The following introduction to CSS code-quality tools is an extract from Tiffany’s upcoming book, CSS Master, 2nd Edition, which will be available shortly.
On your road to becoming a CSS master, you’ll need to know how to troubleshoot and optimize your CSS. How do you diagnose and fix rendering problems? How do you ensure that your CSS creates no performance lags for end users? And how do you ensure code quality?
Knowing which tools to use will help you ensure that your front end works well.
In this article, we’ll delve into the browser-based developer tools for Chrome, Safari, Firefox, and Microsoft Edge.
Browser-based Developer Tools
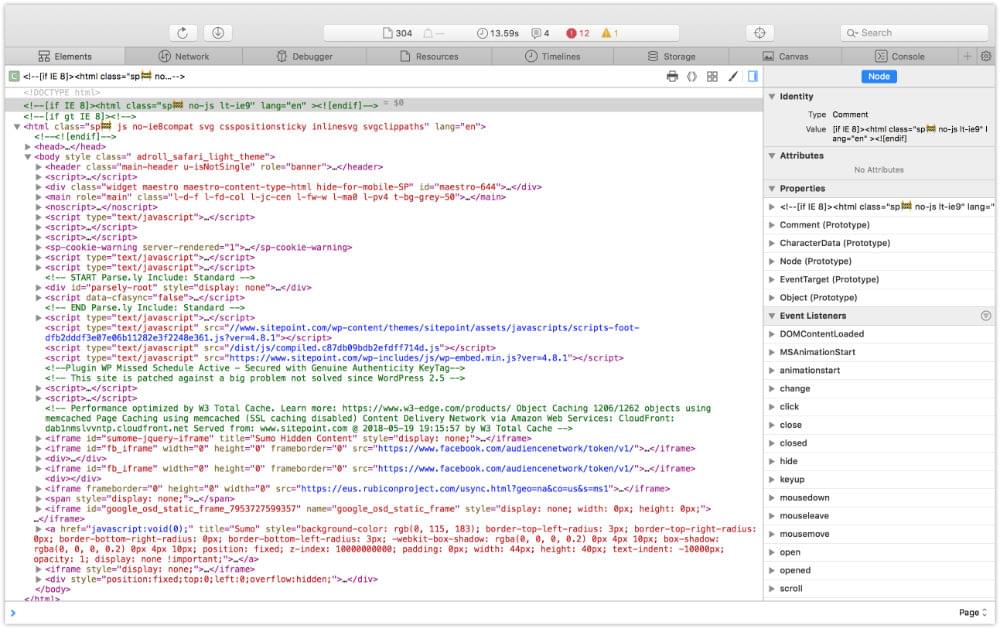
Most desktop browsers include an element inspector feature that you can use to troubleshoot your CSS. Start using this feature by right-clicking and selecting Inspect Element from the menu. Mac users can also inspect an element by clicking the element while pressing the Ctrl key. The image below indicates what you can expect to see in Firefox Developer Edition.
 The developer tools of Firefox Developer Edition
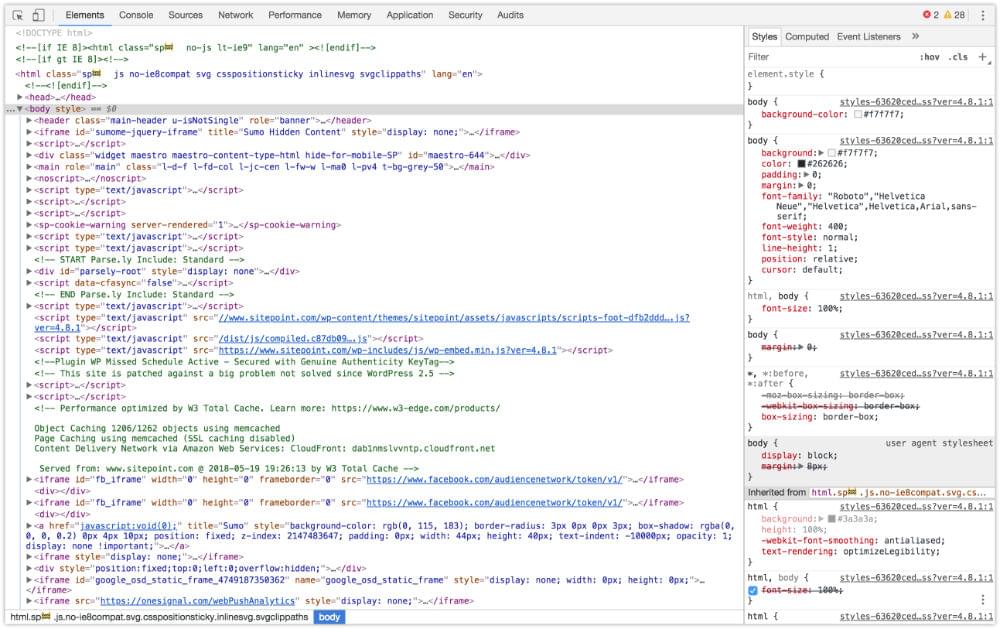
The developer tools of Firefox Developer EditionIn Firefox, Chrome and Safari you can also press Ctrl + Shift + I (Windows/Linux) or Cmd + Option + I (macOS) to open the developer tools panel. The image below shows the Chrome developer tools.
