Building a website or app and making it available for the world is a complex business. A number of factors must come together to ensure the final product is successful. That means attracting and keeping visitors, meeting business goals, and minimizing problems. You can deliver a better product with the help of web development checklists.
As in everyday life, checklists can be a great organizational tool. They keep web development teams on track. They also ensure important tasks aren't overlooked in the rush to complete a project.
We searched the web for the most useful web development checklists. They cover everything from front-end and performance to SEO and marketing.
Launch (Pre-launch/Post-launch)
#1 The Essential Pre-launch Checklist for Your Website
A practical checklist that includes:
- design elements to look out for before launch
- functionality
- cross-browser testing
- SEO and content editing
#2 Website Launch Checklist
This is a nice checklist tool built by Glasgow developer Fraser Boag.
This tools lets you:
- check items as you complete each task
- grey out an item if it's not applicable
- reset the checklist to get it ready for the next project.
Changes will be saved using cookies, so you can easily use the checklist throughout the duration of your project.
The checklist covers content, benchmarks and performance, compatibility, accessibility, analytics, and more. Items in the list include, among other things:
- content editing
- navigation usability
- links testing
- GDPR compliance
- HTML and CSS validity
- styles and scripts minification
#3 The Essential Launch Checklist for Web Apps and Mobile Apps
Ben Cheng presents "… a simple launch checklist for web and mobile apps … for product managers to quickly test performance of their apps."
Not only does the author include important tasks to complete before launching, he also explains the why behind his choices.
The list presents items belonging to the following areas:
- performance
- security
- broken links
- compatibility
- SEO/social
- nice to haves, such as a 404 page, print stylesheets, and more.
Back-end (Database and Server) and Security
#4 Database Testing Checklist
For data persistence, you most likely need a database. The smooth running and integrity of the database are crucial to a fast and secure website or app. In this checklist, you'll find items relating to:
- database integrity
- stored procedures
- field validation
- constraints
- security
- transactions and more.
#5 Back-end Best Practices
These are stack-agnostic guidelines for best practices that encompass various back-end architectures. It’s comprehensive, including best practices on:
- data storage solutions
- security
- server environments
- application monitoring, and much more.
Towards the end of the document, you’ll find a responsibility checklist to organize your team’s work. You'll also find a release checklist for the launch of your website or app.
Front-end
#6 A Front-end Deployment Checklist
If you code landing pages, Fred Rocha's deployment checklist is what you need. It's succinct and to the point. It includes technical front-end items such as:
- checking performance
- validating the markup
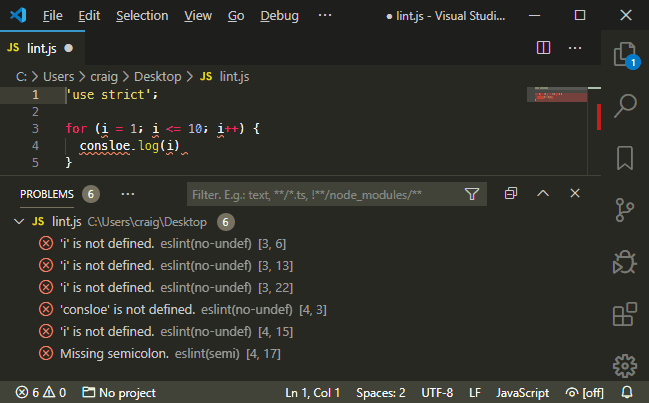
- checking the console for JavaScript errors, and more.
#7 The Front-end Checklist by David Dias
It describes itself as "perfect for modern websites and meticulous developers". This is an online interactive tool that allows you to enter the project's URL and get a complete report on the following areas:
- head
- HTML
- webfonts
- CSS
- JavaScript
- images
- accessibility
- performance
- SEO
The check is thorough and reveals which items in the various areas deserve high, medium or low priority.
React App Deployment and Performance
#8 Live Readiness Checklist of a React App
This is a list of tasks you need to complete before your React app is ready for production.
