The internal system broadcasts that happen inside the Android OS has been found to expose sensitive user and device details.
Android Exposing Data Via Internal System Broadcasts on Latest Hacking News.
The internal system broadcasts that happen inside the Android OS has been found to expose sensitive user and device details.
Android Exposing Data Via Internal System Broadcasts on Latest Hacking News.
ARPwner is a GUI based tool that can perform tasks like ARP and DNS spoofing. Through ARP and DNS spoofing,
ARPwner – A GUI Based ARP and DNS Spoofing Tool on Latest Hacking News.
Web-based businesses and entrepreneurs rely on many products and services to help them generate leads, close sales, and handle customer service. One of these crucial, modern business investments is a content management system.
Content management systems help control content creation, distribution, and maintenance. Without a CMS, vested parties will spend hundreds of hours curating published content each year.
How impactful are content management systems? Which platforms are entrepreneurs and businesses using? Why bother with them? These questions answered in this post.

There are a dozen+ content management systems available for free and at-cost. They range from big, market-dominating projects to micro platforms providing an alternative to what many call “bloat”. Then, you have a myriad of enterprise-level offerings ideal for large workforces and heightened business needs.
WordPress provides your standard fare for content management features and benefits. WordPress powers over 30% of the Web, making it an increasingly popular choice for those wanting flexibility and support.
The attraction of WordPress includes:
WordPress is ideal for individuals and small businesses. It provides a quick way to develop websites without coding knowledge through great offers from designers & developers. Or, drag-and-drop theme builders readily available alongside WordPress-friendly web hosting.
Joomla is very much like WordPress with a few minor differences, but ultimately facilitates the same intention: building a flexible website. The draw of Joomla (and other business-tier) content management systems is its inherent security features.
Other reasons why businesses would use Joomla include:
A business may want to explore Joomla simply for its lesser footprint in the CMS market. This makes it less of a target for hackers.
Zesty.io was built to facilitate enterprise-level needs for big businesses and corporations maintaining a variety of websites and platforms. This content management system intertwines multiple websites and accounts within a central dashboard. It houses rich features ideal for businesses divided into various sectors, in need of cross-effort campaigns and ventures.
Zesty’s benefits include:
Zesty is a great fit if you’re operating a globally recognized brand. Or, if you see your business obtaining international reach within the coming years.
Those familiar with a content management system probably associate them with blogging and small business websites. Their features and benefits extend beyond a basic setup, though, becoming virtually anything a business needs!
A big business will use a CMS based on how most:
But what really makes the platforms worth their while is how they scale online operations. The content management system becomes a central hub for online activity when connected to third-party services like CRM tools and social media accounts.
For example:
The best CMS, for you, would be the one to:
There are no “bad” choices with content management systems since they are all tools. Use whichever tool you feel best suited for your online business and project purpose. Choose the one you’re willing to learn its basics and continually strive to master its use.
Your turn: What CMS do you use with your project? Why?
The post How Content Management Systems Dominate an Industry (And Why We Love Them) appeared first on The Crazy Programmer.
A router vulnerability that was disclosed 4-years ago has returned, now affecting medical devices. The vulnerability has been given a
Four Year Old Flaw Returns, Now Affecting Medical Devices on Latest Hacking News.
The latest quickfire cybersecurity news including the Fortnite fallout with Google Play and increased security feature on Instagram
The post Week in security with Tony Anscombe appeared first on WeLiveSecurity
Proof-Of-Concept code has been published for Intel Managment Engine JTAG by a group of security researchers who have since also
Vulnerability Exploit Code POC Published for Intel Chipset Vulnerability on Latest Hacking News.
Cybersecurity news including massive malware campaign skimming card data from Magento stores, Cobalt Group/FIN7 targeting Russia and Romania banks and Firefox to block trackers by default on the Latest Hacking News Podcast.
Latest Hacking News Podcast #111 on Latest Hacking News.
Overview There are a lot of different ways that savvy people monetise the web, of which AdSense is only one. For perfect clarity, where we are talking ‘Adsense’ we’re really talking about Adsense for content, contextual ads on the Google Adsense network that that can be utilised on blogs, websites or any other web-based properties […]
The post Adsense and AdWords – why use them? appeared first on SitePoint.
This article was originally published on Alibaba Cloud. Thank you for supporting the partners who make SitePoint possible.
Think you got a better tip for making the best use of Alibaba Cloud services? Tell us about it and go in for your chance to win a Macbook Pro (plus other cool stuff). Find out more here.
This document shows how to deploy a WordPress site and phpMyAdmin application using the ROS template with a single click.
Many users do not have in-house technical capabilities to build and manage a website. They have teams who can manage the content but not the infrastructure that comes along with it. Currently available solutions are suitable for a limited period when the requirements are basic, but as soon as they require customization, high availability, and scalability, additional solutions supporting scaling are needed.
The ROS stack template (WordPressCluster-phpMyAdmin.ros) discussed in this document helps address the high availability and scalability requirements of such users. With a single click, it creates the entire VPC stack, Server Load Balancer, Auto Scaling, ECS, RDS, and other instances, deploys WordPress and phpMyAdmin, and configures Auto Scaling to guarantee that any new instances can be added and configured without manual intervention.
This diagram provides an overview of the deployment architecture that is generated based on the template WordPressCluster-phpMyAdmin.ros.
Three types of users access the infrastructure:
End users, who access the website hosted on WordPress through a URL that is resolved to a Public Server Load Balancer instance.
WordPress is hosted on Apache web servers. The servers have their document root set to /wwwroot which is on an OSS bucket shared across the web servers using OSSFS (a FUSE-based file system officially provided by Alibaba Cloud).
RAM users who have the access permission of the OSS bucket can mount the OSS bucket on the ECS instance.
The RDS for MySQL database holds the WordPress content and is accessed from the web server over its intranet connect string.
System administrator, who can access to the VPC environment through an SSH logon to the JumpBox (bastion host).
The JumpBox has an elastic IP and is accessed over the Internet.
The access through JumpBox is to manage the instances inside the VPC.
phpMyAdmin is installed on the JumpBox and is accessible over the Internet.
In this way, the administrators can administer the RDS database.
Content managers, who can access the WordPress Management console through the Internet.
Access to all these services can be controlled by security groups and can be configured as per the environment.
Click WordPressCluster-phpMyAdmin.ros to download the ROS stack template for use.
Note: In the template, the ZoneId is set as eu-central-1a, and the ImageId is m-gw8efmfk0y184zs0m0aj. You can modify the ZoneId and the ImageId according to the zones and images supported in the ROS console. Log on to the ROS console, click ECS Instance Information, select a region, and click ECS Zone or ECS Image to view all the zones or images supported in this region.