 Chrome Developer Tools
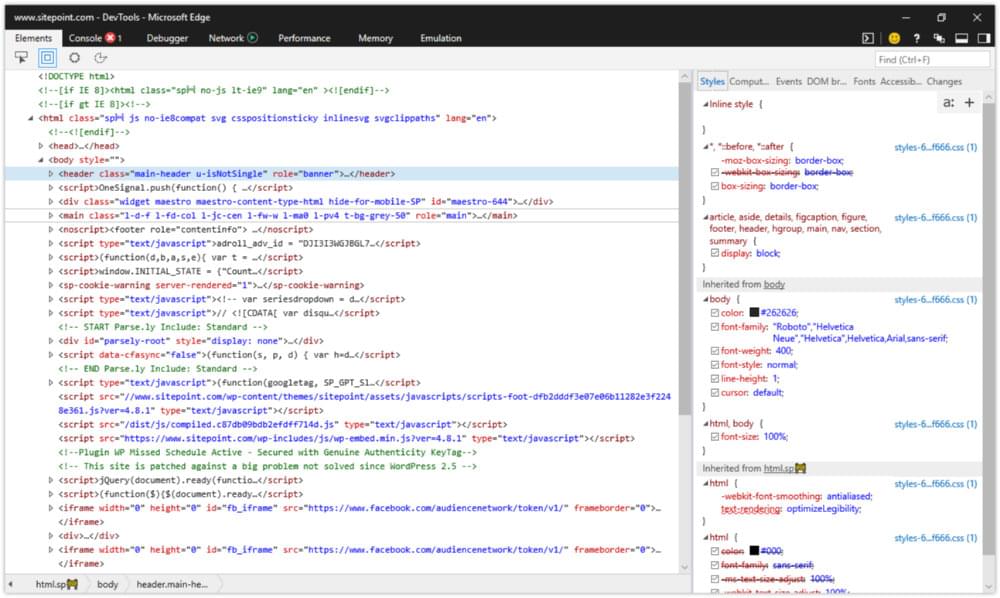
Chrome Developer ToolsWhile in Microsoft Edge, open developer tools by pressing the F12 key, as seen in below.
 Microsoft Edge Developer Tools
Microsoft Edge Developer ToolsYou can also open each browser’s developer tools using the application’s menu:
- Microsoft Edge: Tools > Developer Tools
- Firefox: Tools > Web Developer
- Chrome: View > Developer
- Safari: Develop > Show Web Inspector
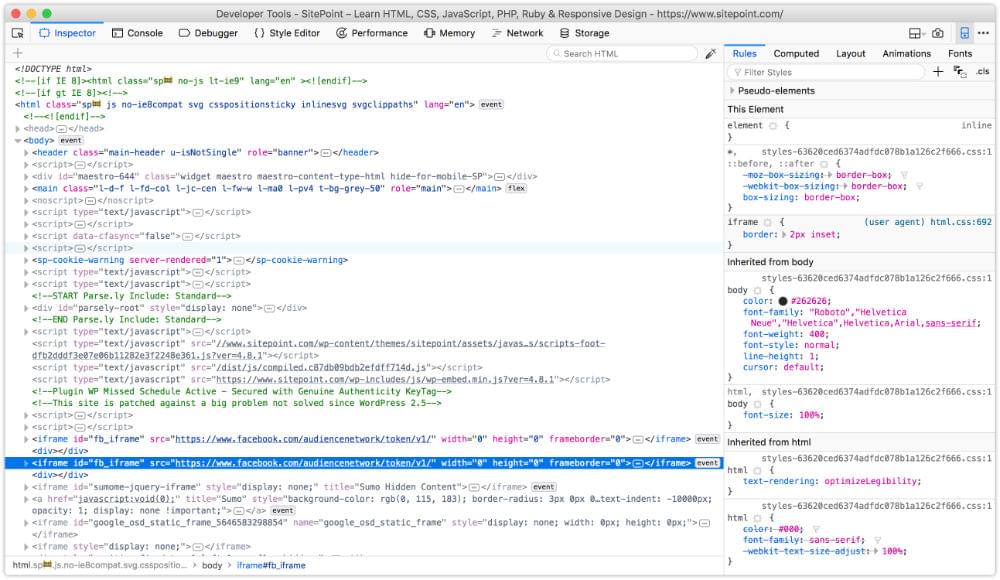
In Safari, you may have to enable the Develop menu first by going to Safari > Preferences… > Advanced and checking the box next to Show Develop menu in menu bar. The view for Safari developer tools is illustrated below.
