Reports surfaced revealing Facebook were paying individuals to permit it to watch everything they were doing. This action was allowing
Apple revokes Facebook’s enterprise certificate due to misuse of customers’ personal data on Latest Hacking News.
Reports surfaced revealing Facebook were paying individuals to permit it to watch everything they were doing. This action was allowing
Apple revokes Facebook’s enterprise certificate due to misuse of customers’ personal data on Latest Hacking News.
Web Browser company Firefox has introduced a new set of controls to make it easier for users to avoid online
Firefox to Help Users Avoid Ad-Trackers on Latest Hacking News.
In a press release published on 30th January, European aerospace corporation Airbus announced they were the victim of a security
Airbus Data Breach Impacts European Employees on Latest Hacking News.
Smart devices were targeted by more than one-half of cyberattacks detected in the country in 2017
The post Japan to probe citizens’ IoT devices in the name of security appeared first on WeLiveSecurity
Love you malware changes tactics as it targets Japan and spreads the ransomware Gandcrab 5.1. Malspam campaign, “Love you,” named after
Love You Malspam infecting victims in Japan ahead of Valentines Day on Latest Hacking News.
A closer look at cybercrime as a service on the dark web
The post Cybercrime black markets: Dark web services and their prices appeared first on WeLiveSecurity
FireEye has dubbed and exposed Iranian cyber espionage group APT39, as actors of a series of attacks on the Middle
Iranian Cyber Espionage Group APT-39 linked to Middle East attacks on Latest Hacking News.
The PVS-Studio development doesn’t stand still – the team is always monitoring new trends in programming and working hard on further analyzer development. The biggest feature that appeared in the analyzer is support for Java. It is a widely used one today, and it was one of the candidates when we were considering which language to choose next. The team made available the most popular ways of the analyzer integration in the build system for the users: plugins for Maven, Gradle, and IntelliJ IDEA. However, this is just the beginning – there are a lot of ideas on further improvements in this area.
In 2018, the team was also actively working on C++ and C# analyzer development and had released a new version of the PVS-Studio. C++ (and C#) analyzer warnings were classified according to the Common Weakness Enumeration (CWE). A PVS-Studio static code analyzer has become able to classify its warnings according to MISRA C and MISRA C++ standards. It has become relevant in relation to the development of support for various embedded systems. Documentation has also undergone big changes: all improvements have been focused on writing more common and easy-to-understand instructions for working on different systems.
Of course, the developers couldn’t help testing the new version of the analyzer and have checked open projects such as IntelliJ IDEA, SpotBugs, SonarQube, и SonarJava. Here are some of the examples.
private static boolean checkSentenceCapitalization(@NotNull String value) {
List<String> words = StringUtil.split(value, " ");
....
int capitalized = 1;
....
return capitalized / words.size() < 0.2; // allow reasonable amount of
// capitalized words
}
The point was that the function should return true if less than 20% of the words begin with a capital letter. Actually, the check is not working, because integer division occurs. As a result of division, we can obtain only two values: 0 or 1.
The function will return false, only if all words begin with a capital letter. In all other cases, division operation will result in 0 and the function will return true.
Here is another interesting example:
public synchronized boolean isIdentifier(@NotNull String name,
final Project project) {
if (!StringUtil.startsWithChar(name,'\'') &&
!StringUtil.startsWithChar(name,'\"')) {
name = "\"" + name;
}
if (!StringUtil.endsWithChar(name,'"') &&
!StringUtil.endsWithChar(name,'\"')) {
name += "\"";
}
....
}
This code fragment checks that the name is enclosed in either single or double quotation marks. If it’s not so, double quotation marks are added automatically.
Due to a typo, the end of the name is checked only for the presence of double quotation marks. As a result, the name in single quotation marks will be processed incorrectly.
The name
‘Abcd’
due to adding extra double quotes will turn into:
‘Abcd'”
Read more about other errors in Java code here: https://www.viva64.com/en/b/0603/
Beyond all this, the PVS-Studio team made a nice New Year’s gift for those who develops open source projects. All the contributors of such projects hosted on GitHub or Bitbucket are given free usage of the static code analyzer.
The post Did you know that the bug search tools in Java code have bugs too? appeared first on The Crazy Programmer.
With Sherlock you can search across a vast number of social platforms for a username. This is useful for information
Sherlock – A Tool To Find Usernames Across Social Networks on Latest Hacking News.
There could be numerous instances where accidentally clicking on the “delete” button leads to a loss of data. Or, clicking
Review Of Stellar Data Recovery Software For Windows on Latest Hacking News.