Based on the WordPressCluster-phpMyAdmin.ros stack template, the system creates the VPC, Server Load Balancer, VSwitch, NAT Gateway, Security Groups, and ECS instances for JumpBox, Elastic IP for JumpBox, Auto Scaling for ECS instances, and RDS instance.
It takes the following input parameters to make the resource stack generic enough to be deployable for any user in any region.
According to the template, the system installs httpd, mysql-client, PHP, OSSFS, phpMyAdmin, and WordPress on the JumpBox and also configures them in the UserData section of the ALIYUN::ECS::Instance resource.
The following is a snippet of the UserData section of the JumpBox.
"ossbucketendpoint=",
{
"Ref": "OSSBucketEndPoint"
},
"\n",
"DatabaseUser=",
{
"Ref": "MasterUserName"
},
"\n",
"DatabasePwd=",
{
"Ref": "MasterDBPassword"
},
"\n",
"DatabaseName=",
{
"Ref": "DBName"
},
"\n",
"DatabaseHost=",
{
"Fn::GetAtt": ["Database", "InnerConnectionString"]
},
"\n",
"yum install -y curl httpd mysql-server php php-common php-mysql\n",
"yum install -y php-gd php-imap php-ldap php-odbc php-pear php-xml php-xmlrpc\n",
"yum install -y phpmyadmin\n",
"sed -i \"s%localhost%$DatabaseHost%\" /etc/phpMyAdmin/config.inc.php\n",
"sed -i \"s%Deny,Allow%Allow,Deny%\" /etc/httpd/conf.d/phpMyAdmin.conf\n",
"sed -i \"s%Deny from All%Allow from All%\" /etc/httpd/conf.d/phpMyAdmin.conf\n",
"sed -i \"/<RequireAny>/a Require all Granted\" /etc/httpd/conf.d/phpMyAdmin.conf\n",
"chkconfig httpd on\n",
"service httpd stop\n",
"wget
https://github.com/aliyun/ossfs/releases/download/v1.80.3/ossfs_1.80.3_centos6.5_x86_64.rpm\n",
"yum install -y ossfs_1.80.3_centos6.5_x86_64.rpm\n",
"echo $ossbucket:$ossbucketaccesskey:$ossbucketsecret >> /etc/passwd-ossfs\n",
"chmod 600 /etc/passwd-ossfs\n",
"mkdir $ossbucketmountpoint\n",
"chmod -R 755 $ossbucketmountpoint\n",
"echo #This script will automount the ossbucket\n",
"echo umount $ossbucketmountpoint >> /usr/local/bin/ossfs-automount.sh\n",
"echo #Mounting OSS Bucket\n",
"echo ossfs $ossbucket $ossbucketmountpoint -ourl=http://$ossbucketendpoint -o allow_other -o mp_umask=0022 -ouid=48 -ogid=48 >> /usr/local/bin/ossfs-automount.sh\n",
"chmod 755 /usr/local/bin/ossfs-automount.sh\n",
"echo /usr/local/bin/ossfs-automount.sh >> /etc/rc.d/rc.local\n",
"chmod +x /etc/rc.d/rc.local\n",
"/usr/local/bin/./ossfs-automount.sh\n",
"wget http://WordPress.org/latest.tar.gz\n",
"tar -xzvf latest.tar.gz\n",
"sed -i \"s%database_name_here%$DatabaseName%\" WordPress/wp-config-sample.php\n",
"sed -i \"s%username_here%$DatabaseUser%\" WordPress/wp-config-sample.php\n",
"sed -i \"s%password_here%${DatabasePwd:-$DatabasePwdDef}%\" WordPress/wp-config-sample.php\n",
"sed -i \"s%localhost%$DatabaseHost%\" WordPress/wp-config-sample.php\n",
"mv WordPress/wp-config-sample.php WordPress/wp-config.php\n",
"cp -a WordPress/* $ossbucketmountpoint\n",
"chmod -R 755 /wwwroot/*\n",
"rm -rf WordPress*\n",
"service httpd start\n",
"done\n"
The UserData section deploys WordPress on the OSS bucket which can be mounted to the web servers created using Auto Scaling. This guarantees that the web servers have the updated content from the document root.
The web servers are started through Auto Scaling. The installation and configuration of httpd, PHP, and ossutil, mounting of DocumentRoo, and starting of services are done in the UserData section of the Auto Scaling configuration.
The following is a snippet of the UserData section of the web server Auto Scaling configuration.
The post Quickly Deploy WordPress & phpMyAdmin on Alibaba Cloud with ROS appeared first on SitePoint.
Hello everyone, from today we’re going to start a new tutorial series on Django framework. In this tutorial we will cover basic introduction of Django. Before start to learn, lets have a look on some most frequently asked questions about Django. These questions will help you to understand that what actually Django is.
So let’s answer these questions one by one.

Django is open-source and free web framework. It is written in Python language. It was created about 13 years ago (21 july 2005) and the latest and stable release Django 2.1 is out this year (1 august 2018) with a whole new set of features and capabilities. It is maintained by the Django Software Foundation, an independent organization established as a 501 non-profit. Django is a framework for web developers, it provides amazing infrastructure required for database-driven websites that have user authentication, content administration, file uploads, and much more.
We doesn’t have to create all these features from sratch, we can use Django framework and utilize these components that are already built-in there, so we can save a lot of time by using these inbuilt components. If you love to working with python, especially for web application or web design, then you should learn the Django framework.
We already have seen that how it saves a lot of time for us. There are some another reasons to use Django framework.
There are many other reasons to use Django framework, which will you know while learning it.
It can be broken into several components like Models.py, URL.py, Views.py files. Each file have their own specification like Models.py defines our data model by extending your single code line into full database tables and add a pre-built administration section to manage content, while on other hand Views.py is the main part of Django. Actual processing happens in view. We’ll discuss it later in detail.
Of course, Django is stable. Most of the companies are using it. Some of them are:
You should be familiar with basic syntax of Python, functions, importing external modules, conditional operator, loops, Regular Expression, data structure like tuple, set and dictionary, and a computer to work with.
That’s all for this article, if you have any problem or question related to introduction to Django then comment below, we’ll reply as soon as possible.
The post Introduction to Django appeared first on The Crazy Programmer.
In this interview, Joe Woodham discusses recruiting for a tech start-up, finding your niche, and starting your own business.
Joe is known as the “intro guy” at Torii Recruitment, the specialist IT recruitment firm he founded in 2012. Finding a good fit in IT recruitment, he says, is a more nuanced challenge than just finding someone with the right skills.
In one sentence how would you describe yourself?
I’m highly driven and passionate about business. However, I focus on maintaining balance in all aspects of my life. I love to enjoy myself, challenge myself and grow as a person.
In one sentence, how would describe your career?