 Safari 11 developer tools
Safari 11 developer toolsAfter opening the developer tools interface, you may then need to select the correct panel:
- Microsoft Edge: DOM Explorer
- Firefox: Inspector
- Chrome: Elements
- Safari: Elements
You’ll know you’re in the right place when you see HTML on one side of the panel, and CSS rules on the other.
Note: The markup you’ll see in the HTML panel is a representation of the DOM. It’s generated when the browser finishes parsing the document and may differ from your original markup. Using View Source reveals the original markup, but keep in mind that for JavaScript applications there may not be any markup to view.
Using the Styles Panel
Sometimes an element isn’t styled as expected. Maybe a typographical change failed to take, or there’s less padding around a paragraph than you wanted. You can determine which rules are affecting an element by using the Styles panel of the Web Inspector.
Browsers are fairly consistent in how they organize the Styles panel. Inline styles, if any, are typically listed first. These are styles set using the style attribute of HTML, whether by the CSS author or programmatically via scripting.
Inline styles are followed by a list of style rules applied via author stylesheets—those written by you or your colleagues. Styles in this list are grouped by media query and/or filename.
Authored style rules precede user agent styles. User agent styles are the browser’s default styles. They too have an impact on your site’s look and feel. (In Firefox, you may have to select the Show Browser Styles option in order to view user agent styles. You can find this setting in the Toolbox Options panel.)
Properties and values are grouped by selector. A checkbox sits next to each property, letting you toggle specific rules on and off. Clicking on a property or value allows you to change it, so you can avoid having to edit, save and reload.
Identifying Cascade and Inheritance Problems
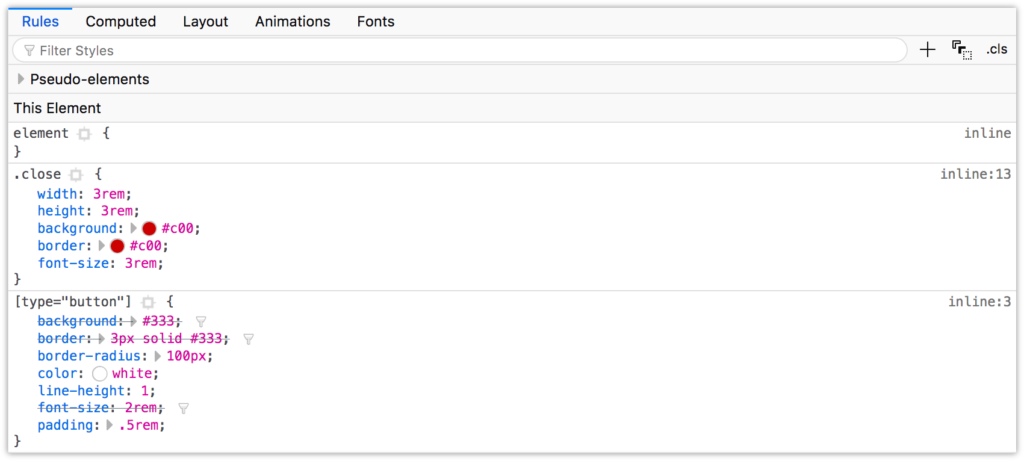
As you inspect styles, you may notice that some properties appear crossed out. These properties have been overridden either by a cascading rule, a conflicting rule, or a more specific selector, as depicted below.
 Identifying property and value pairs that have been superseded by another declaration
Identifying property and value pairs that have been superseded by another declarationIn the image above, the background, border, and font-size declarations of the [type=button] block are displayed with a line through them. These declarations were overridden by those in the .close block, which succeeds the [type=button] in our CSS.
The post CSS Debugging and Optimization: Browser-based Developer Tools appeared first on SitePoint.
No comments:
Post a Comment