This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
You either hate pop-ups, or you love them. And if you say you love them, you're probably lying.
It isn't so much the popups themselves that irritate people. It's the designs and the way in which they're presented.
So, you've been waiting for the popup revolution to arrive, but it never has – until now. Your visitors never again have to feel visually assaulted every time one lands on a page.
The post Now You Can Build Design-Oriented Pop-ups Straight from Elementor appeared first on SitePoint.
First closing in on operators, now on users, as the hunt continues and law enforcement in many countries is about to swoop on people who bought DDoS attacks on WebStresser
The post ‘We’re coming for you’, global police tell DDoS attack buyers appeared first on WeLiveSecurity
Earlier this month, a 4-year-old girl called Maya Tisdale was videoed by her parents taking her first independent steps. Maya was
Scammers Steal Social Media Videos For Fake Fundraising Accounts on Latest Hacking News.
In an attempt to gather data on its competitors, Facebook has been secretly paying people to install a VPN to
Facebook Pays Teens to Download a VPN App That Spies on Them on Latest Hacking News.
ESET researchers have detected a substantial new wave of the “Love you” malspam campaign, updated to target Japan and spread GandCrab 5.1
The post “Love you” malspam gets a makeover for massive Japan-targeted campaign appeared first on WeLiveSecurity
The European Union Agency for Network and Information Security (ENISA) reveals in its latest report that malware and web-based attacks
ENISA’s Latest Threat Landscape Report Reveals Top Cyber Threats and Trends in Europe on Latest Hacking News.

This article was updated on 30 January, 2019 to reflect the current state of the Angular and React ecosystems.
Should I choose Angular or React? Each framework has a lot to offer and it's not easy to choose between them. Whether you're a newcomer trying to figure out where to start, a freelancer picking a framework for your next project, or an enterprise-grade architect planning a strategic vision for your company, you're likely to benefit from having an educated view on this topic.
To save you some time, let me tell you something up front: this article won't give a clear answer on which framework is better. But neither will hundreds of other articles with similar titles. I can't tell you that, because the answer depends on a wide range of factors which make a particular technology more or less suitable for your environment and use case.
Since we can't answer the question directly, we'll attempt something else. We'll compare Angular and React, to demonstrate how you can approach the problem of comparing any two frameworks in a structured manner on your own and tailor it to your environment. You know, the old "teach a man to fish" approach. That way, when both are replaced by a BetterFramework.js in a year's time, you'll be able to re-create the same train of thought once more.

