In a recent declaration, Damian Collins, member of the Parliament and chairman for the house of the commons, disclosed that
Shocking Revelations From Facebook’s Documents Accuses US App Developer of Leaking Sealed Data on Latest Hacking News.
In a recent declaration, Damian Collins, member of the Parliament and chairman for the house of the commons, disclosed that
Shocking Revelations From Facebook’s Documents Accuses US App Developer of Leaking Sealed Data on Latest Hacking News.
FBI’s Cyber Division, along with Google, Bot-Specialist White Ops and several other IT companies have successfully busted an Ad Frauds
FBI gets an Indictment against Ad Campaign Scammers on Latest Hacking News.
US Legislators have recently rolled out a legislation to protect the best interests of its online consumers. Among the several
US Legislators Propose a Bill to deal with Grinch Bots on Latest Hacking News.
In a time when cyber attacks and data breaches have become a routine, what makes them interesting is when an
Potential Dell Data Breach Might Have Exposed Customer Information on Latest Hacking News.
For all donut lovers out there, it’s time to reset your account passwords if you have been a customer of
Dunkin Donuts Resets Passwords After Enduring Credential Stuffing Attack on Latest Hacking News.
Defensive steps for Marriott Starwood guests worried their personal information may have been compromised by the massive data breach
The post Marriott Starwood data breach: 5 defensive steps travelers should take now appeared first on WeLiveSecurity
Earlier this year, Akamai researchers discovered a UPnProxy attack targeting thousands of routers. Now, after so many months, they have found
EternalSilence – New Variant Of UPnProxy Exploit Discovered Affecting 45,000 Routers on Latest Hacking News.
A recent survey carried out by ESET has revealed that Americans are worried most about cyberattacks on the financial sector, listing it above attacks against hospitals, voting systems, or energy supply companies
The post Cyberattacks on financial sector worries Americans most appeared first on WeLiveSecurity
Knock is a python based tool for enumerating subdomains on a targeted domain. You can use a custom wordlist and
Knock – Open Source Subdomain Scanner Tool on Latest Hacking News.
The UK Parliament recently seized certain controversial Facebook-related documents from Ted Kramer, Founder of Six-Four-Three, a US-based application development firm.
UK Parliament continues to pursue FaceBook, Seizes Documents on Latest Hacking News.
LinkedIn was recently in conflict with the General Data Protection Regulation (GDPR), which upset the Irish authorities. Apparently, the Microsoft-owned
Irish Authorities Lash Out at LinkedIn for GDPR Violations on Latest Hacking News.
International law enforcement swoops on fake ad viewing outfit. Cyber Monday spam from Emotet. German chat site fined after GDPR data breach.
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
Zoom conferencing app vulnerability, Dunkin' Donuts alerts customers to a potential data breach, and malware attacks decrease over Thanksgiving weekend on episode 174 of our daily podcast.
Latest Hacking News Podcast #174 on Latest Hacking News.
This article was originally published on the Okta developer blog. Thank you for supporting the partners who make SitePoint possible.
In recent years, single page applications (SPAs) have become more and more popular. A SPA is a website that consists of just one page. That lone page acts as a container for a JavaScript application. The JavaScript is responsible for obtaining the content and rendering it within the container. The content is typically obtained from a web service and RESTful APIs have become the go-to choice in many situations. The part of the application making up the SPA is commonly known as the client or front-end, while the part responsible for the REST API is known as the server or back-end. In this tutorial, you will be developing a simple Angular single page app with a REST backend, based on Node and Express.
You’ll be using Angular as it follows the MVC pattern and cleanly separates the View from the Models. It is straightforward to create HTML templates that are dynamically filled with data and automatically updated whenever the data changes. I have come to love this framework because it is very powerful, has a huge community and excellent documentation.
For the server, you will be using Node with Express. Express is a framework that makes it easy to create REST APIs by allowing to define code that runs for different requests on the server. Additional services can be plugged in globally, or depending on the request. There are a number of frameworks that build on top of Express and automate the task of turning your database models into an API. This tutorial will not make use of any of these in order to keep this focused.
Angular encourages the use of TypeScript. TypeScript adds typing information to JavaScript and, in my opinion, is the future of developing large scale applications in JavaScript. For this reason, you will be developing both client and server using TypeScript.
Here are the libraries you’ll be using for the client and the server:
Let’s get started by implementing a basic client using Angular. The goal is to develop a product catalog which lets you manage products, their prices, and their stock levels. At the end of this section, you will have a simple application consisting of a top bar and two views, Home and Products. The Products view will not yet have any content and nothing will be password protected. This will be covered in the following sections.
To start you will need to install Angular. I will assume that you already have Node installed on your system and you can use the npm command. Type the following command into a terminal.
npm install -g @angular/cli@7.0.2
Depending on your system, you might need to run this command using sudo because it will install the package globally. The angular-cli package provides the ng command that is used to manage Angular applications. Once installed go to a directory of your choice and create your first Angular application using the following command.
ng new MyAngularClient
Using Angular 7, this will prompt you with two queries. The first asks you if you want to include routing. Answer yes to this. The second query relates to the type of style sheets you want to use. Leave this at the default CSS.
ng new will create a new directory called MyAngularClient and populate it with an application skeleton. Let’s take a bit of time to look at some of the files that the previous command created. At the src directory of the app, you will find a file index.html that is the main page of the application. It doesn’t contain much and simply plays the role of a container. You will also see a style.css file. This contains the global style sheet that is applied throughout the application. If you browse through the folders you might notice a directory src/app containing five files.
app-routing.module.ts
app.component.css
app.component.html
app.component.ts
app.component.spec.ts
app.module.ts
These files define the main application component that will be inserted into the index.html. Here is a short description of each of the files:
app.component.css file contains the style sheets of the main app component. Styles can be defined locally for each componentapp.component.html contains the HTML template of the componentapp.component.ts file contains the code controlling the viewapp.module.ts defines which modules your app will useapp-routing.module.ts is set up to define the routes for your applicationapp.component.spec.ts contains a skeleton for unit testing the app componentI will not be covering testing in this tutorial, but in real life applications, you should make use of this feature. Before you can get started, you will need to install a few more packages. These will help you to quickly create a nicely designed responsive layout. Navigate to the base directory of the client, MyAngularClient, and type the following command.
npm i @angular/material@7.0.2 @angular/cdk@7.0.2 @angular/animations@7.0.1 @angular/flex-layout@7.0.0-beta.19
The @angular/material and @angular/cdk libraries provide components based on Google’s Material Design, @angular/animations is used to provide smooth transitions, and @angular/flex-layout gives you the tools to make your design responsive.