My career has been a constant progression in terms of self-development and learning new skills. I’ve been lucky to fall into what I do and I’ve enjoyed the challenges along the way.
In one sentence, how would you describe your business Torii Recruitment?
Torii is agile and able to move quickly, enabling us to understand the market and our clients’ pain points and deliver a high-touch service in a skill-short market.
During your talk in the WeTeachMe Master’s Series, you mentioned finding a niche and then building a business around filling it. How did you determine IT recruitment was the correct niche for your business?
I started my career in IT Recruitment and it wasn’t IT being the niche. The niche was actually working with specific skill sets within IT that the market was experiencing a shortage of.
Working with companies, understanding their pain points and looking at where the market was heading, I was able to leverage the skills I’d built to deliver a service the market and my clients needed.
You also spoke of your big learning curve when starting a business. Can you share some of them here?
When I started a business, I was good at IT Recruitment. However, when I started working for myself I quickly realized there was a lot more that was happening in the background. I had to start working on building a brand/image in the market which people knew me/Torii for. There were so many new things I had to master and make decisions on that I had taken for granted — small things like the software I used, the accounting system we used, and how I sent an invoice. I basically had to learn very quickly, and fill all the gaps to be able to run a business.
 Joe Woodham (second left) at WeTeachMe’s Masters Series
Joe Woodham (second left) at WeTeachMe’s Masters SeriesThe post Tech Recruiting, Finding Niches & Starting Your Own Business appeared first on SitePoint.
Throughout this tutorial on CSS theming, we’ll be using CSS custom properties (also known as CSS variables) to implement dynamic themes for a simple HTML page. We’ll create dark and light example themes, then write JavaScript to switch between the two when the user clicks a button.
Just like in typical programming languages, variables are used to hold or store values. In CSS, they’re typically used to store colors, font names, font sizes, length units, etc. They can then be referenced and reused in multiple places in the stylesheet. Most developers refer to “CSS variables”, but the official name is custom properties.
CSS custom properties make it possible to modify variables that can be referenced throughout the stylesheet. Previously, this was only possible with CSS preprocessors such as Sass.
var()Before creating our dynamic theming example, let’s understand the essential basics of custom properties.
A custom property is a property whose name starts with two hyphens (--) like --foo. They define variables that can be referenced using var(). Let’s consider this example:
:root {
--bg-color: #000;
--text-color: #fff;
}
Defining custom properties within the :root selector means they are available in the global document space to all elements. :root is a CSS pseudo class which matches the root element of the document — the <html> element. It’s similar to the html selector, but with higher specificity.
You can access the value of a :root custom property anywhere in the document:
div {
color: var(--text-color);
background-color: var(--bg-color);
}
You can also include a fallback value with your CSS variable. For example:
div {
color: var(--text-color, #000);
background-color: var(--bg-color, #fff);
}
If a custom property isn’t defined, their fallback value is used instead.
Defining custom properties inside a CSS selector other than the :root or html selector makes the variable available to matching elements and their children.
CSS pre-processors such as Sass are often used to aid front-end web development. Among the other useful features of preprocessors are variables. But what’s the difference between Sass variables and CSS custom properties?
Let’s start by creating a folder for our project:
$ mkdir css-variables-theming
Next, add an index.html inside the project’s folder:
$ cd css-variables-theming
$ touch index.html
And add the following content:
<nav class="navbar">Title</nav>
<div class="container">
<div>
<input type="button" value="Light/Dark" id="toggle-theme" />
</div>
<h2 class="title">What is Lorem Ipsum?</h2>
<p class="content">Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</div>
<footer>
Copyright 2018
</footer>
We are adding a navigation bar using a <nav> tag, a footer, and a container <div> that contains a button (that will be used to switch between light and dark themes) and some dummy Lorem Ipsum text.
The post Advanced CSS Theming with Custom Properties and JavaScript appeared first on SitePoint.
Advertising through emails has long been a successful marketing strategy. Everyone who has an email address will know what it
Yahoo And AOL Read Your Emails To Collect Data For Targeted Ads on Latest Hacking News.
A rootkit called CEIDPageLock is being distributed using an exploit kit in recent weeks and it was first discovered in
RIG Exploit Kit Malware Is Hijacking Users Browser Sessions on Latest Hacking News.
The move is part of a three-pronged plan that is intended to bolster user trust and safety on the photo-sharing platform
The post Instagram expands 2FA and account verification appeared first on WeLiveSecurity
TIDoS framework is a python based toolkit that performs a comprehensive audit of the web applications. The toolkit is packed
TIDoS – Open Source Reconnaissance and Web Application Audit Framework on Latest Hacking News.
ABBYY – a Russian OCR developer and text recognition firm – has reportedly left exposed a treasure trove of scanned
ABBYY Exposed Over 200,000 Scanned Documents On An Open Server on Latest Hacking News.
After targeting various companies belonging to the telecom, financial, educational, and medical industries, hackers have now turned their attention to
Air Canada Data Breach Affects 20,000 Users Of Its Mobile App on Latest Hacking News.
Air Canada breach exposes passport numbers, simple malware displays unique features and an old vulnerability still impacting medical equipment on today's Latest Hacking News Podcast.
Latest Hacking News Podcast #110 on Latest Hacking News.
Sick OS is available at VulnHub. This machine is similar to ones you might see in OSCP labs. This is
Sick OS 1.1 – VulnHub CTF Challenge Walkthrough on Latest Hacking News.
This article was originally published on Alibaba Cloud. Thank you for supporting the partners who make SitePoint possible.
WordPress users of all skill levels are looking for smart and intuitive ways to eliminate time-consuming daily routines when managing and securing their WordPress websites. In this session, we will show you the Plesk WordPress Toolkit – a tool that is simplifying the lives of web professionals on Alibaba Cloud. WordPress Toolkit takes care of deploying, securing, cloning, and updating WordPress installations, letting you spend more time on development and content creation.
The post WordPress Management Made Easy with the Plesk WordPress Toolkit appeared first on SitePoint.
It can be difficult to achieve complex yet flexible and responsive grid layouts. Various techniques have evolved over the years but most, such as faux columns, were hacks rather than robust design options.
Most of these hacks were built on top of the CSS float property. When the flexbox layout module was introduced to the list of display property options, a new world of options became possible. Now you can not only define the direction the container is going to stack the items but also wrap, align (items and lines), order, shrink, etc. them in a container.
With all that power in their hands, developers started to create their own combinations of rules for all sorts of layouts. Flexibility reigned. However, flexbox was designed to deal with one-dimensional layouts: either a row or a column. CSS Grid Layout, in contrast, permitted two-dimensional row and column layouts.
It’s difficult to create a website that supports every user’s browser. Two options are commonly used — “graceful degradation” and “progressive enhancement”.