Before you pick any tool, you need to answer two simple questions: "Is this a good tool per se?" and "Will it work well for my use case?" Neither of them mean anything on their own, so you always need to keep both of them in mind. All right, the questions might not be that simple, so we'll try to break them down into smaller ones.
Questions on the tool itself:
Questions for self-reflection:
Using this set of questions you can start your assessment of any tool and we'll base our comparison of React and Angular on them as well.
There's another thing we need to take into account. Strictly speaking, it's not exactly fair to compare Angular to React, since Angular is a full-blown, feature-rich framework, while React just a UI component library. To even the odds, we'll talk about React in conjunction with some of the libraries often used with it.
An important part of being a skilled developer is being able to keep the balance between established, time-proven approaches and evaluating new bleeding-edge tech. As a general rule, you should be careful when adopting tools that haven't yet matured due to certain risks:
Both React and Angular come from good families, so it seems that we can be confident in this regard.
React is developed and maintained by Facebook and used in their own products, including Instagram and WhatsApp. It has been around for around five years now, so it's not exactly new. It's also one of the most popular projects on GitHub, with about 119,000 stars at the time of writing. Sounds good to me.
Angular has been around less then React, but it's not a new kid on the block. It's maintained by Google and, as mentioned by Igor Minar, used in more than 600 hundred applications in Google such as Firebase Console, Google Analytics, Google Express, Google Cloud Platform and more.
Like I mentioned earlier, Angular has more features out of the box than React. This can be both a good and a bad thing, depending on how you look at it.
Both frameworks share some key features in common: components, data binding, and platform-agnostic rendering.
Angular provides a lot of the features required for a modern web application out of the box. Some of the standard features are:
@angular/router@angular/common/http@angular/forms for building formsSome of these features are built-in into the core of the framework and you don't have an option not to use them. This requires developers to be familiar with features such as dependency injection to build even a small Angular application. Other features such as the HTTP client or forms are completely optional and can be added on an as-needed basis.
With React, you're starting off with a more minimalistic approach. If we're looking at just React, here's what we have:
The post React vs Angular: An In-depth Comparison appeared first on SitePoint.
Social media has made it easier for customers to complain to large companies. Many companies now have dedicated social media accounts
Twitter Scammers Pose As Large Companies to Scam Unsuspecting Users on Latest Hacking News.

Most professional environments are familiar with the concept of mentoring. We could define mentoring as pairing up someone who’s in the process of learning a trade with a more experienced colleague who can provide help, inspiration, and constructive criticism.
How does mentoring work in the coding world? Is it beneficial? How can you find great mentors?
Alec McGuffey, from RookieUp, points out how some research studies show that one-on-one learning with a tutor or mentor has a big impact both on the quality and speed of learning.
Coding can be challenging, especially to beginners, and having a more experienced person who’s successfully overcome the same problems and difficulties as you is an inspiring example to follow, as well as a treasure trove of useful tips — not only on coding, but also on how to navigate a career path in the tech industry.
Here are a few points as to why a great mentor can be a fantastic asset for you in your professional programming journey:
However, mentors aren’t a requirement. In fact, a learning approach that works for some or even for most people is not necessarily the best for everyone. People learn in different ways, and it could be that following an online workshop or course works best for you. You can become a good developer without a mentor in your life. And, if you happen to come across the wrong mentor, you could even be put off coding for good, which would be the worst possible outcome.
