Today, we talk about SSLyze. SSLyze is a Python tool that can analyze the SSL configuration of a server. It
SSLyze: A Python Tool For Analyzing SSL Configurations on Latest Hacking News.
Today, we talk about SSLyze. SSLyze is a Python tool that can analyze the SSL configuration of a server. It
SSLyze: A Python Tool For Analyzing SSL Configurations on Latest Hacking News.
Car owners – particularly those who own a Toyota are in serious trouble. The latest report reveals a Toyota security
Toyota Security Breach Affects Millions Of Toyota Car Owners on Latest Hacking News.
The Chinese UC browser has become immensely popular among Android users. Almost every other Android phone has this browser installed
Hackers May Exploit UC Browser Design Flaw To Deliver Malware on Latest Hacking News.
Photon is a relatively fast crawler designed for automating OSINT (Open Source Intelligence) with a simple interface and tons of
Photon – A Very Handy Open Source OSINT Tool on Latest Hacking News.
Facebook’s bug bounty program seems an integral requirement in view of the plethora of bugs and glitches found in its
Facebook Introduces Whitehat Settings To Facilitate Security Researchers on Latest Hacking News.
Given that there is such a thing as World Password Day, it makes a lot of sense for businesses to
How to Create a Strong Password and Beat the Hackers on Latest Hacking News.
Cybercriminals have found a new way to exploit stolen payment cards. Allegedly, they now abuse the payment systems of Magento
Criminal Hackers Exploit Magento Online Shops To Check Stolen Payment Cards on Latest Hacking News.
Apple has launched iOS 12.2 introducing many new features. But, what’s different with this release is the number of security
Apple Released iOS 12.2 With Multiple Critical Bug Fixes on Latest Hacking News.
World Backup Day reminds businesses that they need to have data backup and recovery plans in place should the unthinkable happen
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
World Backup Day is a reminder that organizations and individuals need to make data backup and protection a priority
The post World Backup Day: Is your data in safe hands? appeared first on WeLiveSecurity
A serious vulnerability in NVIDIA GeForce Experience posed a severe threat to the gamers. More specifically, the software vulnerability threatened
Critical Vulnerability Patched In NVIDIA GeForce Experience on Latest Hacking News.
US Senate proposes Cybersecurity Protection Act, malware-laced Christchurch Shooter Manifesto, ransomware demands Amazon gift cards, and Android trojan targets over 125 band and crypte apps on episode 250 of our daily cybersecurity podcast.
Latest Hacking News Podcast #250 on Latest Hacking News.
hhmToday we something special in store for you, a Capture the Flag (CTF) from Vulnhub designed by Luke, specially for
Rickdiculously – A CTF Designed for Rick And Morty Fans on Latest Hacking News.
After he was fired for poor performance, the ex-employee was back with a vengeance, literally
The post Man jailed for destroying former employer’s data appeared first on WeLiveSecurity
Ransomware costs Norsk Hydro millions, one cryptocurrency exchange suffers breach while confusion surrounds another, and Microsoft seizes 99 APT35 domains on episode 249 of our daily cybersecurity podcast.
Latest Hacking News Podcast #249 on Latest Hacking News.
KillShot is a penetration testing tool that can be used to gather useful information and scan vulnerabilities in target host
KillShot – An Information Gathering and Vulnerability Scanning Tool on Latest Hacking News.