Next, create the HTML template for the app component. Open src/app/app.component.html and replace the content with the following.
<mat-toolbar color="primary" class="expanded-toolbar">
<button mat-button routerLink="/"></button>
<div fxLayout="row" fxShow="false" fxShow.gt-sm>
<button mat-button routerLink="/"><mat-icon>home</mat-icon></button>
<button mat-button routerLink="/products">Products</button>
<button mat-button *ngIf="!isAuthenticated" (click)="login()"> Login </button>
<button mat-button *ngIf="isAuthenticated" (click)="logout()"> Logout </button>
</div>
<button mat-button [mat-menu-trigger-for]="menu" fxHide="false" fxHide.gt-sm>
<mat-icon>menu</mat-icon>
</button>
</mat-toolbar>
<mat-menu x-position="before" #menu="matMenu">
<button mat-menu-item routerLink="/"><mat-icon>home</mat-icon> Home</button>
<button mat-menu-item routerLink="/products">Products</button>;
<button mat-menu-item *ngIf="!isAuthenticated" (click)="login()"> Login </button>
<button mat-menu-item *ngIf="isAuthenticated" (click)="logout()"> Logout </button>
</mat-menu>
<router-outlet></router-outlet>
The mat-toolbar contains the material design toolbar, whereas router-outlet is the container that will be filled by the router. The app.component.ts file should be edited to contain the following.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public title = 'My Angular App';
public isAuthenticated: boolean;
constructor() {
this.isAuthenticated = false;
}
login() {
}
logout() {
}
}
This is the controller for the app component. You can see that it contains a property called isAuthenticated together with two methods login and logout. At the moment these don’t do anything. They will be implemented in the next section which covers user authentication with Okta. Now define all the modules you will be using. Replace the contents of app.module.ts with the code below:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FlexLayoutModule } from '@angular/flex-layout';
import {
MatButtonModule,
MatDividerModule,
MatIconModule,
MatMenuModule,
MatProgressSpinnerModule,
MatTableModule,
MatToolbarModule
} from '@angular/material';
import { HttpClientModule } from '@angular/common/http';
import { FormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
AppRoutingModule,
BrowserModule,
BrowserAnimationsModule,
HttpClientModule,
FlexLayoutModule,
MatToolbarModule,
MatMenuModule,
MatIconModule,
MatButtonModule,
MatTableModule,
MatDividerModule,
MatProgressSpinnerModule,
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Notice all the material design modules. The @angular/material library requires you to import a module for each type of component you wish to use in your app. Starting with Angular 7, the default application skeleton contains a separate file called app-routing.module.ts. Edit this to declare the following routes.
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { ProductsComponent } from './products/products.component';
import { HomeComponent } from './home/home.component';
const routes: Routes = [
{
path: '',
component: HomeComponent
},
{
path: 'products',
component: ProductsComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
This defines two routes corresponding to the root path and to the products path. It also attaches the HomeComponent and the ProductsComponent to these routes. Create these components now. In the base directory of the Angular client, type the following commands.
ng generate component Products
ng generate component Home
This creates html, css, ts, and spec.ts files for each component. It also updates app.module.ts to declare the new components. Open up home.component.html in the src/app/home directory and paste the following content.
<div class="hero">
<div>
<h1>Hello World</h1>
<p class="lead">This is the homepage of your Angular app</p>
</div>
</div>
Include some styling in the home.component.css file too.
.hero {
text-align: center;
height: 90vh;
display: flex;
flex-direction: column;
justify-content: center;
font-family: sans-serif;
}
Leave the ProductsComponent empty for now. This will be implemented once you have created the back-end REST server and are able to fill it with some data. To make everything look beautiful only two little tasks remain. Copy the following styles into src/style.css
@import "~@angular/material/prebuilt-themes/deeppurple-amber.css";
body {
margin: 0;
font-family: sans-serif;
}
.expanded-toolbar {
justify-content: space-between;
}
h1 {
text-align: center;
}
Finally, in order to render the Material Design Icons, add one line inside the <head> tags of the index.html file.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
You are now ready to fire up the Angular server and see what you have achieved so far. In the base directory of the client app, type the following command.
ng serve
Then open your browser and navigate to http://localhost:4200.
If you have ever developed web applications from scratch you will know how much work is involved just to allow users to register, verify, log on and log out of your application. Using Okta this process can be greatly simplified. To start off, you will need a developer account with Okta.

In your browser, navigate to developer.okta.com and click on Create Free Account and enter your details.

Once you are done you will be taken to your developer dashboard. Click on the Add Application button to create a new application.

Start by creating a new single page application. Choose Single Page App and click Next.

On the next page, you will need to edit the default settings. Make sure that the port number is 4200. This is the default port for Angular applications.

That’s it. You should now see a Client ID which you will need to paste into your TypeScript code.