Graceful degradation ensures a website continues to function even when something breaks. For example, float: right may fail if an element is too big for the screen but it wraps to the next empty space so the block remains usable.
Progressive enhancement takes the opposite approach. The page starts with minimum functionality and features are added when they’re supported. The example above could use a CSS media query to verify the screen is a minimum width before allowing an element to float.
When it comes to grid layouts, each browser determines the appearance of its components. In this article, you’re going to understand with some real samples how to evolve some web contents from an old strategy to a new one. More specifically, how to progressively enhance the model from a float-based layout to flexbox, and then CSS Grid, respectively.
Take a look at the following HTML page:
<main>
<article>
article content
</article>
<aside>
aside content
</aside>
</main>
It’s a small, common example of grid disposition you can have in a webpage: two divs sharing the same container (body).

The following CSS can be used in all the examples we’ll create to set the body style:
body {
font-family: Segoe UI;
font-style: normal;
font-weight: 400;
font-size: 1rem;
}
Plus, the CSS snippet for each of our divs, enabling the floating effect:
main {
width: 100%;
}
main, article, aside {
border: 1px solid #fcddd1;
padding: 5px;
float: left;
}
article {
background-color: #fff4dd;
width: 74%;
}
aside {
width: 24%;
}
You can see the example in action here:
See the Pen Float Layout Example by SitePoint (@SitePoint) on CodePen.
You can float as many elements as you want, one after another, in a way all of them suit the whole available width. However, this strategy has some downsides:
One solution is the display: table layout:
main {
display: table;
}
main, article, aside {
display: table-cell;
}
However, using display: table becomes less convenient as your layouts get more complex, and it can get messy to work with in responsive layouts. display: table works best with small sections of a page, rather than major layout sections.
The flexible box module, known by the name of flexbox, is a more recent layout model capable of distributing space and powerfully aligning items of a container (the box) in a one-dimensional way. Its one dimensional nature, though, does not impede you to design multidimensional layouts (rows and columns), but flexbox may not result in reliable row stacking.
Besides the float approach being very popular and broadly adopted by popular grid frameworks, flexbox presents a series of benefits over float:
To initiate a flexbox formatting strategy, all you need to do is set the CSS display property with a flex value:
main {
width: 100%;
display: flex;
}
main, article, aside {
border: 1px solid #fcddd1;
padding: 5px;
float: left;
}
article {
background-color: #fff4dd;
width: 74%;
}
aside {
width: 24%;
}
The following image shows the result:

Here’s a live example:
See the Pen Flexbox Layout Example by SitePoint (@SitePoint) on CodePen.
The CSS Grid layout follows up closely the flexbox one, the big difference being that it works in two dimensions. That is, if you need to design a layout that deals with both rows and columns, the grid layout will most likely suit better. It has the same aligning and space distribution factors of flexbox, but now acting directly to the two dimensions of your container (box). In comparison to the float property, it has even more advantages: easy elements disposition, alignment, row/column/cell control, etc.
Working with CSS Grid is as simple as changing the display property of your container element to grid. Inside the container, you can also create columns and rows with divs, for example. Let’s consider an example of an HTML page with four inner container divs.
Regarding the CSS definitions, let’s start with the grid container div:
div.container {
display: grid;
grid-template-columns: 24% 75%;
grid-template-rows: 200px 300px;
grid-column-gap: 15px;
grid-row-gap: 15px;
}
The property grid-template-columns defines the same configuration you had before: two grid columns occupying 24% and 75% of the whole container width, respectively. The grid-template-rows do the same, applying 200px and 300px as height for the first and second rows, respectively.
Use the properties grid-column-gap and grid-row-gap to allocate space around the grid elements.
In regards to applying grid alignment properties to specific cells, let’s take a look:
.div1 {
background-color: #fff4dd;
align-self: end;
justify-self: end;
}
.div4 {
align-self: center;
}
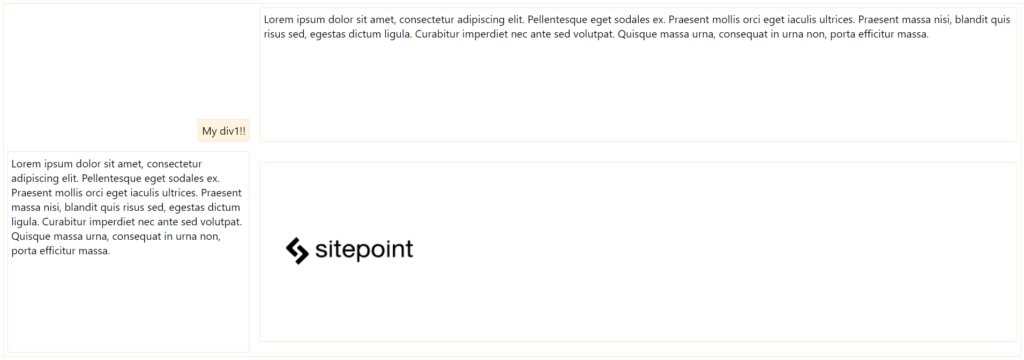
For the div of class div1, you’re aligning and justifying it at the end of the grid cell. The properties align-self and justify-self are valid for all flex items you have in the layout, including, in this case, the grid cells. div4 was set only the centered alignment, for you to check the difference between both.
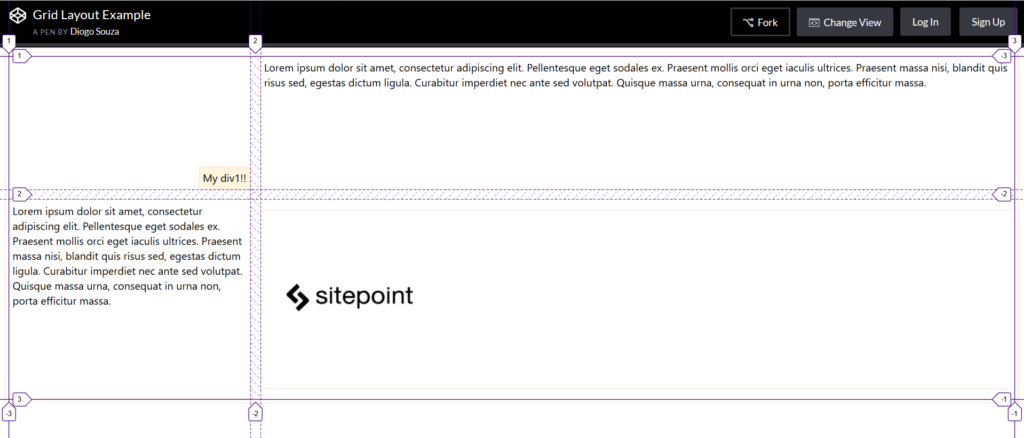
Here’s how the elements are positioned now:

You can check out the final grid layout example here:
See the Pen Grid Layout Example by SitePoint (@SitePoint) on CodePen.