This article was originally published on LambdaTest. Thank you for supporting the partners who make SitePoint possible.
Selenium is a popular automation testing framework that is primarily used for cross browser testing. It is open source and is ideal for automating testing of web applications across different browsers like Firefox, Chrome, Internet Explorer, and Microsoft Edge. Selenium has become a renowned framework and is giving stiff competition to other test frameworks such as HP QTP (Quick Test Professional) and AKA HP UFT (Unified Functional Testing). This tutorial for Selenium WebDriver will help you develop a basic understanding of the components of the Selenium suite, the Selenium WebDriver architecture and will show you how to run automation to test a website for cross browser compatibility using Selenium WebDriver for Google Chrome, Mozilla Firefox and Internet Explorer.
Selenium is a combination of different tools and each tool plays a critical role in automating web testing. Let’s dive into the WebDriver tutorial.
The post How to Use Selenium WebDriver for Cross Browser Testing appeared first on SitePoint.
More trouble in dark markets? A notorious black-market bazaar announces plans to close up shop on the same day as police announce the arrests of 61 people
The post Global police arrest dozens of people in dark web sting appeared first on WeLiveSecurity
ASUS Live Update Utility, the online update driver used by ASUS users worldwide, was recently compromised. Hackers added a backdoor
ASUS Hack May Be Biggest Supply-Chain Incident Ever As Backdoor Leaves 1 Million Users Exposed on Latest Hacking News.
Asus addresses ShadowHammer attack, NVIDEO patches GeForce Experience vulnerability, and bank robbery shifts to cyberspace in a recent report on episode 248 of our daily cybersecurity podcast.
Latest Hacking News Podcast #248 on Latest Hacking News.
Every reconnaissance phase has a standard checklist that is to be followed. If you’ve ever conducted or been a part
Gobuster – An Elegant CLI Utility for Brute Forcing URI Directories on Latest Hacking News.
Asus software updates were used to install backdoors and Google has patched a bug in Chrome that was being actively exploited by tech support scammers on episode 247 of our daily cybersecurity podcast.
Latest Hacking News Podcast #247 on Latest Hacking News.

There are times you need to change an element’s CSS classes at runtime. But when changing classes, it’s sometimes best to apply style details conditionally. For example, imagine your view has a pager. Pagers are often used to navigate larger sets of items. When navigating, it can be helpful to show the user the page they’re currently on. The style of the item is conditionally set, based on the current page that’s being viewed.
A pager in this case may look something like this:

In this example, there are five pages. Only one of these pages is selected at a time. If you built this pager with Bootstrap, the selected page would have a CSS class named active applied. You’d want this class applied only if the page was the currently viewed page. In other words, you’d want to conditionally apply the active CSS class. Luckily, Vue provides a way to conditionally apply a CSS class to an element, which I’m going to demonstrate in this article.
To conditionally apply a CSS class at runtime, you can bind to a JavaScript object. To successfully complete this task, you must complete two steps. First, you must ensure that your CSS class is defined. Then, you create the class bindings in your template. I’m going to explain each of these steps in detail in the rest of this article.
Imagine, for a moment, that the five page items shown in the image above were defined using the following HTML:
<div id="myApp">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
</ul>
</nav>
</div>
Notice that each page in this code snippet has a list-item element (<li …). That element references the page-item CSS class. In the code for this article, this class is defined in the Bootstrap CSS framework. However, if it weren’t defined there, it would be your responsibility to ensure that it was defined somewhere. The second CSS class is the one that’s most relevant to this article, though.
The active CSS class is used to identify the currently selected page. For this article, this CSS class is also defined in the Bootstrap CSS. As shown in the snippet above, the active class is only used in the third list item element. As you can probably guess, this is the CSS class that you want to apply conditionally. To do that, you need to add a JavaScript object.
The post How to Conditionally Apply a CSS Class in Vue.js appeared first on SitePoint.
The electric automaker is working to release a fix for the underlying vulnerability in a matter of days
The post Two white hats hack a Tesla, get to keep it appeared first on WeLiveSecurity
During the past week, a security researcher discovered a flaw in an Australian based app, Family Locator by ReactApps. The
Weak Security In Family Locator App Causes Location Data Leakage Of Their Customers on Latest Hacking News.
Once again, a Facebook blunder has surfaced online. This time, the disclosure comes from Facebook itself! As revealed, Facebook inadvertently
Facebook Passwords Stored In Plain Text Exposed To Employees on Latest Hacking News.
A popular publisher of scientific journals Elsevier has now joined the trail of firms that inadvertently breach users’ privacy. According
Elsevier Exposed User Credentials Publicly Through Misconfigured Server on Latest Hacking News.
Personal information leaked by US organizations, UK Police hit with ransomware, motel guests live-streamed unaware, and another WordPress plugin actively exploited on episode 246 of our daily cybersecurity podcast.
Latest Hacking News Podcast #246 on Latest Hacking News.
Earlier this month, NSA open-sourced Ghidra – its reverse engineering tool. Right after its release, researchers began discovering bugs in
Critical Vulnerabilities Found in Recently Released NSA Reverse Engineering Tool “Ghidra” on Latest Hacking News.
Tmux is a terminal multiplexer: which in laments terms means it is able to create a number of terminals, inside
Tmux – An Introduction to a Hacker’s Swiss Army Knife on Latest Hacking News.
It’s not a huge antivirus firm. It’s not even an online service provider. But the Better Business Bureau, often called
Business Ratings Nonprofit Dishes Out Cybersecurity Advice for Canadians on National Passwords Day on Latest Hacking News.
Recently, Lockergoga ransomware made it to the news after repeated attacks on different organizations. The ransomware first became known after
LockerGoga Ransomware – Another Threat To Businesses on Latest Hacking News.
We're working hard to keep you on the cutting edge of your field with SitePoint Premium. We've got plenty of new books and mini-books to check out in the library — let us introduce you to them.