To implement authentication into the client, install the Okta library for Angular.
npm install @okta/okta-angular@1.0.7 --save-exact
In app.module.ts import the OktaAuthModule.
import { OktaAuthModule } from '@okta/okta-angular';
In the list of imports of the app module, add:
OktaAuthModule.initAuth({
issuer: 'https://{yourOktaDomain}/oauth2/default',
redirectUri: 'http://localhost:4200/implicit/callback',
clientId: '{YourClientId}'
})
Here yourOktaDomain should be replaced by the development domain you see in your browser when you navigate to your Okta dashboard. YourClientId has to be replaced by the client ID that you obtained when registering your application. The code above makes the Okta Authentication Module available in your application. Use it in app.component.ts, and import the service.
import { OktaAuthService } from '@okta/okta-angular';
Modify the constructor to inject the service and subscribe to it.
constructor(public oktaAuth: OktaAuthService) {
this.oktaAuth.$authenticationState.subscribe(
(isAuthenticated: boolean) => this.isAuthenticated = isAuthenticated
);
}
Now, any changes in the authentication status will be reflected in the isAuthenticated property. You will still need to initialize it when the component is loaded. Create a ngOnInit method and add implements OnInit to your class definition
import { Component, OnInit } from '@angular/core';
...
export class AppComponent implements OnInit {
...
async ngOnInit() {
this.isAuthenticated = await this.oktaAuth.isAuthenticated();
}
}
Finally, implement the login and logout method to react to the user interface and log the user in or out.
login() {
this.oktaAuth.loginRedirect();
}
logout() {
this.oktaAuth.logout('/');
}
In the routing module, you need to register the route that will be used for the login request. Open app-routing.module.ts and import OktaCallbackComponent and OktaAuthGuard.
import { OktaCallbackComponent, OktaAuthGuard } from '@okta/okta-angular';
Add another route to the routes array.
{
path: 'implicit/callback',
component: OktaCallbackComponent
}
This will allow the user to log in using the Login button. To protect the Products route from unauthorized access, add the following line to the products route.
{
path: 'products',
component: ProductsComponent,
canActivate: [OktaAuthGuard]
}
That’s all there is to it. Now, when a user tries to access the Products view, they will be redirected to the Okta login page. Once logged on, the user will be redirected back to the Products view.
The next step is to implement a server based on Node and Express that will store product information. This will use a number of smaller libraries to make your life easier. To develop in TypeScript, you’ll need typescript and tsc. For the database abstraction layer, you will be using TypeORM. This is a convenient library that injects behavior into TypeScript classes and turns them into database models. Create a new directory to contain your server application, then run the following command in it.
npm init
Answer all the questions, then run:
npm install --save-exact express@4.16.4 @types/express@4.16.0 @okta/jwt-verifier@0.0.14 express-bearer-token@2.2.0 tsc@1.20150623.0 typescript@3.1.3 typeorm@0.2.8 sqlite3@4.0.3 cors@2.8.4 @types/cors@2.8.4
I will not cover all these libraries in detail, but you will see that @okta/jwt-verifier is used to verify JSON Web Tokens and authenticate them.
In order to make TypeScript work, create a file tsconfig.json and paste in the following content.
The post Build a Basic CRUD App with Angular and Node appeared first on SitePoint.
Empire is regarded as one of the most useful frameworks by many penetration testers. It has many different powershell and
Empire – Open Source Post-Exploitation Agent Tool on Latest Hacking News.
The CoPay Bitcoin Wallet was recently hit with a malicious Cross-site scripting exploit that enabled private keys of its users
BitPay XSS Hack Used to Steal Private Keys From Unsuspecting Customer Wallets on Latest Hacking News.
The hacking and extortion scheme took place over a 34-month period with the SamSam ransomware affecting over 200 organizations in the US and Canada
The post US indicts two over SamSam ransomware attacks appeared first on WeLiveSecurity
I know what you are thinking, bruteforce doesn’t work anymore in many cases. However, Blazy is not just another brute-force
Blazy – Open Source Modern Login Brute-forcer on Latest Hacking News.
China has emerged as one of the most technologically advanced countries, far ahead of its contemporaries. Upholding its status, China
An Overview of Social Credit Ratings in China on Latest Hacking News.
Two charged in connection with SamSam ransomware, breach exposes 2.65 million Atrium Health records, and Dell resets passwords following attempted breach on episode 173 of our daily podcast.
Latest Hacking News Podcast #173 on Latest Hacking News.
Based on python, the Veil-Framework is one of the most popular tools for Anti-Virus evasion. You can generate many different
Veil-Framework – Open Source Tool to Bypass Common Anti-Virus Solutions on Latest Hacking News.
The Social Network Giant was recently been slapped with a fine of £500,000 which they have chosen to appeal. The
Facebook Appeals the Cambridge Analytica Case on Latest Hacking News.
Making an Angular application is not enough. Keeping the code simple and well-maintained is equally important. For doing so, you need to stick to some of the Angular best practices. Not does it only helps in making the application cleaner but also boosts the performance of the same.
Angular boasts charting on the list of top 10 web development frameworks in 2018 as the leading front-end framework. Though Angular is one of the leading web application frameworks, it can also be used for building native mobile and desktop applications.
Considering the popularity and importance that Angular has accumulated, now is the best time to learn Angular if you haven’t done it already. Anyways, if you are already developing apps using Angular then must know how to do it better to remain competitive in the rapidly-changing realm of programming.
As such, we are here to share with you some of the best Angular practices suggested by experts. In order to make the most out of this article, you need to have at least a basic understanding of Angular. Considering you have that, let’s advance to the list of 12 best practices for Angular development.

Simply, having a caching mechanism in place avoids unwanted API calls. Responses from some of the API calls don’t change at all. In such scenarios, adding a caching mechanism allows for storing the specific value from the API.
Adding caching mechanisms ensures that the same information is not downloaded time and over again. Moreover, making the API calls only when required and avoiding duplication results in a speed boost for the application. This is because there is no need to wait for the network.
Lazy loading is loading something only when it is required. Whenever possible, try to lazy load the modules in the application. The benefit is twofold. First, it reduces the size of the application and second, as only the module that is required is loaded and not the unrequired ones, application boot time improves.
