobe May Patch Tuesday Fixes Numerous Critical Vulnerabilities In Reader, Flash, And Media Encoder on Latest Hacking News.