A step-by-step, practical tutorial on creating efficient and smart web apps and high-performance interactive pages with jQuery 3.0. Create a fully featured and responsive client-side app using jQuery. Explore jQuery 3.0 features and code examples updated to reflect modern JS environments.
Read Learning jQuery 3 Fifth Edition.

Learn Storybook, an interactive environment for developing and testing UI components. It allows you to build components and play with them in isolation from the app that you're building.
Read How to Develop and Test Vue Components with Storybook.

Build a simple shopping list app using Vue, Vuex and Bootstrap. Along the way, you'll discover how Vue's official state management solution can help you manage state throughout your app as it grows.
Read Build a Shopping List App with Vue, Vuex and Bootstrap Vue.

Protect your organization's security at all levels with the latest strategies for securing DevOps at each layer of the pipeline. Discover security practices to protect your cloud services by detecting fraud and intrusion. Explore solutions to infrastructure security using DevOps principles.
Read Hands-On Security in DevOps.

Learn how to build a modern blog site using Vue.js and GraphCMS, a headless CMS platform that delivers content via GraphQL, for a faster and more customizable website than using WordPress.
Read Building a Vue Front End for a Headless CMS.

If you're a Premium member, take our new library for a spin. We've launched a cleaner, faster library interface that makes tracking and resuming your current books much quicker.
We're releasing new content on SitePoint Premium almost every day, so we'll be back next week with the latest updates. And don't forget: if you haven't checked out our offering yet, take our 7 day free trial for a spin.
The post SitePoint Premium New Releases: DevOps Security, jQuery & Vue Projects appeared first on SitePoint.
APT group Ocean Lotus has been active with new memory corruption vulnerability. Google fined 1.7 billion US$ by the EU. Plus, pick your Android security app wisely, test shows
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
The social network says that the passwords were never exposed externally and that it found no abuse of the glitch
The post Facebook exposed millions of user passwords to employees appeared first on WeLiveSecurity
China is already known for its strict policies regarding internet censorship. It is also among those few countries who have
Google Disallows VPN Ads Targeting Chinese Users Due To ‘Local Legal Restrictions’ on Latest Hacking News.
On episode 245 of our daily cybersecurity podcast we discuss the physical aspect of cybersecurity with Brent White and Tim Roberts, senior security consultants with NTT Security.
Latest Hacking News Podcast #245: Brent White and Tim Roberts, NTT Security on Latest Hacking News.
Google Photos offers numerous beneficial features to users for managing photos. One such feature includes auto-tagging of photos using image
A Google Photos Vulnerability Exposed Image Metadata To Potential Attackers on Latest Hacking News.
Earlier, Microsoft introduced a dedicated Windows Defender browser extension for its browser Microsoft Edge with Windows 10. The extension, named
Microsoft Launch Application Guard Extension For FireFox and Chrome on Latest Hacking News.
Got a huge list of targets that you’d like to enumerate but can’t really visit each and every IP individually
Eyewitness – Open Source Target Visualization and Recon Tool on Latest Hacking News.