Instead of using a multitude of operators when a single operator can suffice reduces the code size. As different types of operators handle observables in different ways, deploying the incorrect operator might lead to unwelcome application behavior.
Therefore, it is important to use the right flattering operator, such as concatMap and mergeMap, while dealing with observables.
It is highly recommended to make use of the Angular CLI while developing an Angular project. There are several reasons for this, including a boost in productivity. Angular CLI flaunts an enormous set of commands for completing a number of tasks.
Not only the Angular CLI creates components faster but also automatically references the same into their own modules. Moreover, it ensures compliance with the naming convention so that you don’t have to worry about doing it on your own.
Whenever possible, use lifecycle hooks. Any component has a lifecycle, which is managed by Angular. Angular creates, renders, creates children, and renders children of components. Further, it checks when a component’s data-bound properties change and penultimately destroys it before finally removing the same from the DOM.
Lifecycle hooks provide the visibility into such key life moments as well as the ability to act when they occur. Some of the lifecycle hooks and their desirable uses include:
Know more about Lifecycle hooks.
In order to avoid doing something that can potentially lead to the rise of some issue later, Angular have lint rules. When a lint rule is in place and you do something wrong, an error will quickly pop-up and save the day for you. You can easily configure various lint rules in the tslint.json file.
Using lint rules in the code enforces consistency in the application as well as enhances readability. Some of the lint rules even come equipped with fixes for resolving the very issues that they correspond to. Moreover, you can write your own lint rules using TSQuery.
Several Angular APIs are plagued by bugs and hence, require fixes. However, it is better to isolate API hacks in one place rather than adding them to the components where they are required. The API hacks can be isolated in a service and used from the component.
But, why should you do it? Because doing so keep the hacks stay closer to the API. In addition to having all the hacks at one place, which makes fixing them easier and convenient, the action reduces the total code that is dealing with the unhacked code.
Ensure that the same code is not copied in multiple sections of the complete codebase. In some cases, it might be required to change some logic in a particular code section. However, having identical code jotted down in multiple locations means that the change needs to be made at each and every section.
In addition to being a redundant job, this can lead to potential bug occurrences. Having a specific code at only one location not only makes the testing process easier but also improves application speed and performance.
Past Angular 4.3, there is a better way for handling HTTP requests via the HttpClient library. Although the HttpModule library is adequate for handling HTTP requests, it is highly recommended to make a switch to the HttpClient.
This is because aside from all the functionality, using HttpClient brings a number of benefits to the table. For instance, the HttpErrorResponse class in the HttpClient library facilitates error handling. Additionally, HttpClient grants access to interceptors, which allow intercepting HTTP requests, and offers the ability to listen to progress events.
While subscribing to observables, ensure that appropriate unsubscribes to the same are also made. As the observable stream is left open, such as after a component is destroyed or the user has navigated to some other page, not unsubscribing from observables might lead to undesired memory leaks.
So, how to unsubscribe from observables? Simple, by using operators such as take and takeUntil. Formulating a lint rule for the detection of observables that aren’t unsubscribed is highly recommended.
Using the trackBy function with the ngFor directive for looping over an array in templates return a unique identifier for each item in the array. When an array is changed, Angular re-renders the complete DOM tree. However, this isn’t the case when using the trackBy function.
The trackBy function allows Angular to know those specific elements that have changed. Hence, it will only make DOM changes for that particular element or set of elements.
This enables benefitting from the tree-shakeable ability of pipeable operators. Simply, it means that rather than the entire code, only the code that is necessary for execution will be included when these operators are imported. Moreover, another advantage is that it makes the identification of unused operators in the files easier.
Let’s Wrap it Up!
Developing applications is a craft and there’s always some room for improvement. Adhering to the aforementioned Angular best practices will make your Angular application development life easier. The less buggy your Angular application is, the better is the chances for performance and productivity to mushroom.
The official Angular style guide is very important for any web developer looking to champion in the craft of Angular development. If you haven’t gone through it yet, now might be a good time to do so. Check it here!
The post Angular Best Practices – Make Angular Application Development Easier appeared first on The Crazy Programmer.
Google details the discovery and takedown of 3ve fraud botnet, eight charged in connection to 3ve fraud ring, and Microsoft MFA fails a second time on episode 172 of our daily podcast.
Latest Hacking News Podcast #172 on Latest Hacking News.
International law enforcement swoops on fake ad viewing outfit
The post 3ve – Major online ad fraud operation disrupted appeared first on WeLiveSecurity
Two years back, Uber suffered a massive data breach that exposed a mammoth database to hackers. However, Uber preferred to
Uber Fined $1.2 Million By The UK ICO And Dutch DPA Over The 2016 Hack on Latest Hacking News.
The Australian Parliament has recently heard the Australian Prime Minister put forth his appeal for the Telecommunications and Other Legislation
Why Australia Should Not Hurry With Its Encryption Bill on Latest Hacking News.
From smartphone lock systems to identity verification, people consider fingerprint scans a viable method of security. However, scientists have figured
Synthetic Fingerprints Make Biometric/Fingerprint Recognition Systems Vulnerable on Latest Hacking News.
The country’s first fine under GDPR is lower than might have been expected, however, as the company earns praise for its post-incident cooperation and enhanced security measures
The post German chat site faces fine under GDPR after data breach appeared first on WeLiveSecurity
The Evil Access Point (AP) attack has been around for a long time. There are several ways to create this
mitmAP – An Open Source Tool to Create a Fake Access Point and Sniff Data on Latest Hacking News.
Mirai Bot, best-known for exploiting IoT Devices has recently been attacking Linux Servers through the Hadoop YARN Vulnerability. Reportedly, many
Mirai Bot Targets Linux Servers Through Hadoop Vulnerability on Latest Hacking News.
Ransomware forces Ohia and West Virginia hospitals to divert ER patients, Knuddels app receives Germany's first GDPR fine and a report shows users are less trusting but more active in their smartphone data security on episode 171 of our daily podcast.