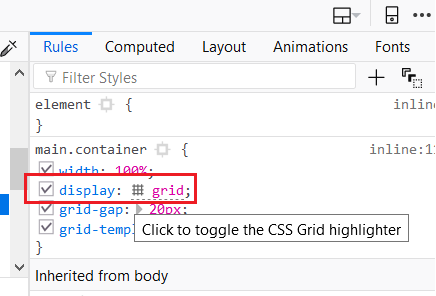
Most browsers also offer native support for grid layout inspections, which is great for seeing how it handles the grid mechanism internally. Let’s try our grid example on Firefox with its Grid Inspector, available via Firefox DevTools. In order to open it, right-click the container element and, at the CSS pane’s Rules view, find and click the grid icon right after the display: grid:

This will toggle the Grid highlighter. You can also control more display settings at the CSS pane’s Layout view like the line numbers or the area names exhibition:

The post Progressively Enhanced CSS Layouts: Floats to Flexbox & Grid appeared first on SitePoint.
Amidst all the chaotic data security issues with Sprint, and EE, two more incidents add to the growing trail. This
Security Flaws Exposed Account PINs of T-Mobile and AT&T Customers on Latest Hacking News.
Facebook recently disclosed a serious security flaw in the company’s servers which allowed for remote code execution. Security researcher Daniel
A Remote Code Execution Vulnerability Patched by Facebook on Latest Hacking News.
For Android, malware detections were down 27.48% compared to the first half of 2017; for iOS, they decreased 15% compared to the same period last year
The post Semi-annual balance of mobile security appeared first on WeLiveSecurity
This month, we have come across several instances regarding Android vulnerabilities. Not much time has passed since we heard about
Android Phones From 11 Vendors Vulnerable To AT Commands Attacks on Latest Hacking News.
Microsoft has reacted quickly when a Twitter user disclosed a zero-day vulnerability in the Windows OS. A Twitter user named
Microsoft Windows Zero-Day Vulnerability Is Disclosed On Twitter on Latest Hacking News.
On this episode of the Latest Hacking News Podcast a Windows zero-day disclosed with no patch, Instagram adds security features and 130 million hotel customers' data for sale on dark web.
Latest Hacking News Podcast #109 on Latest Hacking News.
Every time a crypto exchange is hacked, the outcome turns out to be a financial loss. We already know of
Brazil’s Crypto Trading Platform Atlas Suffered Data Breach on Latest Hacking News.
Mozilla has decided to distrust all the certificates by Symantec since Mozilla released its 63rd version of the browser. The
Firefox & Chrome Browsers Are Distrusting Symantec TLS Certificates on Latest Hacking News.
This article was originally published on Alibaba Cloud. Thank you for supporting the partners who make SitePoint possible.
Think you got a better tip for making the best use of Alibaba Cloud services? Tell us about it and go in for your chance to win a Macbook Pro (plus other cool stuff). Find out more here.
Alibaba Cloud published a very neat white paper about DevOps that is very interesting to read. It shows how "DevOps is a model that goes beyond simple implementation of agile principles to manage the infrastructure. John Willis and Damon Edwards defined DevOps using the term CAMS: Culture, Automation, Measurement, and Sharing. DevOps seeks to promote collaboration between the development and operations teams".
This means, roughly, that there is a new role or mindset in a team that aims to connect both software development and infrastructure management. This role requires knowledge of both worlds and takes advantage of the cloud paradigm that nowadays grows in importance. But DevOps practices are not limited to large enterprises. As developers, we can easily incorporate DevOps in our daily tasks. With this tutorial you will see how easy is to orchestrate a whole deployment with just a couple of config files. We will be running our application on an Alibaba Cloud Elastic Compute Service (ECS) instance.
Packer is an open source DevOps tool made by Hashicorp to create images from a single JSON config file, which helps in keeping track of its changes in the long run. This software is cross-platform compatible and can create multiple images in parallel.
If you have Homebrew, just type brew install packer to install it.
It basically creates ready-to-use images with the Operating System and some extra software ready to use for your applications, like creating your own distribution. Imagine you want Debian but with some custom PHP application you made built-in by default. Well, with Packer this is very easy to do, and in this how-to, we will create one.
When deploying we have two big tasks to complete. One is to pack the actual application in a suitable environment, creating an image. The other big task is to create the underlying infrastructure in where the application is going to live, this is, the actual server to host it.
For this, Terraform, made by the same company as Packer, Hashicorp, came to existence as a very interesting and powerful tool. Based in the same principles as Packer, Terraform lets you build infrastructure in Alibaba Cloud by just using a single config file, in the TF format this time, also helping with versioning and a clear understanding of how all the bits are working beneath your application.
To install Terraform and the Alibaba Cloud Official provider, please follow the instructions in this other article.
As mentioned at the top of the article, we are going to create and deploy a simple PHP application in a pure DevOps way — that is, taking care of every part of the deployment, from the software running it to the subjacent infrastructure supporting it.
For the sake of KISS principle, we will create a docker-compose based application to retrieve the METAR weather data from airports, using its ICAO airport code and pulling the data from the National US Weather Service. Then we will create the image with Packer using Ubuntu and deploy the infrastructure using the image with Terraform.
For the sake of simplicity I created the application ready to use. You can find the source code here to have a look, which includes an index.php, 2 JavaScript files to decode the METAR data and a bit of CSS and a PNG image to make it less boring. It even indicates the direction of wind! But don't worry, you won't need to clone the repository at this point.
The application is based in docker-compose and is something we will install as a dependency with Packer later.
Let's get our hands dirty! For this, we need to create a folder somewhere in our computer, lets say ~/metar-app. Then lets cd in and create a file named metar-build.json with the following contents:
{
"variables": {
"access_key": "",
"region": "",
"secret_key": ""
},
"builders": [
{
"type": "alicloud-ecs",
"access_key": "",
"secret_key": "",
"region":"",
"image_name": "metar_app",
"source_image": "ubuntu_16_0402_64_20G_alibase_20180409.vhd",
"ssh_username": "root",
"instance_type": "ecs.t5-lc1m1.small",
"internet_charge_type": "PayByTraffic",
"io_optimized": "true"
}
],
"provisioners": [
{
"type": "shell",
"script": "base-setup"
}
]
}
And right next to it, a file named base-setup with the following:
#!/usr/bin/env bash
apt-get update && apt-get install -y apt-transport-https ca-certificates curl git-core software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add -
add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"
apt-get update && apt-get install -y docker-ce docker-compose
curl -L https://github.com/docker/compose/releases/download/1.21.2/docker-compose-`uname -s`-`uname -m` -o /usr/bin/docker-compose
mkdir /var/docker
git clone https://github.com/roura356a/metar.git /var/docker/metar
Once you have these two files ready, you can run packer build metar-build.json and wait for it to finish. Please note that, for this to work, you need to have 3 environment variables in your machine with the relevant values for you: ALICLOUD_REGION, ALICLOUD_ACCESS_KEY and ALICLOUD_SECRET_KEY. This step will take a while, as it creates an ECS, installs all the software in it, then stops the instance, creates a snapshot of it, and finally creates the image of the whole system.