For those starting out learning Vue, there’s a bit of confusion over the difference between methods, computed properties and watchers.
Even though it’s often possible to use each of them to accomplish more or less the same thing, it’s important to know where each outshines the others.
In this quick tip, we’ll look at these three important aspects of a Vue application and their use cases. We’ll do this by building the same search component using each of these three approaches.
A method is more or less what you’d expect — a function that’s a property of an object. You use methods to react to events which happen in the DOM, or you can call them from elsewhere within your component — for example, from within a computed property or watcher. Methods are used to group common functionality — for example, to handle a form submission, or to build a reusable feature such as making an Ajax request.
You create a method in a Vue instance, inside the methods object:
new Vue({
el: "#app",
methods: {
handleSubmit() {}
}
})
And when you want to make use of it in your template, you do something like this:
<div id="app">
<button @click="handleSubmit">
Submit
</button>
</div>
We use the v-on directive to attach the event handler to our DOM element, which can also be abbreviated to an @ sign.
The handleSubmit method will now get called each time the button is clicked. For instances when you want to pass an argument that will be needed in the body of the method, you can do this:
<div id="app">
<button @click="handleSubmit(event)">
Submit
</button>
</div>
Here we’re passing an event object which, for example, would allow us to prevent the browser’s default action in the case of a form submission.
However, as we’re using a directive to attach the event, we can make use of a modifier to achieve the same thing more elegantly: @click.stop="handleSubmit".
Now let’s see an example of using a method to filter a list of data in an array.
In the demo, we want to render a list of data and a search box. The data rendered changes whenever a user enters a value in the search box. The template will look like this:
<div id="app">
<h2>Language Search</h2>
<div class="form-group">
<input
type="text"
v-model="input"
@keyup="handleSearch"
placeholder="Enter language"
class="form-control"
/>
</div>
<ul v-for="(item, index) in languages" class="list-group">
<li class="list-group-item" :key="item"></li>
</ul>
</div>
As you can see, we’re referencing a handleSearch method, which is called every time the user types something into our search field. We need to create the method and data:
new Vue({
el: '#app',
data() {
return {
input: '',
languages: []
}
},
methods: {
handleSearch() {
this.languages = [
'JavaScript',
'Ruby',
'Scala',
'Python',
'Java',
'Kotlin',
'Elixir'
].filter(item => item.toLowerCase().includes(this.input.toLowerCase()))
}
},
created() { this.handleSearch() }
})
The handleSearch method uses the value of the input field to update the items that are listed. One thing to note is that within the methods object, there’s no need to reference the method with this.handleSearch (as you’d have to do in React).
See the Pen Vue Methods by SitePoint (@SitePoint) on CodePen.
The post The Difference Between Computed Properties, Methods and Watchers in Vue appeared first on SitePoint.
Once again, a ransomware attack paralyzed the usual business operations of a giant firm. This time, the aluminum producer Norsk
Aluminum Producer – Norsk Hydro Victim Of LockerGoga Ransomware on Latest Hacking News.
Our penchant for plugging in random memory sticks isn’t the only trouble with our USB hygiene, a study shows
The post Most second-hand thumb drives contain data from past owners appeared first on WeLiveSecurity
More tips for detecting and avoiding sextortion scams
The post Rogue’s Gallery appeared first on WeLiveSecurity
Every year, Google shares updates about how they handle malicious and scam advertisements. This year, Google announced the launch of
Google Launches New Policy Manager To Tackle Bad Ads on Latest Hacking News.
Google Photos flaw, EU fines Google $1.7 billion, VeryMal campaign using Google Firebase, and tech support scammer pleads guilty on episode 244 of our daily cybersecurity podcast.
Latest Hacking News Podcast #244 on Latest Hacking News.
In this tutorial, we are going to talk about web scraping using python.
Firstly, we have to discuss about what is web scraping technique? Whenever we need the data (it can be text, images, links and videos) from web to our database. Lets discuss where we should need the web scraping in real world.
There are many other areas where we need web scraping, we discussed two points for precise this article for readers.
Prerequisites:
You just have basic knowledge of python nothing else so, get ready for learning web scraping.
Which technology we should use to achieve web scraping?
We can do this with JavaScript and python but according to me and most of the peoples, we can do it with python easily just you should know the basic knowledge of python nothing else rest of the things we will learn in this article.
We are going to do this beautiful soup method.
1. Install BS4 and Install lxml parser
Note: “pip is not recognized” if this error occurs, take help from any reference.
To install BS4 in ubuntu open your terminal:
To install lxml in ubuntu open your terminal
2. Open Pycharm and Import Modules
Import useful modules:
import bs4
import requests