Latest Hacking News Podcast #171 on Latest Hacking News.
This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
Little gems hidden in an array of Cyber Monday details are easy to miss. If you're looking for the kind of top value deal that doesn't come your way all that often, you won't want to miss this one.
Perhaps you've already found something that made you squeal with excitement. If so, it's a good thing you didn't stop right there, because you've just come across this year's #1 Cyber Monday deal.
This offer comes from Elegant Themes, the creator of Divi, the world's most popular premium WordPress theme.
They've gone all out with their biggest ever discount: 25% off on their Developer and Lifetime accounts, and they've added in free Divi layouts.
Here's what you need to know about Elegant Themes' wildly popular WordPress toolkit, if you didn't already:
An Elegant Themes membership gives you access to 87 themes and 3 plugins, one of which is Divi, the ultimate WordPress Theme and Visual Page Builder. Divi will change your approach to website building forever.
The one-time fee gives you unlimited use, so you needn't concern yourself about per-website pricing. There's a 25% Cyber Monday discount on the fee by the way, which means your membership gives you access to the most value-packed collection of WordPress tools on the market.
There's none of the "this plan gives you this, that plan gives you that" nonsense. It's a single membership, a one-time fee, and you get the entire collection of themes and plugins. Period.
Elegant Themes didn't establish itself as a leader in WordPress theme and plugin development without some very good reasons. They've been at it for the past decade, during which time constant improvement of each and every product has been the norm.
Let's get into some of the details that make this Cyber Monday deal a not-to-be-missed opportunity. We strongly suspect that you'll like what you see.
Divi is Elegant Theme's flagship theme. If BuiltWith.com's stats are an indication, Divi is the most widely-used premium WordPress theme in the world. Calling Divi a theme is somewhat of an oversimplification however.
A website-building framework would be a more accurate description; a framework that allows you to design beautiful websites without coding, and without requiring assistance from a collection of disjointed plugins.
To date, 500,591 and counting users are building or have built websites with Divi. They make up one of the most empowered WordPress communities on the web.
The Divi Builder is a visual drag and drop builder that can be used with any theme. This page-building plugin uses the same visual page-building technology that helped make the Divi theme such a roaring success. The only difference is, it's a standalone product so it can be used with any theme.
As is the case with the Divi theme, you can use the Divi Builder's visual design interface to build anything and customize everything.
Extra is a magazine theme that takes the Divi Builder framework and adds a newly-designed set of 40+ post-based modules to extend its power even further. Extra is ideal for creating blogs and online publications. The content modules serve as page-building content blocks (the easy way to do it).
Choose the content elements you need, customize them, arrange them, and you're good to go!
Bloom provides an easy way to gather leads and build a mailing list. If provides six different customizable opt-in types and a sophisticated set of visitors targeting methods.
Email reigns supreme as a marketing tool. This easy-to-work-with plugin does your list building for you and gives you the means to convert a website's visitors into followers and customers.
Social Media has become the Internet's lifeblood, and social sharing uses it as a positive force for businesses. Elegant Theme's Monarch plugin enables its users to engage and empower online communities.
Monarch will help you get more shares and followers, and it will do so without negatively impacting website performance.
Given all that it offers, Elegant Theme's Cyber Monday deal gives you a positively insane amount of value for your investment. After all, Element Theme's products are so popular (Divi being the prime example) that there's never been a need to offer discounts like this one to attract new customers.
Divi, Divi Builder, Extra, Bloom, and Monarch. You've seen what they can do, which makes this a no-brainer of an offer a very wise investment.
The post Cyber Monday: Elegant Themes Offers 25% OFF in Biggest Discount Ever appeared first on SitePoint.
The JavaScript setTimeout function calls a function or executes a code snippet after a specified delay (in milliseconds). This might be useful if, for example, you wished to display a popup after a visitor has been browsing your page for a certain amount of time, or you want a short delay before removing a hover effect from an element (in case the user accidentally moused out).
To demonstrate the concept, the following demo displays a popup, two seconds after the button is clicked.
See the Pen CSS3 animation effects for Magnific Popup by SitePoint (@SitePoint) on CodePen.
From the MDN documentation, the syntax for setTimeout is as follows:
[code language="js"]
var timeoutID = window.setTimeout(func, [delay, param1, param2, ...]);
var timeoutID = window.setTimeout(code, [delay]);
[/code]
where:
timeoutID is a numerical id, which can be used in conjunction with clearTimeout() to cancel the timer.func is the function to be executed.code (in the alternate syntax) is a string of code to be executed.delay is the number of milliseconds by which the function call should be delayed. If omitted, this defaults to 0.You’ll notice that the syntax above uses window.setTimeout. Why is this?
Well, setTimeout and window.setTimeout are essentially the same, the only difference being that in the second statement we are referencing the setTimeout method as a property of the global window object.
In my opinion this adds complexity, for little or no benefit—if you’ve defined an alternative setTimeout method which would be found and returned in priority in the scope chain, then you’ve probably got bigger issues.
For the purposes of this tutorial, I’ll omit window, but ultimately which syntax you chose is up to you.
The post jQuery setTimeout() Function Examples appeared first on SitePoint.
Galileo is a free web application auditing framework that can perform various penetration testing tasks, such as information gathering, fingerprinting,
Galileo – Open Source Web Application Auditing Framework on Latest Hacking News.
Spotify users have to become cautious due to another round of a Spotify phishing campaigns that targets users’ credentials. The
Trivial Spotify Phishing Campaign Targets Users To Steal Login Credentials on Latest Hacking News.
In a bid to curb the increasing menace of piracy, a Singapore High Court has issued directions to ISPs (Internet
Singapore High Court Orders Blocking of Streaming Devices by ISP’s on Latest Hacking News.