As to why mentors are important to learning how to program, Jeff Casimir, (Executive Director of Turing School of Software and Design) has an interesting answer:
One of the challenges for new programmers is finding out that there are a lot more opinions than rules. The mentors provide an outside perspective which might reinforce or might differ from the instructor’s opinions. That’s really valuable. It’s also just not possible for a few instructors to possibly spend much one-on-one time with each student, where outside mentors are typically more available to spend an hour or two per week pairing. And lastly, it’s great for the hiring process; we’ve had students from every class go to work with mentors.
Here are some activities your mentor could be doing for you, which will help you out with your coding career and professional development:
For introverts like myself, taking the first step in contacting people for help doesn’t come easy. However, this is one of the obvious routes you can take when looking for a mentor.
Before doing so, it’s important you have a clear idea of the kind of help you’re looking for from your prospective mentor. For example, the best person who could help you lay out a career path might not be the same who could best review your code or guide you on which technologies you should focus in the current front-end ecosystem. Your reason for finding a mentor will determine where you should be looking in your search of a mentor, or who you should be looking for in the first place.
Also, always being mindful of mentors’ valuable time is the best way to approach the situation. Jotting down some discussion points before a meeting or volunteering to help mentors out with any project they might be working on are great ways of showing mentors you’re aware and appreciative of the help they’re offering to improve your future as a developer.
Now, here are a few things you could start doing right away to find a great mentor:
The post How to Find a Development Mentor appeared first on SitePoint.
The Japanese Ministry of Internal Affairs and Communications revealed in a recent report that 2/3 of cyber attacks in 2016
Japanese Government to “Pen Test” Citizen’s IoT Devices Ahead of Olympics on Latest Hacking News.
The BBC in the UK has recently highlighted a problem affecting fans of some high-profile YouTubers. It seems they are
A YouTube Social Engineering Scam Poses As Popular Influencer Accounts on Latest Hacking News.
The company is rushing to fix a glitch that may let other iPhone users hear and see you – before you answer the call
The post Apple takes Group FaceTime offline after discovery of spying bug appeared first on WeLiveSecurity
We’ll know that SQLite is very powerful, embedded relational database management system and it offers a really amazing set of tools to manage approximately all sorts of data. But when it comes Multi-user applications (where multiple users want to use the same databases), It fails. So It is recommended to choose a fully featured relational database management system rather than SQLite.
Some examples of Fully featured RDBMS are MySQL, PostgreSQL, Oracle databases.
Django is very flexible in terms of changing databases.
So in this article, we’ll see how we can change the database from SQLite to PostgreSQL.
Instead of creating everything from scratch, we’re taking the example of our previous article, in which we’re using SQLite database.
If you haven’t read our previous article yet, then here it is https://www.thecrazyprogrammer.com/2019/01/django-models.html
Let’s start.
To Install PostgreSQL for Django in Ubuntu:
Open terminal and type these two commands.
sudo apt-get update
sudo apt-get install python-pip python-dev libpq-dev postgresql postgresql- contrib
To Install PostgreSQL for Django in Windows:
Download the installer from its official site: https://www.postgresql.org/download/windows/
And follow the instructions mentioned in the link. While installing you have to enter a password and a port number. Note it down.
To Install PostgreSQL for Django in Mac OS:
Like windows, you need to download the installer from its official site: https://www.postgresql.org/download/macosx/
While installing you have to enter a password and a port number. Note it down.
Login using your password.
Here I am using a Ubuntu 18.04 and I am accessing the PostgreSQL from the terminal, So I have to switch to the user postgres that was created while installing PostgreSQL.
To switch the user to postgres, open terminal and type
sudo su – postgres