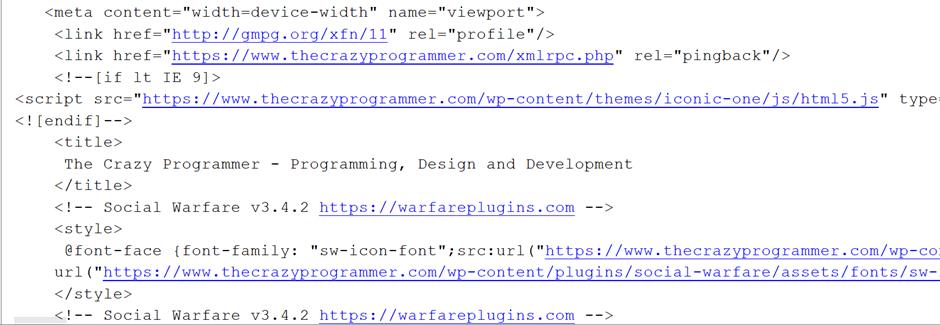
Then take url of particular website for example https://ift.tt/1mqhNt2
url= "https://www.thecrazyprogrammer.com/" data=requests.get(url) soup=bs4.BeautifulSoup(data.text,'htm.parser') print(soup.prettify())
And now you will get the html script with the help of these lines of code of particular link you provided to the program. This is the same data which is in the page source of the website webpage you can check it also.

Now we talk about find function() with the help of find function we can get the text, links and many more things from our webpage. We can achieve this thing through the python code which is written below of this line:
We just take one loop in our program and comment the previous line.
for para in soup.find('p')
print(para)

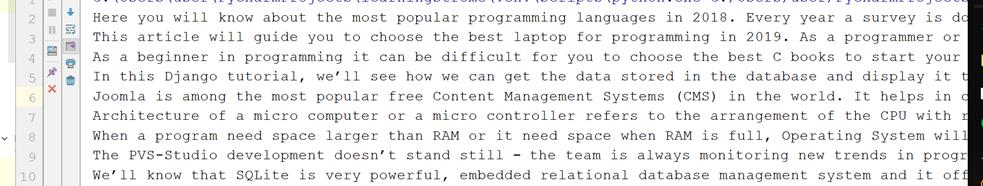
And we will get the first para of our webpage, you can see the output in the below image. See, this is the original website view and see the output of python code in the below image.

Pycharm Output

Now, if you want all the paragraph of this webpage you just need to do some changes in this code i.e.
Here, we should use find_all function() instead find function. Let’s do it practically

You will get all paragraphs of web page.
Now, one problem will occur that is the “<p>” tag will print with the text data for removing the <p> tag we have to again do changes in the code like this:

We just add “.text” in the print function with para. This will give us only text without any tags. Now see the output there <p> tag has removed with this code.
With the last line we have completed our first point i.e. how we can get the data (text) and the html script of our webpage. In the second point we will learn how we get the hyperlinks from webpage.
Introduction:
In this, we will learn how we can get the links of the webpage and the youtube channels also or any other web page you want.
All the import modules will be same some changes are there only that changes are:
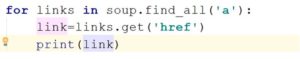
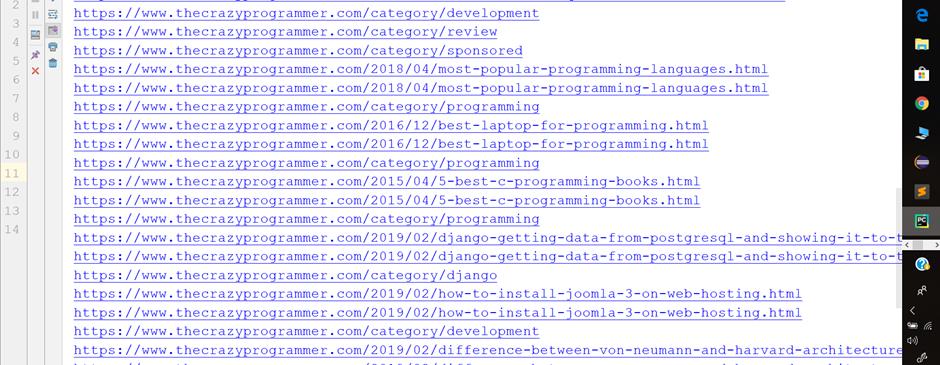
Take one for loop with the condition of anchor tag ‘a’ and get all the links using href tag and assign them to the object (you can see in the below image) which taken under the for loop and then print the object. Now, you will get all the links of webpage. Practical work:

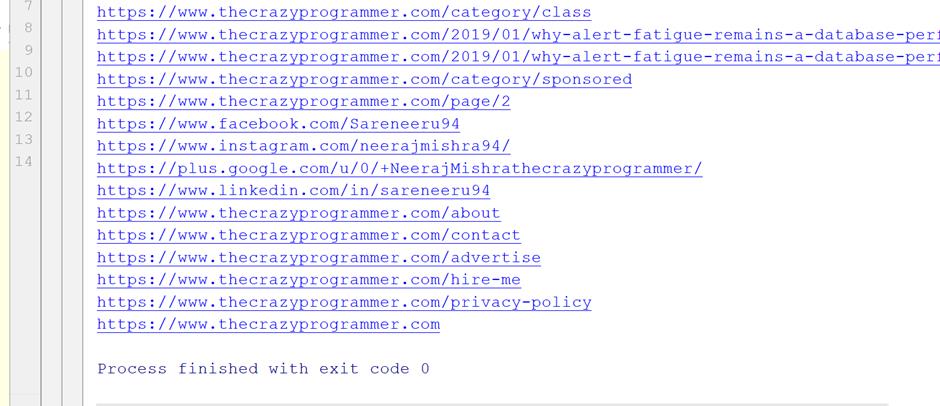
You will get all the links with the extra stuff (like “../” and “#” in the starting of the link)


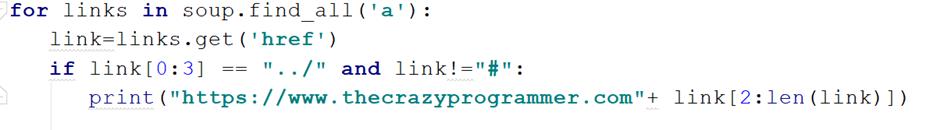
In the above image we take the if condition where the link or you can say that the string start with the “../” start with 3 position of the string using slice method and the extra stuff like “#” which is unuseful for us that’s why we don’t include it in our output and we used the len() function also for printing the string to the last and with the prefix of our webpage url are also adding for producing the link.
In your case you can use your own condition according to your output.
Now you can see we get more than one link using if condition. We get so many links but there is also one problem that is we are not getting the links which are starting with “/” for getting these links also we have to do more changes in our code lets see what should we do.
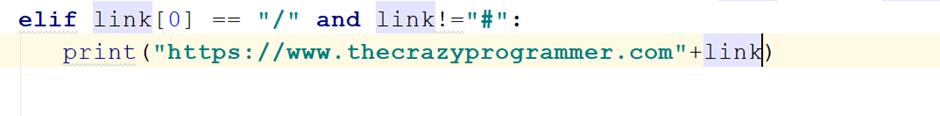
So, we have to add the condition elif also with the condition of “/” and here also we should give “#” condition also otherwise we will get extra stuff again in below image we have done this.