After the image is completed, packer will output ==> Builds finished. Good, we have an image ready to use! We are ready to continue to the next step.
It's time to create the ECS Instance. For this, in the same folder, we will create a file named main.tf with the following content:
The post How to Deploy Apps Effortlessly with Packer and Terraform appeared first on SitePoint.
In this article, we review the art of creating printer-friendly web pages with CSS.
“Who prints web pages?” I hear you cry! Relatively few pages will ever be reproduced on paper. But consider:
The Web and apps can’t cover all situations, but printing pages can be a frustrating experience:
Developers may advocate web accessibility, yet few remember to make the printed web accessible.
Converting responsive, continuous media to paged paper of any size and orientation can be challenging. However, CSS print control has been possible for many years, and a basic stylesheet can be completed within hours. The following sections describe well-supported and practical options for making your pages printer-friendly.
Print CSS can either be:
The choice will depend on your site/app. Personally, I use screen styles as a print base for most websites. However, I have used separate styles for applications with radically different outputs — for example, a conference session booking system which displayed a timetable grid on-screen but a chronological schedule on paper.
A print stylesheet can be added to the HTML <head> after the standard stylesheet:
<link href="main.css" />
<link media="print" href="print.css" />
The print.css styles will be applied in addition to screen styles when the page is printed.
To separate screen and print media, main.css should target the screen only:
<link media="screen" href="main.css" />
<link media="print" href="print.css" />
Alternatively, print styles can be included within an existing CSS file using @media rules. For example:
/* main.css */
body {
margin: 2em;
color: #fff;
background-color: #000;
}
/* override styles when printing */
@media print {
body {
margin: 0;
color: #000;
background-color: #fff;
}
}
Any number of @media print rules can be added, so this may be practical for keeping associated styles together. Screen and print rules can also be separated, but it’s a little more cumbersome:
/* main.css */
/* on-screen styles */
@media screen {
body {
margin: 2em;
color: #fff;
background-color: #000;
}
}
/* print styles */
@media print {
body {
margin: 0;
color: #000;
background-color: #fff;
}
}
It’s not necessary to kill trees and use horrendously expensive ink every time you want to test your print layout! The following options replicate print styles on-screen.
The most reliable option is the print preview option in your browser. This shows how page breaks will be handled using your default paper size.
Alternatively, you may be able to save or preview the page by exporting to a PDF.
The DevTools can emulate print styles, although page breaks won’t be shown.
In Chrome, open the Developer Tools and select More Tools, then Rendering from the three-dot icon menu. Change the Emulate CSS Media to print at the bottom of that panel.
In Firefox, open the Developer Toolbar (Shift + F2) and enter media emulate print. Print emulation doesn’t remain active between page refreshes, but press the up cursor key followed by enter to re-execute the command.
Presuming you’re using a <link> tag to load printer CSS, you could temporarily change the media attribute to screen:
<link href="main.css" />
<link media="screen" href="print.css" />
Again, this will not reveal page breaks. Don’t forget to restore the attribute to media="print" once you finish testing.
The post How to Create Printer-friendly Pages with CSS appeared first on SitePoint.
Ubuntu and CentOS are disabling a security feature which was added to the GNOME Desktop environment last year. The Security
Bubblewrap Security Feature Will Be Removed From Ubuntu and CentOS on Latest Hacking News.
The discovery was made barely two days after the release of a patch that fixes the critical flaw in the web application framework
The post PoC targeting critical Apache Struts bug found online appeared first on WeLiveSecurity
Raccoon is an offensive security tool known for reconnaissance and information gathering. The tool can extract useful information about the
Raccoon – Open Source Enumeration and Information Gathering Tool on Latest Hacking News.
After Epic Games shunned Google Play, debates about threats faced by Android users have taken on a whole new tenor. Joining us to add his voice to the mix is ESET Malware Researcher Lukáš Štefanko
The post Lukáš Štefanko: I hope other app developers don’t follow Epic‘s example appeared first on WeLiveSecurity
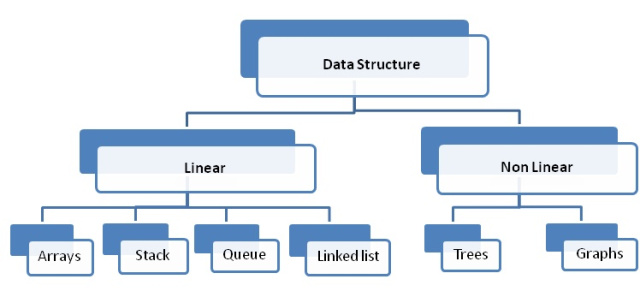
Here you will learn about difference between linear and non linear data structure.
Data structures are basically a way of storing and logically implementing the data elements. These elements need to be stored in a way which makes them orderly and organized. Apart from the primitive data structures which include the int, char, float, double etc., the non primitive data structures are also important and definitely play a crucial role for storing and retrieving the data structures. The non primitive data structures can broadly be classified into two types:
Although, both are non-primitive data types, yet they hold a majority of differences between them, these differences can better be understood by reading the following points.

| Linear Data Structure | Non Linear Data Structure |
| The elements are inserted adjacent to each other and can also be retrieved similarly.
|
Elements which are stored in a non linear data structure have certain relationship among them while being stored or retrieved. There is a certain definite pattern which always govern the addition of a new element to the structure |
| Data elements are easy to be retrieved as they can be just accessed in one run. | Data elements are not easy to be retrieved or stored as they follow a strict relationship among the various elements. |
| The Linear Data Structures are comparatively simpler and provide a certain ease of working with. | The Non Linear Data Structures are complex data structures which can prove to be tricky to an extent. |
| These do not provide us with efficient memory utilization. | Efficient memory utilization is experienced while working with the non linear data structures. |
| Examples: Linked List, Stack, Queue etc. | Examples: Trees, graphs etc. |
The post Difference between Linear and Non Linear Data Structure appeared first on The Crazy Programmer.
Since the EE two security flaws that were previously reported, it now seems that Sprint are also making the news for
Security Vulnerability Found on Sprint Telecom Providers’ Staff Portal on Latest Hacking News.
Google Security Researchers discovered a Man-in-the-Disk (MitD) which allows other applications to Hijack Fortnite app’s installation process and install other
Android Application “Fortnite” Vulnerable to Man-in-the-Disk Attack on Latest Hacking News.