As we increasingly make use of our smartphones to satisfy our shopping needs, let’s shine a light on how these hubs of our digital lives can be used to shop securely, on and around a day dedicated to online deals
The post Smartphone shopping: Avoid the blues on Cyber Monday appeared first on WeLiveSecurity
Game glitches, particularly those inadvertently endowing benefits to the players are usually loved. For instance, the bug in the Red
Frustrated Fallout 76 Player Cursed With Permanent God Mode Due To A Bug on Latest Hacking News.
In this tutorial we’ll talk about virtual environment for django project.
Here we’ll discuss about:
1. What is virtual environment and why to use it?
2. How to install virtual environment for django project?
3. How to use virtual environment in django project?
So let’s start with our very first question.
Let’s say you have worked in django extensively. So for sure, you may have created some projects with some previous versions of django. Now you want to install latest version of django in your computer. So the first problem you’ll encounter with is that your new version of django is not compatible with the projects you’ve created in previous version of django. For example – current version of django (django 2.1) requires Python 3.4 or above in your system. So if you were using Python 2 and a lower version of django, then there will be some problems right?
Here the term virtual environment comes into picture. Using virtual environment, you can make a different environment for each project that you’re working on. Let’s say you have a project and you want to work with python 3 and django 2.1. On other hand you’ve another project where you want to work with Python 3 and django 1.11.
So in that case, we’ll create two virtual environments for both of the projects and install python 2 and django 1.11 in one virtual environment and python 3 and django 2.1 in another. Isn’t it awesome?
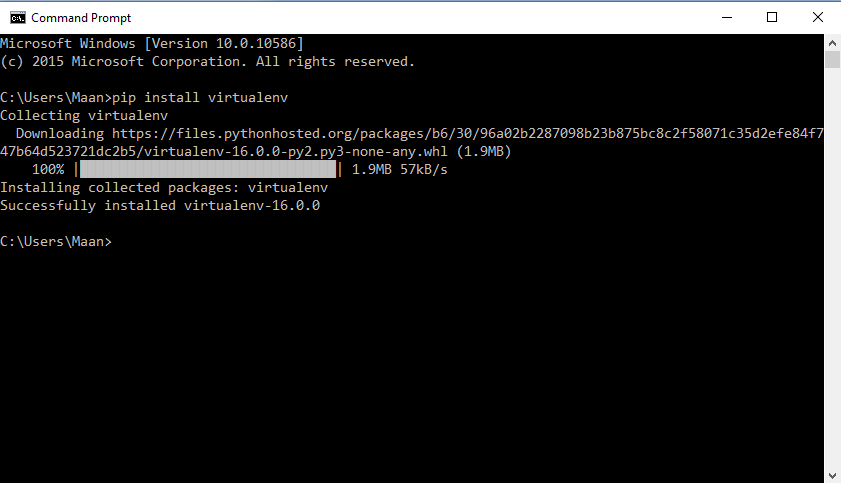
To install virtual environment we’ll use pip here. Firstly open your command prompt/terminal and type the command below:
pip install virtualenv


That’s all we have to do install virtual environment.
To see the version of the virtual environment you can use the command:
virtualenv –version
Note: If you’re using Mac or Linux (Ubuntu), where you’ve both of the python 2 and python 3 installed in your system. You can use pip3 to install for python 3 and pip to install for python 2.
After installing virtual environment (Virtualenv), you want to work with django 2.0.1, then you have to install django 2.0.1 in your virtual environment. Let’s see how to do it.
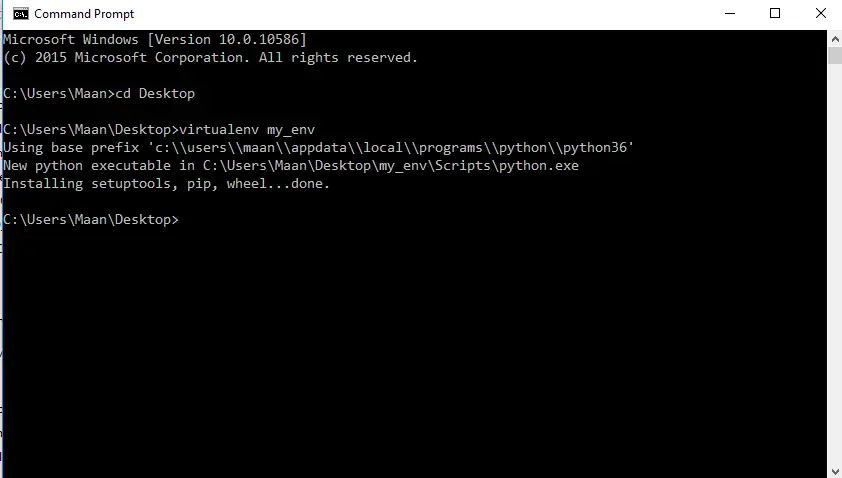
To create virtual environment open command prompt/terminal and navigate to the directory where you want to create your django project. Let’s say we want to create our project at Desktop then we’ll navigate to desktop and then type the command below.
virtualenv env_name
Here you can name your virtual environment as you want.

After creating virtual environment we have to activate the virtual environment.
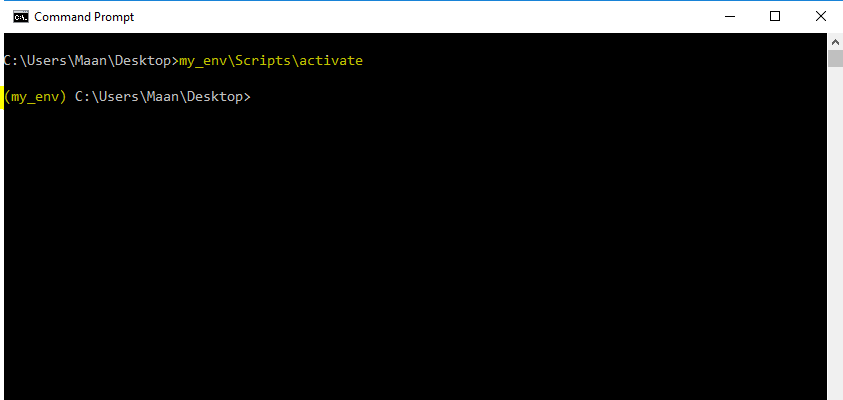
To activate virtual environment you’ve to run the batch file created inside the \env_name\Scripts\activate. So here our virtual environment’s name is my_env, so we’ll type the command below.
my_env\Scripts\activate

So after typing this command you’ll be entered into the virtual environment that you’ve created.