After putting this if and elif condition in our program to finding all the links in our particular webpage We have got the links without any error you can see in below image how we increased our links numbers since the program without the if and elif condition.

In this way we can get all the links the text of our particular page or website you can find the links in same manner of youtube channel also.
Note: If you have any problem to getting the links change the conditions in program as I have done with my problem you can use as your requirement.
So we have done how we can get the links of any webpage or youtube channel page.
Introduction
In this method we can login any account of facebook using Scraping.
Conditions: How we can use this scarping into facebook because the security of Facebook we are unable to do it directly.
So, we can’t login facebook directly we should do change in url of facebook like we should use m.facebook.com or mbasic.facebook.com url instead of www.facebook.com because facebook has high security level we can’t scrap data directly.
Let’s start scrapping.
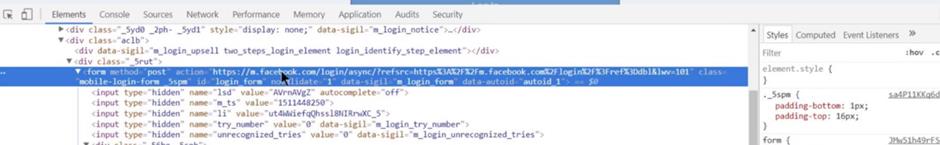
This Is Webpage Of m.facebook.com URL
Let’s start with python. So first import all these modules:
import http.cookiejar
import urllib.request
import requests
import bs4
Then create one object and use cookiejar method which provides you the cookie into your python browser.
Create another object known as opener and assign the request method to it.
Note: do all the things on your risk don’t hack someone id or else.
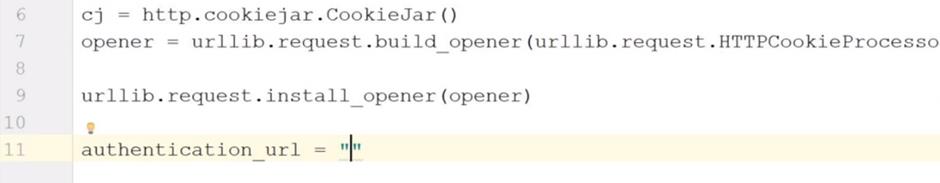
Cj=http.cookiejar.Cookiejar() Opener=urllib.request.build_opener(urllib.request.HTTPcookieProcessor) Urllib.request.install_opener(opener) Authentication_url=""

After this code, you have to find the link of particular login id through inspecting the page of m.facebook.com and then put the link into under commas and remove all the text after the login word and add “.php” with login word now type further code.

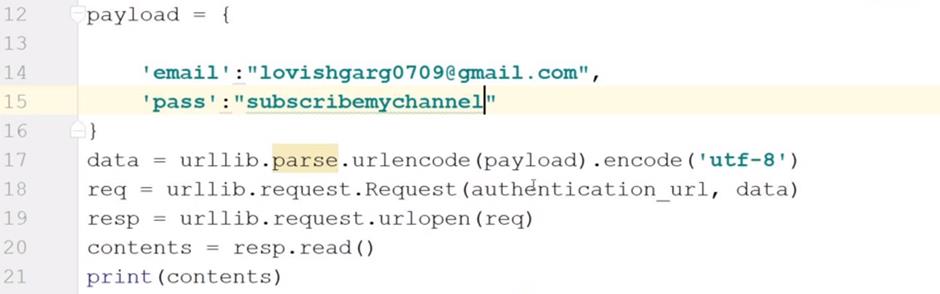
payload= {
'email':"xyz@gmail.com",
'pass':"(enter the password of id)"
}
After this use get function give one cookie to it.
Data=urllib.parse.urlencode(payload).encode('utf-8')
Req=urllib.request.Request(authentication_url,data)
Resp=urllib.request.urlopen(req)
Contents=resp.read()
Print(contents)

With this code we will login into facebook and the important thing I have written above also do it all things on your risk and don’t hack someone.
We can’t learn full concept of web scraping through this article only but still I hope you learned the basics of python web scrapping.
The post Python Web Scraping Tutorial appeared first on The Crazy Programmer.