Iran's Cobalt Dickens group target universities worldwide, North Korea's Lazarus group blamed for Cosmos Bank hack and OSR software developer exposes sensitive documents.
Latest Hacking News Podcast #108 on Latest Hacking News.
The personal data of more than 37,000 Eir customers has been exposed includes the names, Email address, phones numbers and
Eir’s Customer Data of 37,000 Clients Exposed After a Theft of a Laptop on Latest Hacking News.
Olaf Tan and Dennis Goh of RFID Research Group, Vincent Yiu of SYON Security and Kevin Mitnick have developed a
USBHarpoon a Charging Cable That Hacks Your Computer on Latest Hacking News.
This article was originally published on MongoDB. Thank you for supporting the partners who make SitePoint possible.
Transforms customer experience, fights fraud, and meets the demands of the GDPR with MongoDB Atlas and Apache Kafka running on AWS.
In a world where standards and speed in online retail are getting ever higher, one retailer, AO.com has consistently been able to differentiate itself around its core focus: customer experience.
At the beginning of 2017 it was clear there was a big opportunity to use customer data more effectively, to drive:
AO responded by starting a new team, giving them the mandate to build a 360-degree single view platform of all its customer data.
To ensure they could move quickly and keep the team focused on business goals, the team chose to use the MongoDB Atlas database service in the cloud. We spoke with Jon Vines, Software Development Team Lead at AO.com, about the experience of building the single customer view application, his development philosophy, and the impact it’s having at AO.
AO.com is one of the UK’s leading online electrical retailers. At AO, what really drives us and makes us special is how obsessed we are with the customer’s experience. We make sure that our employees are empowered to make the call on what’s best for each and every customer, that means no scripts or rules in the contact centre, we just do what we think is right. Our guide has always been to ask whether our mum would be proud of the decisions we make every day and whether we feel we would have treated our own Nan in the same way.
That philosophy extends right through to the core technology decisions we make. For instance, the third of our three core business model pillars is infrastructure. We know it’s incredibly important to have systems that are scalable and extendable while making sure we get all the benefit of operational gearing and pace from our investments and long-term growth.
We were tasked with pulling together the many sources of customer information within AO, to build a single, holistic view of each of our customers. Our data is spread across many different departments, each using their own technology.
The ultimate goal is to deliver one source of truth for all customer data – to drive a host of new and enhanced applications and business processes. This enables our staff, with the appropriate permissions, to access all the useful data we have at the company, from one single place, and all from one easy-to-consume operational data layer.
There are three core apps we are serving today:
This is just the start. There are many more projects that are under development.
The team was formed in May 2017, and our first task was to identify source data and define the domain we were operating in. We have a lot of historical data assets that need to be blended with real-time data. This meant working with multiple instances of Microsoft SQL Server, and various data repositories and message queues hosted on Amazon Web Services (AWS), including SQS. We had to figure out a way to extract that data cleanly, without impacting source systems.
We spent several months cataloging our data assets, before turning to prototyping and technology selection. We started development in October 2017 and went into production just three months later in January 2018. The key to this development velocity was the underlying technology we selected to power the single view platform.
As a business we were already running in AWS, so we first looked at Kinesis, but decided on using Apache Kafka and Confluent Open Source. We can use Kafka’s Connect API to extract data via the Change Data Capture streams on existing data sources, with Kafka streaming and transforming the source data into our single view data model. This allows us to extract data without creating dependencies on other teams who we would otherwise have to rely upon to publish this data, or give us access to their source systems.
Once the data is in Kafka, it opens up a multitude of potential downstream applications. The single customer view is just the first of these. We can also use the oplog in MongoDB to extract data into Kafka, which allows us to decouple our microservices architecture in a very natural way.
It was clear that legacy relational databases would never give the schema flexibility we needed, so we explored more modern database options.
The post Case Study: AO.com Builds Single Customer View with MongoDB appeared first on SitePoint.
Reportedly Iranian hackers have been targeting universities and educational institutions among 14 nations in an attempt to steal intellectual property.
Over 70 Universities Targeted by Iranian Hackers on Latest Hacking News.
In this article, we look at 20 ways to optimize your CSS so that it’s faster-loading, easier to work with and more efficient.
According to the latest HTTP Archive reports, the web remains a bloated mess with the mythical median website requiring 1,700Kb of data split over 80 HTTP requests and taking 17 seconds to fully load on a mobile device.
The Complete Guide to Reducing Page Weight provides a range of suggestions. In this article, we’ll concentrate on CSS. Admittedly, CSS is rarely the worst culprit and a typical site uses 40KB spread over five stylesheets. That said, there are still optimizations you can make, and ways to change how we use CSS that will boost site performance.
You can’t address performance problems unless you know where the faults lie. Browser DevTools are the best place to start: launch from the menu or hit F12, Ctrl + Shift + I or Cmd + Alt + I for Safari on macOS.
All browsers offer similar facilities, and the tools will open slowly on badly-performing pages! However, the most useful tabs include the following …
The Network tab displays a waterfall graph of assets as they download. For best results, disable the cache and consider throttling to a lower network speed. Look for files that are slow to download or block others. The browser normally blocks browser rendering while CSS and JavaScript files download and parse.
The Performance tab analyses browser processes. Start recording, run an activity such as a page reload, then stop recording to view the results. Look for:
Chrome-based browsers provide an Audits tab which runs Google’s Lighthouse tool. It’s often used by Progressive Web App developers, but also makes CSS performance suggestions.
Alternatively, use online analysis tools that are not influenced by the speed and capabilities of your device and network. Most can test from alternative locations around the world:
CSS is unlikely to be the direct cause of performance issues. However, it may load heavy-hitting assets which can be optimized within minutes. Examples:
Images are normally the biggest cause of page bulk, yet many sites fail to optimize effectively:
That said, be aware that xKb of image data is not equivalent to xKb of CSS code. Binary images download in parallel and require little processing to place on a page. CSS blocks rendering and must be parsed into an object model before the browser can continue.
It’s rarely necessary to use background images for borders, shadows, rounded edges, gradients and some geometric shapes. Defining an “image” using CSS code uses considerably less bandwidth and is easier to modify or animate later.
Services such as Google Fonts make it easy to add custom fonts to any page. Unfortunately, a line or two of code can retrieve hundreds of kilobytes of font data. Recommendations:
&text= value to the font URL — such as fonts.googleapis.com/css?family=Open+Sans&text=SitePon for displaying “SitePoint” in Open Sans.@importThe @import at-rule allows any CSS file to be included within another. For example:
/* main.css */
@import url("base.css");
@import url("layout.css");
@import url("carousel.css");
This appears a reasonable way to load smaller components and fonts. It’s not. @import rules can be nested so the browser must load and parse each file in series.
