When a site isn’t working the way it’s intended to, I’m sure you’ve asked yourself — “Should I clear the cache?”
Caching has been a part of our vocabulary, thanks to web browsers and their implementation of the same, but in this post, let’s try to go beyond the layman’s understanding of caching and implement it in our website to increase efficiency.
As your site grows, you would realize that you need to change your strategy to manage all the new traffic you get — right from scaling up your servers to making sure you increase the efficiency along the way.
What Caching Is
In the simplest of terms, a cache is a temporary storage, and caching is the process of storing data in a cache. How does that help a WordPress webmaster? Let’s break down the steps of what happens behind the scenes when a reader opens a page on your site.
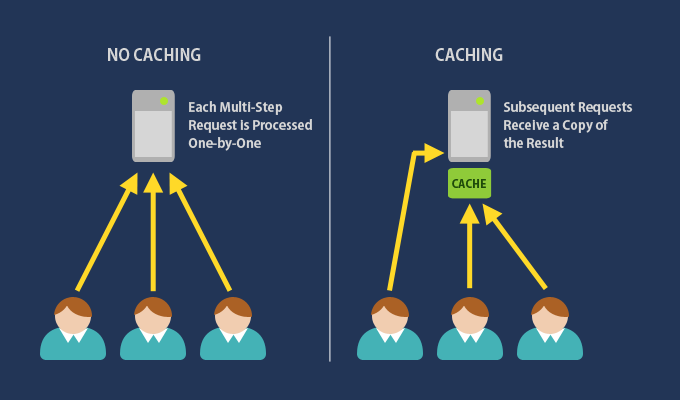
 Caching in websites [Source]
Caching in websites [Source]First, the browser sends a request to the URL on your site. Your web server responds to the request by making a few database queries to get information like title, body, and comments, and returns an HTML document. This HTML document is read by the browser and rendered as a page that you see — which is possible by downloading all the stylesheets, scripts and images associated with the HTML document.
There’s a possibility of delay at each step in the process described above. Your web server may be down with too many requests, your database server may not be responding, the server which hosts other files like scripts and images may be unresponsive.
Caching helps remove some of these steps in between by creating copies of commonly requested items like database queries, images or whole pages. Caching is beneficial when you host content that doesn’t change much over time — such as a match report about the recent World Cup final. You can simply cache a version of the page which is rendered every time a user visits the link.
Am I “Big” Enough to Need Caching?
As evident from this discussion on Stack Exchange, there’s no pre-set limit of how “big” you need to be to enable caching. Although complex sites need it more, extra speed through better efficiency is always welcome — leaving you with happier readers and a lower bill.
Various studies have shown that an increase in load times leads to users abandoning the page. For instance, a half-second delay could lead to 20% less traffic, and drop of a second in load times for Amazon could lead to loss of $1.6 billion revenue in a year. Google even uses load times as an important parameter to determine the ranking of websites.
In short, one must always be on the lookout to improve performance of their websites, and caching is a way to achieve this.
Types of Caching
Let’s understand the various types of caching before we implement them. Broadly speaking, caching techniques can be grouped into two — client-side and server-side caching.
Client-side Caching
Remember the need to “clear the cache”? That’s caching done by the browser. The most common way of client-side caching is browser caching. A browser may store files related to a web page and render it without making a request. Depending on the user’s settings, the browser may store only static files (such as stylesheets, scripts and images) or even the web page as a whole.
It’s worth noting that a client-side cache is built when a user first visits a website, and works on subsequent visits.
Server-side Caching
As the name suggests, server-side caching is any caching that’s initiated on the server. Two common types of server-side caching are as follows:
- Database Cache: Common queries like the list of posts to be shown in the home page of a site can be cached and the corresponding database queries can be avoided to achieve improvement in performance
- Page Cache: A server may cache the full HTML response to a request
- Opcode Cache: PHP code may be compiled and saved after a request, which avoids the need to process the same file in subsequent requests.
Unlike client-side caching, a cache on the server can be built when content is created or edited. Therefore, even when a reader is visiting a site for the first time, a server cache might be in use, which leads to lower load times.
The post A Guide to Caching in WordPress appeared first on SitePoint.
No comments:
Post a Comment