Now here we can install a specific version of django (for example – django 2.0.1).
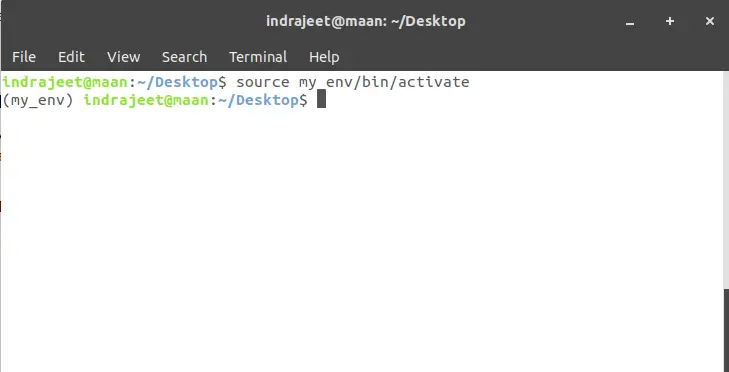
Note: As Batch files are not supported in Linux or Mac. So to activate the created virtual environment, you can use the command below.
source my_env/bin/activate

Now we’re in the virtual environment, so if we install anything inside this environment, it won’t affect our system’s environment.
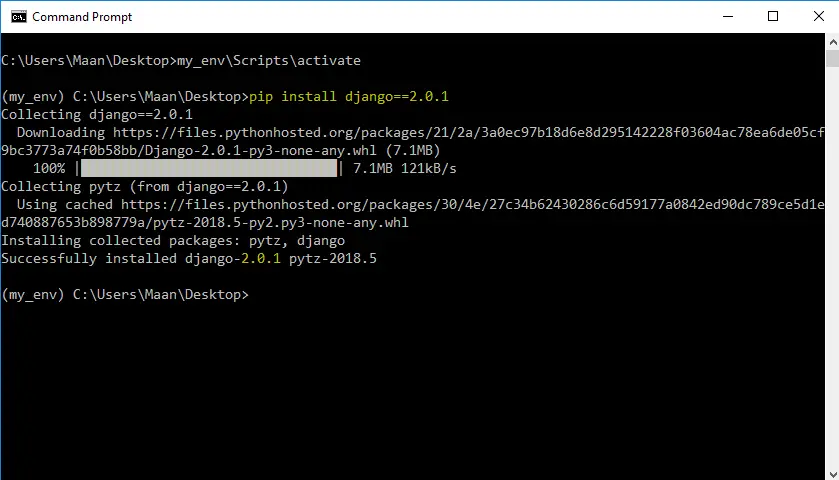
To install any version of django (example – django 2.0.1) use the command below.
pip install django==2.0.1

Now we have django 2.0.1 in our virtual environment. So you can create, run, test your django 2.0.1 projects in this environment.

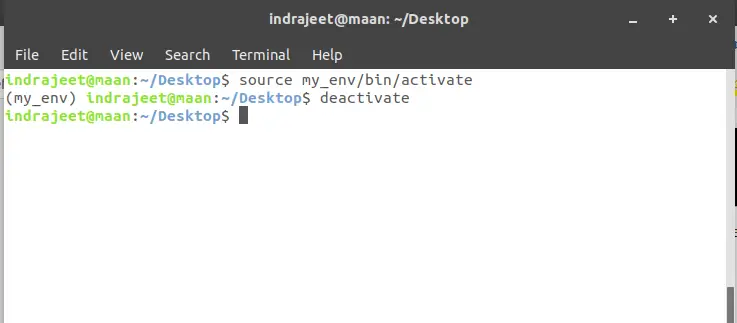
To deactivate virtual environment type the command below.
deactivate
That’s all. If you’ve any problem related with this article then please let us know in comment box. We’ll reply as soon as possible.
The post Working with Virtual Environment for Django Project appeared first on The Crazy Programmer.
While an update bundle supposedly addresses flaws, Microsoft November Patch Tuesday didn’t seem so good for users. After the update,
Microsoft Fixed Outlook 2010 Crashes Triggered By November Patch Tuesday on Latest Hacking News.
A few months ago, researchers discovered the Zip Slip vulnerability that could trigger remote code execution attacks. As disclosed at
Apache Hadoop YARN NodeManager Daemon Falls Prey To Zip Slip Vulnerability on Latest Hacking News.
Recently, VMware patched critical vulnerability affecting its Workstation and Fusion software. The bug could allegedly allow an attacker to execute
VMWare Patched Critical Vulnerability In Workstation And Fusion on Latest Hacking News.
The Cyber Security firm has recently released an in-depth research report enabling internet users and businesses to become wary of
An Overview of the Sophos 2019 Report on Latest Hacking News.
A recently discovered Ethereum vulnerability could have allowed hackers to drain a huge amount of money from crypto exchanges. The
Ethereum Vulnerability Allowed Minting GasToken To Sweep Crypto Exchanges on Latest Hacking News.
Adobe Flash Player vulnerabilities and their subsequent patches are no surprise to us. Once again, Adobe has patched a critical
Adobe Patched A Critical Flash Player Vulnerability Disclosed Publicly on Latest Hacking News.
Recently, DropBox undertook a Pen Test to highlight potential vulnerabilities with Mac OS. Syndis, a Cyber Security firm was engaged
MacOS Penetration Test Reveals Three Zero-Day Vulnerabilities on Latest Hacking News.