Multiple <link> tags within the HTML will load CSS files in parallel, which is considerably more efficient — especially when using HTTP/2:
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" href="layout.css">
<link rel="stylesheet" href="carousel.css">
That said, there may be more preferable options …
The post 20 Tips for Optimizing CSS Performance appeared first on SitePoint.
Tplmap is a python tool that can find code injection and Server Side Templates Injection (SSTI) vulnerabilities by using sandbox
Tplmap – Open Source Tool to Scan For Server Side Template Injection Vulnerabilities on Latest Hacking News.
Stop us if you’ve heard this before: avoid installing apps from outside Google Play. But what if you’re itching to battle it out in Fortnite?
The post Why now could be a good time to fortify your Android defenses appeared first on WeLiveSecurity
Google Chrome started showing alerts asking users to remove applications that are considered “not compatible” with the Chrome Browser as
Google Chrome’s new Policy Ask to Disable Anti-Virus on Latest Hacking News.
Introduction According to a number of studies published over the last 12 months, only 25% of all websites get more than 5,000 unique visitors per month, which (unfortunately!) means that 75% of the internet aren’t reaching anywhere near their traffic (and therefore their monetisation) potential. For context, at SitePoint we tend to try to measure […]
The post Three ways to grow your traffic and capture audience appeared first on SitePoint.
On Latest Hacking News Podcast #107 Fortnite developer unhappy with Google for publishing vulnerability details, Sprint compromised using weak passwords and tech giants focus on election security.
Latest Hacking News Podcast #107 on Latest Hacking News.
Adsense is, without question, the best, most comprehensive and most accessible advertising service for small business on the web. That said, there are a few things that you need to keep in mind when implementing and running Adsense as your advertising platform of choice. Testing is everything! New to advertising on your blog or small […]
The post Three winning strategies for setting up Google Adsense appeared first on SitePoint.
Blacklight is a beginner level CTF challenge. The VM is available at VulnHub. This challenge is very easy and short
BlackLight – VulnHub CTF Challenge Walkthrough on Latest Hacking News.
Some of the newbies think that buying a domain name is enough to get a website live. But domain is just a name by which people will recognize your website! What makes a website active on the internet though is a website hosting.
A trustworthy web hosting partner is crucial to building a good website. No matter what’s your reason to enter into the World Wide Web, web hosting service is an important step in how your site is going to be viewed by your audience.
Web hosting is a service that lets you store your website’s data in web servers (high-powered computers). And these web servers store all the important information available on your website and serve them to your audience whenever your users type your domain name into their browsers.
It would not be wrong to say that web hosting offers you all the technologies required by your site to be seen on the internet.
We hope now you have a basic idea of what web hosting is. However, as you know one size doesn’t fit all, there are various types of web hosting services available in the market that you can choose as per your requirements and budget. Therefore, it is necessary that before you sign up for a web hosting service, you must think of your purpose to build a website, services your website need, and your budget.
Getting confused? Let’s shed some light on the types of web hosting services according to the different usages.

As you can judge by the name, it is a non-paid (free) hosting service. As it comes without any cost, it has limited features. Therefore, it might not be ideal for professional bloggers and website owners.
However, if you’re a programming learner who needs a website to test their codes, you can go for it cheerfully. Moreover, startups and individuals who don’t want to invest a huge amount of money in hosting can find this service best fit. Always chose a free web host like this that does not enforce website owners to place annoying ads on their websites.
This is the most common type of hosting service that is offered by almost every provider. In this type of hosting, your site is hosted on a server that is shared by multiple website owners. As you share server resources (disk space, bandwidth, etc.) you also share the cost. Anywhere you can buy shared hosting for as little as $3 to $10/mo. Shared hosting is capable of fulfilling the requirements of small websites and blogs.
This is the new form of hosting service comparatively that allows a number of individual servers function together and act as one big server. In this hosting, cloud servers divide up the hardware resources with other cloud servers, however, they are listed in their own hosting category.
The primary advantage of cloud hosting is that if your website receives unexpected high traffic, your hosting plan will be able to accommodate the traffic surge. Anyone who is expecting good traffic out of their blog or website can go for cloud hosting.
VPS stands for Virtual Private Server. Although these servers share one physical server yet acts like multiple, isolated servers. It would not be wrong if we say this hosting is something between shared hosting and dedicated hosting. In spite of sharing the same hardware resources, they are given the environment of a dedicated server.
Talking about the price range, it should be between $50 and $200. Usually, pricing depends on the RAM and CPU power you receive.
In dedicated hosting, you get one entire physical server from your hosting partner that you take control over. With such hosting type, you don’t need to be worried about issues like slow website loading, poor server response, etc.
Companies and individuals that are expecting a huge website traffic may go for dedicated hosting. Speaking of cost, it is significantly higher than you pay in shared hosting or cloud hosting. You may expect to pay $80 and up.
Managed hosting is known as an extension of dedicated hosting in which everything from hardware and software configuration to hardware replacement to technical support is handled by hosting provider itself. While it is not as cheap as shared hosting but a great option for those who don’t want to take the pain of managing a web hosting. The cost of managed hosting is usually between $50 and $80.
So, these were a few popular hosting types that you can choose as per your requirements and budget. Now let’s take a look at the importance of web hosting.
We have already talked a little bit about why we need a web hosting in the beginning, now we will come to know about a few benefits of choosing a good hosting provider. It will be an added advantage for sure.
Investing in good web hosting becomes more important when it comes to page loading speed. Usually, we see bad web hosting providers often have poor quality hardware that slows down the loading speed of your site. So, never pick a poor web hosting.
Choosing a good web host is also very important from the search engine point of view. If your hosting provider does not offer an uptime of 99.5% or above, you may notice a significant drop in search engine ranking. Remember, search engines like Google, Yahoo, etc. penalize websites that go down frequently.
Nowadays, there are many good hosting providers available that help you getting popular scripts such as WordPress, Drupal, Joomla, Magento, etc. with a single click. It is a convenient method, especially for newbies to install scripts straight from their hosting control panel.
As we mentioned above a web hosting provider lets you store your website’s data on their server, you should know it in advance that how much space you’re going to get. There are many providers that offer unlimited storage, but with the conditions. So be clear with such things and make your decision accordingly. Go for a reliable web host that offers good storage space at an affordable price.
Regardless of your purpose to launch a website, it is vital that you choose a good web hosting service. In this post, we talked about what is web hosting, why do we need it, different types of web hosting services and then the benefits of choosing a reliable host. Hopefully, the post will help you. If you have any query or suggestion let us know in the following comment section. We would be glad to hear from you.
The post What is Web Hosting? And Why Do I Need it? appeared first on The Crazy Programmer.