#9 Death by a Thousand Cuts: A Checklist for Eliminating Common React Performance Issues
This is a six-item checklist with fun and clear explanations of how to go about implementing each of the tasks on the list for a blazing fast React app.
Cross-browser Testing
#10 Cross-browser Testing Checklist Before Going Live
Deeksha Agarwal offers a top-notch checklist to ensure your website or app works and looks as intended in all browsers and platforms on your local dev environment before the launch. Among the items you'll find in this list are:
- element alignment, and other HTML and CSS cross-browser issues
- font rendering
- API connections, and much more.
#11 Cross-browser Testing Checklist
Rajkumar offers this handy checklist where he mentions all the items you need to test on multiple operating systems and browsers.
Accessibility
#12 Checklist of Checkpoints for Web Content Accessibility Guidelines 1.0
This W3C checklist includes all the items you need to consider so that more people can access and use your site. The items are grouped according to a priority number from one to three.
It covers:
- providing text for non-text elements
- organizing documents so they can be read without stylesheets
- color contrast
- appropriate structure and elements for HTML documents
- expanding acronyms and abbreviations the first time they appear
- logical tab navigation, and more.
#13 WebAIM's WCAG 2 Checklist
This checklist presents WebAIM’s (Web Accessibility in Mind) accessibility recommendations for those seeking WCAG conformance.
#14 The A11Y Project Checklist
This A11Y Project checklist organizes items under the following headings:
- content
- global code
- keyboard
- images
- headings
- lists
- controls
- tables
- forms
- media
- appearance
- animation
- color contrast
- mobile/touch.
#15 The Definitive Website Accessibility Checklist
This checklist is presented in a great, user-friendly table where items are grouped on the basis of their accessibility priority level in accordance with WCAG 2.0 guidelines:
- Level A makes your website or app accessible to some users
- Level AA makes it available to almost all users
- Level AAA makes it available to all users.
The post 30 Web Development Checklists Every Team Should Keep Handy appeared first on SitePoint.








 If you work from home, a co-working space, or coffee shop, this book is for you. Discover how to set up a quality workspace. Learn the behaviors and practices that contribute to remote worker success. You, too, can thrive in a distributed workplace.
If you work from home, a co-working space, or coffee shop, this book is for you. Discover how to set up a quality workspace. Learn the behaviors and practices that contribute to remote worker success. You, too, can thrive in a distributed workplace. Learn the psychological secrets of persuasion that influence your remote employees to do what you need them to do. In "Influencing Virtual Teams" you'll get step-by-step tactics that you can implement straightaway with your team to improve your team's engagement and commitment to doing their work.
Learn the psychological secrets of persuasion that influence your remote employees to do what you need them to do. In "Influencing Virtual Teams" you'll get step-by-step tactics that you can implement straightaway with your team to improve your team's engagement and commitment to doing their work. Projects are the lifeblood of organizations, but many projects fall short of expectations because of poor project management and/or poor project sponsorship. In The Project Book, Colin D Ellis teaches you the skills and behaviors required to make your projects succeed, every time.
Projects are the lifeblood of organizations, but many projects fall short of expectations because of poor project management and/or poor project sponsorship. In The Project Book, Colin D Ellis teaches you the skills and behaviors required to make your projects succeed, every time. Make WFH a productive, happy work experience and avoid endless hours of misery, loneliness, and frustration.
Make WFH a productive, happy work experience and avoid endless hours of misery, loneliness, and frustration. Kate Kendall looks at how remote work has drifted from its asynchronous potential – and what we can do to get it back there.
Kate Kendall looks at how remote work has drifted from its asynchronous potential – and what we can do to get it back there. Daniel Schwarz explores the downsides of remote work and offers tips for aligning your mind and body to make remote working work for you.
Daniel Schwarz explores the downsides of remote work and offers tips for aligning your mind and body to make remote working work for you. Joshua Kraus explores how to conduct a remote job search, impress remote employers, nail interviews and land a remote job that best fits your needs.
Joshua Kraus explores how to conduct a remote job search, impress remote employers, nail interviews and land a remote job that best fits your needs.