Xerosploit is a python-based toolkit for creating efficient Man In The Middle attacks which combines the power of bettercap and
Xerosploit – Open Source Toolkit For Man In The Middle Attacks on Latest Hacking News.

If you have an array of objects that you need to sort into a certain order, the temptation might be to reach for a JavaScript library. Before you do however, rember that you can do some pretty neat sorting with the native Array.sort function. In this article I'll show you how to sort an array of objects in JavaScript with no fuss or bother.
To follow along with this article, you will need a knowledge of basic JavaScript concepts, such as declaring variables, writing functions, and conditional statements. I'll also be using ES6 syntax. You can get a refresher on that here: https://www.sitepoint.com/tag/es6/
By default, the JavaScript Array.sort function converts each element in the array to be sorted, into a string, and compares them in Unicode code point order.
const foo = [9, 2, 3, 'random', 'panda'];
foo.sort(); // returns [ 2, 3, 9, 'panda', 'random' ]
const bar = [4, 19, 30, function(){}, {key: 'value'}];
bar.sort(); // returns [ 19, 30, 4, { key: 'value' }, [Function] ]
You may be wondering why 30 comes before 4… not logical huh? Well, actually it is. This happens because each element in the array is first converted to a string, and "30" comes before "4" in Unicode order.
It is also worth noting that unlike many other JavaScript array functions, Array.sort actually changes, or mutates the array it sorts.
const baz = ['hello world', 31, 5, 9, 12];
baz.sort(); // baz array is modified
console.log(baz); // shows [12, 31, 5, 9, "hello world"]
To avoid this, you can create a new instance of the array to be sorted and modify that instead.
const baz = ['hello world', 31, 5, 9, 12];
const newBaz = baz.slice().sort(); // new instance of baz array is created and sorted
console.log(baz); // "hello world", 31, 5, 9, 12]
console.log(newBaz); // [12, 31, 5, 9, "hello world"]
Using Array.sort alone would not be very useful for sorting an array of objects, thankfully the function takes an optional compareFunction parameter which causes the array elements to be sorted according to the return value of the compare function.
The post Quick Tip: How to Sort an Array of Objects in JavaScript appeared first on SitePoint.
New watering hole attack in Southeast Asia uncovered. The latest on Sednit. Plus some tips for Black Friday shopping.
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
The suspect is believed to have carried out the scam on no fewer than six executives in the Bay Area, albeit ultimately with varying success
The post New Yorker accused of stealing $1m from Silicon Valley executive via SIM swap appeared first on WeLiveSecurity
Emotet starts another massive spam campaign just as Black Friday begins to pick up steam
The post Black Friday special by Emotet: Filling inboxes with infected XML macros appeared first on WeLiveSecurity
USPS has recently dealt with one of the biggest vulnerabilities that jeopardized the personal information of all of its 60
USPS Bug affects 60 Million Users, Finally Fixed. on Latest Hacking News.
As the unofficial beginning of the holiday shopping season catches us up in the frenetic hunt for all those fantastic bargains, the shopping bonanza presents a host of risks to your online safety. Here are a few tips for going on a shopping spree and staying safe
The post Good deal hunting: Staying safe on Black Friday appeared first on WeLiveSecurity
Drone operators will soon be under the purview of ISO’s global standards, a set of regulatory frameworks that the drone
First Set Of Global Standards Rolled Out For Drones – Designed To Protect Aircraft on Latest Hacking News.
The USPS fixed a security vulnerability exposing 60 million users' info a year after being notified and Dropbox disclosed three macOS zero-day flaws allowing for system takeover when chained together on episode 170 of our daily podcast.
Latest Hacking News Podcast #170 on Latest Hacking News.
This article was created in partnership with Sentry. Thank you for supporting the partners who make SitePoint possible.
Writing code can be fun. Testing it is another matter. Of course, SitePoint readers always produce bug-free applications but errors can still slip into the best production code. How can you detect those issues?...
Writing software to test software is one option. Unit and integration testing can be adopted to verify functions and interfaces accordingly. Unfortunately:
Tests help, but the industry still releases software with bugs because it's impossible to cover every eventually. Does a bug occur in a certain browser, on a particular OS, at a specific time of day?
In addition, browser testing is notoriously complicated owing to:
Have you ever watched someone using your software? They always do something you never expected. I wince every time I see someone enter a URL into the Google.com search box.
Humans are adept at finding their own methods to complete tasks based on previous experience. Those processes may or may not be efficient, but they'll rarely match your expectations because your experiences are different. A bug may occur because a sequence of tasks is tackled in a manner that seems illogical to you.
Additionally, the majority of users will never report a bug. They won't know whether the fault occurred in your app, the browser, or the OS. Many may blame themselves, will not know who to contact, or simply switch to a competing product.
Users who do report issues will rarely be able to describe the problem unless they have software engineering expertise. It's frustrating to be faced with dozens of "ProductX doesn't work" issue tickets.
Ultimately, should we rely on customers to report problems?
Logging errors is a possibility but:
The post Getting Started with Sentry.io Error Tracking appeared first on SitePoint.
The software giant takes passwords one step closer to obsolescence as it now enables users to log into their Microsoft accounts with more modern forms of authentication
The post Who needs passwords? Microsoft now lets you in with your face or security key appeared first on WeLiveSecurity
Facebook makes it into the news once again for troubling users globally. Supposedly, Facebook users have faced trouble with Instagram
Facebook And Instagram Went Down Due To A Server Bug on Latest Hacking News.
Emoji kittens are the latest trouble mongers in the string of Skype vulnerabilities discovered over the past 3 years. Presently, most
Emoji Kitten Denial Of Service Attack Continues to Haunt Skype on Latest Hacking News.
Australian Parliament has been evaluating the proposed encryption bill, which is presently one of the most controversial bills out there.
Australian Encryption Bill Shrouded in Mystery on Latest Hacking News.