Now you’re ready to enter the shell session for the postgres user. Log into a Postgres session by typing:
psql
Now create a database by typing:
CREATE DATABASE myproject;

Choose the database name that is more relevant to your project. As it is just an example so I am using here myproject.
Now create a user to use the database that we’ve just created. To create a user type:
CREATE USER myuser WITH PASSWORD ‘mypassword’;

So our user and database are created.
Now, at last, give the rights to the user to access the database type:
GRANT ALL PRIVILEGES ON DATABASE myproject TO myuser;

Now just type \q to get back to the postgres user’s shell session then type exit.

That’s all about database setup.
psycopg2 is a most popular PostgreSQL database adapter to work with Python. To install pycopg2 type:
pip install django psycopg2

Note: I am using pip3 instead of pip because I have both the versions installed in my Ubuntu Linux.
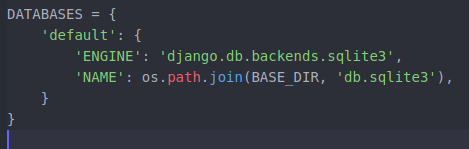
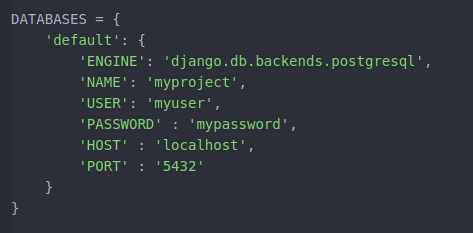
Open your project’s setting file in write mode and go to the DATABASES section.

Here you can see that sqlite3 is connected with our project. To change it to PostgreSQL just change these lines as:
DATABASES = {
‘default’: {
‘ENGINE’: ‘django.db.backends.postgresql’,
‘NAME’: ‘myproject’,
‘USER’: ‘myuser,
‘PASSWORD’ : ‘mypassword’,
‘HOST’ : ‘localhost’,
‘PORT’ : ‘5432’
}
}

In the above code, NAME, USER, PASSWORD are name of database, name of your user and password that we’ve created while creating the user.
And PORT is same number that I recommended to note down while installing the PostgreSQL.
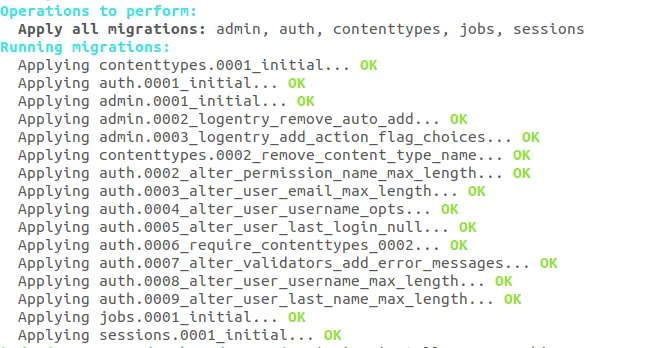
So we’ve installed PostgreSQL and configured the settings.py file. Now last step is to migrate your project.
Open your project directory in terminal and type:
python manage.py runserver

All set, test and run your project.
That’s all about changing database from SQLite to PostgreSQL.
Note: While migrating, if you’re facing a warning like:
UserWarning: The psycopg2 wheel package will be renamed from release 2.8; in order to keep installing from binary please use “pip install psycopg2-binary” instead. For details see: <http://bit.ly/2CEgm9W>.
“””)
You can solve this issue with installing psycopg2-binary by using following command:
pip install psycopg2-binary
If you’ve any query related to Django PostgreSQL installation and setup, please let us know in the comment box.
The post Django PostgreSQL Installation and Setup appeared first on The Crazy Programmer.
Webvulnscan is a web application scanner that automates vulnerability assessment tasks. The tool can automatically detect different web application vulnerabilities
Webvulnscan – An Automated Web Application Vulnerability Scanner on Latest Hacking News.
Even so, the database has grown to seven million voiceprints amid a controversy that puts the spotlight on the privacy implications of the collection of biometric information
The post Hear me out! Thousands tell UK taxman to wipe their voice IDs appeared first on WeLiveSecurity
FaceTime bug allows users to spy on each other, authorities shut down hacked server marketplace, and data of over 14,000
Latest Hacking News Podcast #211 on Latest Hacking News.
Popular video sharing platform DailyMotion announced it has become the victim of a credential stuffing attack. According to an email
DailyMotion Victim of Credential Stuffing Attack on Latest Hacking News.
Among the increased number of malicious JavaScript email attachments observed in January 2019, ESET researchers have spotted a large wave of ransomware-spreading spam targeting Russian users
The post Russia hit by new wave of ransomware spam appeared first on WeLiveSecurity
WordPress has been subject to a few security alerts via its plugins in recent weeks. This latest threat comes from
Total Donations WordPress Plugin Leaves Sites Open to Zero-Day Attack on Latest Hacking News.
This one may not be good news for many. Zuckerberg has finally disclosed his idea of merging the three key
Merging WhatsApp, Instagram, And Facebook Messenger – Zuckerberg’s Uncanny Idea on Latest Hacking News.
Eight months after the landmark rules came into effect, data released by the European Commission provides a glimpse into the law’s application
The post Suspected GDPR violations prompt over 95,000 complaints appeared first on WeLiveSecurity
After meddling with a number of social networks, it seems the hackers have moved their focus to video-sharing platforms as
Video Sharing Platform DailyMotion Falls Victim To Credential Stuffing Attack on Latest Hacking News.
New exploit code leads to active attacks on Cisco routers, abandoned WordPress plug-in leads to active attacks on websites, and
Latest Hacking News Podcast #210 on Latest Hacking News.
Breaches are an ongoing issue that organisations face on a day to day basis. For as long as risk carries
Why it’s important for organisations to train staff in cybersecurity on Latest Hacking News.
Ukraine is reporting an increase in cyber attacks aimed at disrupting the upcoming presidential elections. The Ukraine Government believe that
Impending Ukraine Election Targeted by Hackers on Latest Hacking News.
Twelve-year-old trojan malware, Gozi, has resurfaced with new techniques to steal users’ financial credentials. Using common strategies such as keylogging,
Banking trojan Gozi resurfaces with new tactics on Latest Hacking News.
Engineers at Google are working on drive-by download protection for Chromium. Googles Chrome browser is based on the open-source engine
Google Chrome to Get Drive-by Download Protection on Latest Hacking News.
Check Point Software Technologies has recently fixed a critical security vulnerability in their antivirus software ZoneAlarm. As pointed out by
Critical Vulnerability Patched In Check Point ZoneAlarm Antivirus Software on Latest Hacking News.
Google has announced making some changes in their Chrome API that (in a way) threatens user privacy. As per its
Chrome API Update Kills Ad Blockers Along With Numerous Other Extensions on Latest Hacking News.
A recent wave of domain hijacking attacks has hit government websites. The US government decided to take action with a new
Emergency Directive Issued by US Government After Domain Attacks on Latest Hacking News.
Windows 7 is coming to the end of its support cycle. Microsoft announced that it is ending support for the
How to Avoid Windows 7 Security Issues After Support Ends on Latest Hacking News.
Researchers, organisations and vendors came together under the project, URLhaus, to bring down sites providing malware content. 100,000 sites were
URLhaus taken down over 100,000 malware websites in 10 months on Latest Hacking News.
Cisco has recently rolled out fixes for multiple vulnerabilities found in its SD-WAN Solution. These include one critical and numerous
Cisco Patched Multiple Security Vulnerabilities In SD-WAN Solution on Latest Hacking News.

Vue.js grew from a one-man project to a JavaScript framework everyone’s talking about. You’ve heard about it from your front-end colleagues and during conferences. You’ve probably read multiple comparisons between Vue, React, and Angular. And you’ve probably also noticed that Vue outranks React in terms of GitHub stars.
All that’s made you wonder whether Vue.js is the right framework for your next project? Well, let’s explore the possibilities and limitations of Vue to give you a high-level look at the framework and make your decision a little easier.
Please note that this piece will draw strongly on Monterail’s experience with Vue and other JavaScript frameworks. As a software development company, we’ve delivered around thirty Vue-based projects, and we strongly evangelize it among developers and businesses with initiatives like State of Vue.js and Vue Newsletter.
Let’s dive in.
Back in 2014, the first public version of Vue.js was released. Its template syntax — similar to AngularJS — and a component-based architecture — similar to what React offered — made it approachable to JS devs at the time. Vue.js really took off only a year later, when it was discovered by the Laravel (popular PHP framework) community.
A few years later, it now records the highest satisfaction rating among all JS frameworks (91.2%), according to State of JS data. More and more devs report having heard of it and the wish to use it in the future. Companies like IBM, GitLab, and Adobe have already adopted Vue for their products.
According to Evan You, the creator of Vue:
The original goal was to “scratch my own itch,” to create a frontend library that I would enjoy using myself.
And apparently he and the whole Community managed to accomplish this mission. But what is so special about Vue that makes programmers want to use it?
This is what the project’s official website says:
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects.
There it is! Progressive and easy to pick up and integrate. But is that enough to make it your primary choice?
At Monterail, we believe that it should not make a substantial difference to a JavaScript programmer which framework or library is chosen for an app’s front end. Building blazing fast, beautiful, and maintainable products is not trivial at all, but if something is feasible, it’s feasible with any modern JS framework.
Yet, we love Vue.js and recommend it to our clients in most cases. That’s because Vue is great for a number of reasons. Let’s explore them.
Vue offers a truly elegant and flexible API — not just for composable architecture for the front end, but also for seamless transitions between views. Transitions and animations enhance user experience, smoothing changes between states. Human brains love movement, so it’s an important part of modern websites and apps. Animating is key when we need to grab user attention, when we want to keep the user on our website for a longer stretch, or simply to make our product more fun.
The release of Vue 2.0 has introduced a lot more flexibility with regard to transitions. We now have more granular access to the transition hooks — which, in turn, makes it possible to leverage third-party libraries and deliver on complex animations while still using Vue at the core. That means there are tons of different ways of doing animations in Vue. All you need to do is apply a custom attribute and add some CSS magic. Vue provides us with <transition> and <transition-group> components already built in and based on CSS animations, allowing for both CSS and JS hooks. It also integrates easily with non-HTML elements — like SVG, for example.
In our portfolio, we have this really great example of a project with many different transitions, where we used Vue.js in tandem with Nuxt. We managed to deliver a beautiful UI for Easyship that was 37% more performant than their AngularJS version. Vue’s incredible possibilities in terms of transitions also make it a good choice for marketing campaign websites. Airbnb’s “Until we all belong” is another great example — an award-winning campaign delivered in six weeks, written completely with Vue.js.
The post How to Tell If Vue.js Is the Right Framework for Your Next Project appeared first on SitePoint.
A recent spam campaign distributed banking malware, Redaman, targeting customers of Russian financial institutions. The spate of campaigns was first
Banking Malware Redaman continues to strike on Latest Hacking News.
The release of new ransomware is nothing new. All pose a threat to users and their computer systems. A new
Anatova Ransomware Posing as Games and Software on Latest Hacking News.
Intrusion, falsified encryption and lack of transparency are just some of the flaws a user potentially receives with a free
A Look Into Why Free VPN’s Can Cause More Harm Than Good on Latest Hacking News.
Here you will learn about difference between class and structure.
A class and a structure, both are user defined data types and understanding the difference between both of them might be confusing at times. In order to understand this, the following table shows clear differences between the two.
| Class | Structure |
| It is a reference data type and uses the keyword “class”. | It is a value data type and uses the keyword “struct”. |
| Object for a class is created in the heap memory. | Object for a structure is created in the stack memory. |
| We can always inherit another class. i.e., the concept of inheritance is applied . | Structures can never be inherited. |
| Object is created using the “new” keyword. | We may or may not use the keyword “new” while creating objects. |
| It occupies more space. | A structure occupies less space. |
| Class allows both the parameterized and the non parameterized constructors. | It only allows for the parameterized constructors, even the default constructors cannot be used. |
| Example:
class fruits { Fruit F1; F1.apple= “red”; F1.mango=”yellow”; } |
Example:
public struct fruit { public string apple; public string mango; } |
The post Difference between Class and Structure appeared first on The Crazy Programmer.
Google fined €50 million for violating EU data privacy rules. Twitter bug may have exposed private tweets of Android users for years. Plus some interesting results from the USA following a recent ESET survey.
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
Companies such as Facebook and Microsoft have been at the receiving end of complaints in recent months. Many legislators and the public
Microsoft’s Fact Checker NewsGuard Brands The Mail Online as Untrustworthy on Latest Hacking News.
New Microsoft Exchange Zero-Day and iPhoneX jailbreak attacks based on known vulnerabilities and a wave of attacks using App Engine Google Cloud Platform to deliver malware on episode 209 of our daily cybersecurity podcast.
Latest Hacking News Podcast #209 on Latest Hacking News.
Smart technology has now become hugely popular. There are now many products on the market that can make your home
Hacker Broadcasts Fake Missile Warning Over Compromised Nest Camera on Latest Hacking News.
Cybersecurity incidents can be a huge problem for businesses and individuals. Hackers using malware to steal data is often the scenario
Research Suggests Human Error Responsible for Cyber Security Breaches on Latest Hacking News.
You all must have heard of the trending 10 year challenge, right? It’s the same challenge making people obsessed with
The 10 Year Challenge, is it a Ploy to Train Facebooks Facial Recognition Technology? on Latest Hacking News.
Study shows the majority of Americans fear the misuse of their personal data supplied to websites, and view cybercrime as a threat to their country
The post Cybersecurity Barometer: Cybercrime’s impact on privacy and security appeared first on WeLiveSecurity
As part of an emergency directive, the Department of Homeland Security (DHS) ordered federal government agencies to carry out audits
DNS hijacking of Department of Homeland Security causes emergency directive to be issued on Latest Hacking News.
Everybody loves quizzes. So why not take this one and hone your phish-spotting prowess?
The post Can you spot the phish? Take Google’s test appeared first on WeLiveSecurity
The ransomware, Anatova only surfaced earlier this year but is already recognised as the next biggest threat to users. Although
Anatova Ransomware Deemed the Next Big Threat to Users on Latest Hacking News.